BGRABitmap tutorial 4/es
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Edit
Este tutorial muestra como acceder directamente a los píxeles.
Crear un nuevo proyecto
Crea un nuevo proyecto y añade referencia a BGRABitmap, de la misma forma que en el primer tutorial.
Añade un manejador de pintado
Con el inspector de objetos, añade un manejador OnPaint y escribe : <delphi>procedure TForm1.FormPaint(Sender: TObject); var x,y: integer;
p: PBGRAPixel; image: TBGRABitmap;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight);
for y := 0 to image.Height-1 do
begin
p := image.Scanline[y];
for x := 0 to image.Width-1 do
begin
p^.red := x*256 div image.Width;
p^.green := y*256 div image.Height;
p^.blue := 0;
p^.alpha := 255;
inc(p);
end;
end;
image.InvalidateBitmap; // cambiado para acceso directo
image.Draw(Canvas,0,0,True); image.free;
end;</delphi>
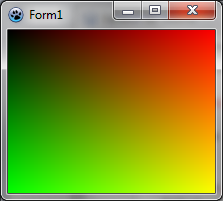
Este procedimiento crea un bitmap del mismo tamaño que el disponible en el espacio del cliente. Luego el 'loop' accede directamente a los datos del píxel para renderizar un degradado bidimensional. Finalmente la imágen es dibujada y liberada.
Para acceder a los datos del bitmap, también puedes usar Data, si no interesa el orden de líneas, o ScanLine para acceder a una línea específica. Con una línea, los píxeles son ordenados de izquierda a derecha. Cada componente es definido. Por ejemplo : <delphi>p^.red := x*256 div image.Width;</delphi> Define un componente rojo variando de 0 a 255 de izquierda a derecha. El valor máximo de image.Width nunca es alcanzado por x, entonces el componente rojo nunca alcanza 256.
Ejecuta el programa
Deberías ver una forma con un degradado, donde las esquinas son negro, rojo, amarillo y verde. Cuando redimensionas la forma, el gradiente es redimensionado en consecuencia.
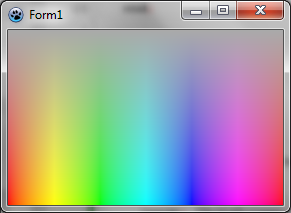
Usando espacio de color HSLA
Puedes usar matiz, saturación y luminosidad. Para hacer esto, declara un THSLAPixel. Su rango de valores va desde 0 0a 65535. Para convertirlo en un píxel estándar RBG, usa HSLAToBGRA.
<delphi>procedure TForm1.FormPaint(Sender: TObject); var x,y: integer;
p: PBGRAPixel; image: TBGRABitmap; hsla: THSLAPixel;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight);
hsla.lightness := 32768;
hsla.alpha := 65535;
for y := 0 to image.Height-1 do
begin
p := image.Scanline[y];
hsla.saturation := y*65536 div image.Height;
for x := 0 to image.Width-1 do
begin
hsla.hue := x*65536 div image.Width;
p^:= HSLAToBGRA(hsla);
inc(p);
end;
end;
image.InvalidateBitmap; // cambiado para acceso directo
image.Draw(Canvas,0,0,True); image.free;
end; </delphi>
Tutorial anterior (dibujando con el ratón) Siguiente tutorial (capas y máscaras)