Difference between revisions of "Autosize / Layout/zh CN"
| Line 467: | Line 467: | ||
[[Image:Autosize layout homogeneouschildresize.png]] | [[Image:Autosize layout homogeneouschildresize.png]] | ||
| − | 例如,如果客户端宽度(ClientWidth) | + | 例如,如果客户端宽度(ClientWidth)比所需要宽度大30像素,那么每个子控件都将宽10像素。 |
===crsHomogeneousSpaceResize(定量增加)=== | ===crsHomogeneousSpaceResize(定量增加)=== | ||
Revision as of 09:36, 9 March 2021
│
English (en) │
русский (ru) │
中文(中国大陆) (zh_CN) │
中文(台灣) (zh_TW) │
概述
LCL可以自动修改一个控件的大小和位置,以便它适应字体,主题和文本或者其它内容的更改。如果你想在一些平台上运行你的 程序,或者你的标题可以使用一些语言,你的控件需要适应它们的当前环境。LCL不仅允许你做一次快速设计(使用鼠标在一个窗体上到处移动控件) ,并且后期设置一些将使控件随后自动地适应更改控件的关键属性等等。
- 固定设计:这是在设计器中放置一个控件的默认设置。控件的位置相对其父类控件是固定的。控件的大小和位置(左,顶)可由程序员完全调整。你可以使用鼠标四处移动控件,和自由重新调整其大小。
- 对齐:对齐的控件将填充剩余父类控件空间顶部、底部、左侧和右侧,或者填充整个剩余空间。
- 锚:你可以锚定一个控件的边侧(左,顶,右,底)到它的父类组件或到另一个组件。锚定的意思:LCL将尝试维持与锚定点相同的距离。
- 布局:控件可以在行和列中自动地对齐 (例如, TRadioGroup)
- 通过OnResize自定义:你可以在代码中使用OnResize和OnChangeBounds事件来对齐你自己的控件。
- 自定义控件:写你自己的控件,你可以重写(override)几乎任何你想的LCL行为。
优先级规则
- 约束式(Constraints)
- 对齐(Align)
- 锚(Anchors)
- 子控件大小.布局(ChildSizing.Layout)
- 自动大小(AutoSize)
- OnResize, OnChangeBounds - 但是,如果你设置与上述规则冲突的边界,你将创建一个死循环。
公共属性
可以更改一些重要的属性来配置自动大小:
- Left, Top, Width, Height(左,顶,宽,高)
- 自动大小(AutoSize):autosize通知LCL自动地重新调整一个控件的宽度和高度。
- 锚(Anchors):让你创建依赖关系/附属关系,例如,来锚一个ComboBox到一个Label的右侧。
- 对齐(Align)
- 约束式(Constraints):让你为宽度和高度设置一个最小值和最大值。
- 边界空格(BorderSpacing): 让你设置锚定控件之间的空格。
- ChildSizing:让你设置子控件的布局和空格。
内部算法在这里解释:LCL自动大小(AutoSizing)。
固定设计
固定设计是默认的。控件的属性设置为[akLeft,akTop],这意味着左侧和顶部的值没有被LCL更改。如果AutoSize的值是false,LCL不改变宽度或高度。如果AutoSize的值是true,宽度 和高度将被更改以适应内容。例如,TLabel.AutoSize默认值为true,因此将更改它的标题来将重新调整 label 大小以容纳更改的表达方式。TButton.AutoSize默认值是false,因此更改一个按钮的标题不会重新调整按钮大小。当你设置Button.AutoSize为true时,每次更改按钮的标题或它的字体(或主体),按钮将收缩或放大。注意,这些更改不总是立即发生的。例如,在FormCreate期间,所有的自动大小是挂起的。无论何时,你都可以更改"Left", "Top", "Width",或"Height"属性。
自动大小(AutoSize)
AutoSize是一个在很多类中可用找到的布尔值属性;它允许自动地调整一个控件的大小以适应顾及所含文本或图形的差异,也允许最有效地使用可用空间。这是创建跨平台窗体的关键机制。 通常地, AutoSize=true 对一个可视控件做两件事:
- 如果有可能,它将重新调整控件的大小为首选大小。例如,一个TButton的宽度和高度被重新调整大小以适应标题,在一个TEdit仅在高度上重新调整大小的同时。一个TEdit的宽度不被自动大小。你可以更改一个TEdit的宽度。(查看GetPreferredSize)。
- 它以相同的数量移动固定位置的子控件,以便最左侧的子控件移动到 Left=0 (取决于边界空格(BorderSpacing)),最顶部的子控件移动到 Top=0 。
Lazarus vs Delphi
- Delphi的自动大小(AutoSize)仅当某些属性更改时发生,例如,当一个TLabel的字体更改时。LCL的自动大小(AutoSize)总是激活的。Delphi允许更改一个有AutoSize=true的Lable的大小, 而Lazarus控件不允许。
- Delphi的隐藏的控件不会被自动大小。
- 使用Delphi,在加载期间,更改一个控件的大小不会重新调整大小/移动锚定子控件,但是一个构造函数通常被用来制作预期效果。当使用akRight,akBottom锚时,设置AnchorSides(锚定边)和BorderSpacing(边界空格)以保持距离正确。
自动大小(AutoSize)和重新调整大小控件
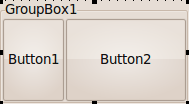
使用AutoSize=false,按钮将给予一个默认的固定大小。
当为每个按钮设置 AutoSize=true 时,按钮将放大(或收缩)以适应文本和主题框架。
正如你在OK按钮中所见,AutoSize不会收缩到最小可能的尺寸大小。它使用控件的 GetPreferredSize方法,该方法调用CalculatePreferredSize方法。默认的TWinControl实施询问 widget集合,这可能有一个首选的宽度或高度。每个控件都可以重写(override) CalculatePreferredSize 方法。例如,TImage 重写(override)它,并返回图片的大小。如果没有可用的首选的宽度(高度),返回的值是0,并且LCL将保持宽度(高度) (除非ControlStyle设置标示csAutoSize0x0,当前仅TPanel使用)。
一个TWinControl计算其所有子控件的大小,并使用它来计算首选大小。
当一个控件被锚定到左侧和右侧,并且它的 宽度 是固定的。例如,使用 Align=alTop ,控件被锚定到左侧和右侧,并且沿袭父类控件的宽度。如果 Parent.AutoSize 为 true,那么 Parent 将使用控件的首选宽度来计算它自身的首选宽度,以此方式,控件将重新调整大小为它的首选宽度。查看 对齐和自动大小(AutoSize. 如果没有 可用的首选宽度,那么最后设置的边界将被使用(BaseBounds或ReadBounds)。 如果没有边界被设置,GetControlClassDefaultSize方法将被使用。Same for对于高度和锚定到顶部和底部是一样的。
约束式总是被应用,并且有优先权。
自动大小 (AutoSize)和移动子控件
当 AutoSize=false 时,你可以自由地放置和移动控件:
当 AutoSize=true 时,有固定位置的子控件将移动以适应位置。
在面板上是所有按钮都将通过相同的数量来移动到顶部和左侧,以便左侧和顶部没有剩余的空间。如果按钮可能有 BorderSpacing>0 或 Panel.ChildSizing.LeftRightSpacing>0 ,按钮可能被移动,以便使用定 义的空格量
仅具有下面值的子控件将被移动:
- Anchors=[akLeft,akRight]
- AnchorSide[akLeft].Control=nil
- AnchorSide[akTop].Control=nil
- Align=alNone
子控件的移动取决于属性ChildSizing.Layout。 该布局被应用于方法 TWinControl.AlignControls ,这将完全重写或部分重写 (overridden)例如,TToolBar 重写 (overridden) ControlsAligned 到所有使用 Align=alCustom 的控件的位置,并定义一个流布局,在流布局中不适合的控件将被推放到后续的行中。
控件可以通过设置ControlStyle标示csAutoSizeKeepChildLeft 和 csAutoSizeKeepChildTop (自0.9.29版本可用)来禁用子控件的移动。
自动 大小(AutoSize)和窗体
没有父类控件的窗体将被窗口管理器控制,因而不能自由地放置和重新调整大小。设置大小仅是一个建议,并且可能会被 窗口管理器忽略。例如,你可以设置一个窗体的宽度为1000, 而 widget集可能会重新调整大小为800作为回应。如果你在OnResize中设置宽度,你可能会创建一个死循环。这就是为什么当widget集重新设 置窗体大小时,LCL TForm 禁用自动大小(AutoSize)的原因。
这意味着当用户重新调整窗体大小或假设窗口管理器不喜欢边界时,窗体的自动大小(AutoSize)将停止。例 如,一些Linux窗口管理器有参照关联的其它窗口重新调整该窗体的磁性边功能。
强制一个窗体的自动大小
你可以启动/执行一次新的自动大小(AutoSize),通过这样做:
Form1.AutoSize := False;
Form1.AutoSize := True;
预先计算一个自动大小的窗体的大小
当放置一个自动大小的窗体时,你可能需要在显示该窗体前知道它的大小。自动大小需要句柄(handle)。你可以 在显示一个窗体前计算其大小,使用:
Form1.HandleNeeded;
Form1.GetPreferredSize(PreferredWidth,PreferredHeight);
注意: 窗口管理器和窗体事件可能会更改窗体大小。首先大小不包含窗体的窗口边界。这是一个计划中的功能。
锚定边
控件有四个边: akLeft, akTop, akRight 和 akBottom。每个边都能被锚定到父类控件或另一个同类控件(具有相同父类控件的一个控件)的边。锚意味着保 存距离。默认是 Anchors=[akLeft,akTop] 。垂直锚与水平锚互不干涉。像 Align 和 Parent.AutoSize 之类的一些的属性有较高的优先级,并可以更改行为。
锚定到父类控件或锚定到空值
锚定到空值(默认)与锚定到父类控件有几乎相同的效果。都尝试与父类控件客户端区域的一边保持距离。锚定到空值使 用最后的SetBounds调用距离,然而锚定到父类控件使用BorderSpacing值。
这里有akLeft,akRight (akTop,akBottom)的四种组合:
- 有akLeft,没有akRight:控件的左边是固定的,不由 LCL更改。右边没有锚定,因此它跟随左边。这意味着,控件的长度也是保存不变的
- 有akLeft,有akRight: 控件的左边是固定的。不由LCL更改。右边被锚定到父类控件的右边。这意味着,如果父类控件被放大 100pixel ,那么控件的宽度也被放大 100pixel 。
- 有akRight,没有akLeft:控件的左边不是固定的,因此它将跟随它的右边。右边是 锚定的。这意味着,如果父类控件被放大 100pixel ,那么控件也将被向右移动 100pixel 。
- 没有akLeft.没有akRight:两边都没有锚定。控件的中心的位置与父类控件一起缩 放。例如,如果控件在父类控件的中间,并且父类控件被放大 100 pixel ,那么控件将被向右移动 50pixel 。
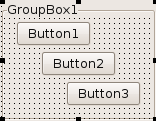
更改一个锚定的控件的父类控件的大小
当更改一个父类控件的大小时,除非自动大小是禁用的,否则所有锚定的子控件也将被连立即移动和/或重新调整大小。 例如,在一个窗体的加载期间和在一个窗体的创建期间,自动大小是被禁用的。
当组框被放大时,被锚定边的距离将保持不变:
注释:
- 加载一个窗体像设置一大组边界。在加载期间,使用lfm的值设置属性。记住,因为原型和控件,这里可能有多 个lfm文件。在加载LCL启用自动大小后。锚定的控件使用在加载结束时边界。在中间的一些 步骤被忽略。
- 对于自定义控件,通常最好设置锚定侧而不是仅锚定。
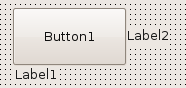
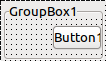
更改一个锚定控件的大小
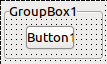
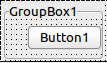
当更改一个锚定控件的宽度时,例如,通过对象查看器或通过代码 Button1.Width:=3, 你可以看到锚定到父类控件 和锚定到空值的不同点。锚定到父类控件将重新调整大小,并将移动Button1,然而锚定到空值将仅重新调整大小。例如:
锚定到空值
 一个Button1锚定[akTop,akRight], AnchorSide[akRight].Control=nil
一个Button1锚定[akTop,akRight], AnchorSide[akRight].Control=nil
 设置宽度到一个较小的值将收缩按钮,保持按钮的左边, 距离,减少按钮右边的距离。
设置宽度到一个较小的值将收缩按钮,保持按钮的左边, 距离,减少按钮右边的距离。
img12:设置宽度相当于调用SetBounds(SetBounds(左侧,顶部,新宽度,高度)。这就是为什么左侧距离被保持。这是与Delphi兼容的。
锚定到父类控件
 一个Button1锚定[akTop,akRight],AnchorSide[akRight].Control=Button1.Parent
一个Button1锚定[akTop,akRight],AnchorSide[akRight].Control=Button1.Parent
 设置宽度到一个较小的值将收缩按钮,保持按钮的右边距离,减少按钮左边的距离。
设置宽度到一个较小的值将收缩按钮,保持按钮的右边距离,减少按钮左边的距离。
锚定到同级控件
你可以锚定到相邻的控件,下面的示例显示:
- 你可以锚定一个labe的左侧到一个按钮的左侧
- 锚定一个 label 的顶部到一个按钮的底部
- 锚定一个 label 的中心到一个按钮的中心
更多详细信息和如何设置锚,查看: 锚定边。
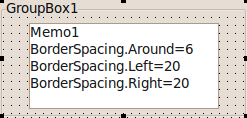
边界空格
边界空格(BorderSpacing)属性控制一个控件周围的最小空格量。属性是:
- Around(四周):这个量以像素为单位被添加到 左侧,顶部,右侧,底部。
- Left(左侧):空格以像素为单位在控件的左侧
- Top(顶部):空格以像素为单位在控件的顶部
- Right(右侧):空格以像素为单位在控件的右侧l
- Bottom(底部):空格以像素为单位在控件的底部
- InnerBorder(内部边界): 这个量以像素为单位被两次添加到首先的宽度和高度。一些控件重写(override)计算并忽略这个属性。 TButton在这里就是一个工作的示例。使用InnerBorder,你可能使一个按钮比需要的大。
- CellAlignHorizontal(单元格水平对齐):这被使用在表格中,像ChildSizing.Layout=cclLeftToRightThenTopToBottom。如果控件小于表格单元格,这 个属性定义控件对齐的位置:到左侧的ccaLeftTop,到右侧的ccaRightBottom,或子中间的 ccaCenter。
- CellAlignVertical(单元格垂直对齐):类似于CellAlignHorizontal,但是由于垂直对齐。
边界空格规则
- Around被添加到左侧,顶部,右侧,底部边界空格
- 如果控件有不允许扩展的限制,则空格可能更大。
锚定到另一侧
例如,A的右侧到B的左侧。
A和B两者的边界空格都使用。
- 在两控件(在父类控件上的LeftControl, RightControl)之间的最大水平空格是
- LeftControl.BorderSpacing.Right + LeftControl.BorderSpacing.Around
- RightControl.BorderSpacing.Left + RightControl.BorderSpacing.Around
- Parent.ChildSizing.HorizontalSpacing
- 垂直空格工作类似:在两控件(在父类控件上的TopControl, BottomControl)之间的最大空格是
- TopControl.BorderSpacing.Bottom + TopControl.BorderSpacing.Around
- BottomControl.BorderSpacing.Top + BottomControl.BorderSpacing.Around
- Parent.ChildSizing.VerticalSpacing
例如,如果LeftControl.BorderSpacing.Right = 3 和 LeftControl.BorderSpacing.Around = 4,那么在两控件之间至少有7 pixel空格。如果RightControl.BorderSpacing.Left = 4 和 RightControl.BorderSpacing.Around = 4 ,那么空格将至少8。如果Parent.ChildSizing.HorizontalSpacing = 10,那么空格将至少是10。
锚定到同一侧
例如,A的右侧到B的右侧。
- 仅使用A的边界空格。
- Parent.ChildSizing.Horizontal/VerticalSpacing未被使用。
锚定到中心
例如,A的中心到B的中心。
未使用边界空格,未使用Parent.ChildSizing.Horizontal/VerticalSpacing 。
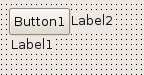
示例
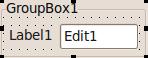
一个常见示例是锚定一个Label到一个Edit。
Label中心被垂直锚定到Edit。Edit的左边被锚定到Label的右边。两者都有 BorderSpacing.Around=6。这在Lable和Edit中间产生6个像素空格,Label的左侧 6个像素空格,Edit的右侧6个像素空格。也在Edit的上面和下面有6个像素空格。
- 在一个控件和它的父类控件(Label1在GroupBox1上)的左侧空格最大值
- Label1.BorderSpacing.Left + Label1.BorderSpacing.Around
- GroupBox1.ChildSizing.LeftTopSpacing
- 在一个控件和它的父类控件(Edit1在GroupBox1上)的右侧空格最大值
- Edit1.BorderSpacing.Right + Edit1.BorderSpacing.Around
- GroupBox1.ChildSizing.RightBottomSpacing
- 当一个控件的中心被锚定到另一个控件时,例如,上述的Label于Edit1垂直居中,那么所有空格都被忽略。
- 当一个控件的左侧被锚定到另一个控件的左侧时(例如,它们使用左侧对齐),那么两者左侧之间的距离是
- Control1.BorderSpacing.Left + Control1.BorderSpacing.Around
这里有一个更复杂的示例:
lfm代码的重要部分:
object GroupBox1: TGroupBox
AutoSize = True
Caption = 'GroupBox1'
TabOrder = 0
object Label1: TLabel
AnchorSideLeft.Control = GroupBox1
AnchorSideTop.Control = Edit1
AnchorSideTop.Side = asrCenter
BorderSpacing.Around = 6
Caption = 'Label1'
end
object Edit1: TEdit
AnchorSideLeft.Control = Label1
AnchorSideLeft.Side = asrBottom
AnchorSideTop.Control = GroupBox1
AnchorSideRight.Control = GroupBox1
AnchorSideRight.Side = asrBottom
Anchors = [akTop, akLeft, akRight]
BorderSpacing.Around = 6
TabOrder = 0
Text = 'Edit1'
end
object Label2: TLabel
AnchorSideLeft.Control = GroupBox1
AnchorSideTop.Control = Edit1
AnchorSideTop.Side = asrBottom
BorderSpacing.Around = 6
Caption = 'Label2'
end
object ComboBox1: TComboBox
AnchorSideLeft.Control = Label2
AnchorSideTop.Control = Label2
AnchorSideTop.Side = asrBottom
AnchorSideRight.Control = GroupBox1
AnchorSideRight.Side = asrBottom
Anchors = [akTop, akLeft, akRight]
BorderSpacing.Right = 6
TabOrder = 1
Text = 'ComboBox1'
end
object CheckBox1: TCheckBox
AnchorSideLeft.Control = GroupBox1
AnchorSideTop.Control = ComboBox1
AnchorSideTop.Side = asrBottom
BorderSpacing.Around = 6
Caption = 'CheckBox1'
TabOrder = 2
end
object Label3: TLabel
AnchorSideLeft.Control = GroupBox1
AnchorSideTop.Control = Edit2
AnchorSideTop.Side = asrCenter
BorderSpacing.Around = 6
Caption = 'Label3'
end
object Edit2: TEdit
AnchorSideLeft.Control = Label3
AnchorSideLeft.Side = asrBottom
AnchorSideTop.Control = CheckBox1
AnchorSideTop.Side = asrBottom
BorderSpacing.Around = 6
TabOrder = 3
Text = 'Edit2'
end
end
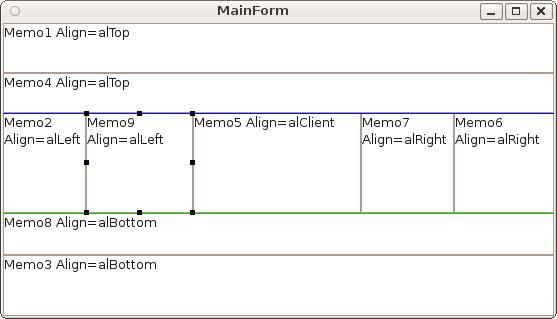
边界空格和对齐
边界空格与对齐一起使用。在下面的示例中,这里有一个Memo1带有Align=alTop,和一个Memo2带有Align=alCLient。
- 正常情况下,两个Memo将填充整个组框。
- 但是Memo1有BorderSpacing.Around=10, 所以在Memo1四周有10 pixel空间。
- Memo2有BorderSpacing.Top=20。在Memo1和Memo2之间的空间是最大的,是来自Memo2的2pixel空间。
- Memo2也有BorderSpacing.Right=50,所以在Memo2右侧有50pixel空间。
- 组框可以通过ChildSizing.LeftRightSpacing/VerticalSpacing /HorizontalSpacing为其所有的子控件定义默认空间。在这个示例中,它没有定义(全部是0)。
对齐
Align属性的工作与Delphi非常相似,并且可用于快速填充一块区域。例如,来使一个TListBox填充 它的父类控件的整个区域,设置ListBox1.Align=alClient。如果有可能的话,align值 alTop, alBottom, alLeft 和 alRight 将不部分重叠地放置控件。这意味着,如果有足够的空间,所有的控件都将以alLeft,alTop,alBottom,alRight对齐而不会重叠。
运算法则的工作如下:
- 首先,所有使用alTop的控件被放到客户端区域的顶部。如果这里有使用alTop的控件,最后添加/移除 的的控件将被放到最上面。运算法则将尝试避免重叠和保持控件的高度,直到扩展宽度到最大值。忽略左侧,顶部和右 侧的锚定到侧。底部锚定到侧工作正常。Borderspacing和Parent.ChildSizing空间 被考虑,因此你可以定义每个对齐控件周围的空间。
- 然后,所有使用slBottom的控件被放置到客户端区域的底部。除此以外,它的工作方式类似于alTop。
- 然后,所有使用alLeft的控件被放置到在alTop和alBottom控件之间的客户端区域的左侧。除此以外,它的工作方式类似于alTop。
- 然后,所有使用alRight的控件被放置到在alTop和alBottom控件之间的客户端区域的右侧。除此以外,它的工作方式类似于alTop。
- 如果这里有一个使用alClient的控件,它将填充剩余的客户端。
- 如果这里有多个使用alClient的控件,它们将被放置到相同的位置,相互重叠。使用 Visibility属性来定义显示哪一个。
对齐和边界空格
边界距离和父级控件的子控件大小的空间被应用于对齐控件。下面的memo有Align=alClient。
对齐和锚
一个对齐控件的自由侧(例如,Align=alLeft的右侧)遵循锚定规则。如果未设置锚定,那么控件将保持它的宽度。如果设置锚定,那么宽度将更改。
对齐和自动大小(AutoSize)
一个使用alLeft或alRight对齐的控件垂直扩展,将使用它的设计宽度。如果AutoSize被 设置为true,那么Width将是首先宽度。下面的按钮有Align=alRight和AutoSize=true。
对齐和父级控件自动大小(AutoSize)
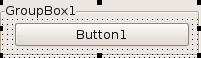
一个使用alClient对齐的控件将填充剩余的空间。一个使用AutoSize=true 的父类控件将扩展或收缩到精确的围住它的子控件。如果你组合两种属性将会发生什么?假设你放置一个使用Align=alClient的按钮到一个 AutoSize=true的组框中?
LCL使 用按钮的首先大小,相应地扩展或收缩组框:
alCustom(自定 义)
这个对齐值存在于自定义自动大小(AutoSize)算法中,并且由LCL处理,差不多很像alNone。使用alCustom的控件不被LCL移动,而是由你的自定义控件移动。你必需重写(override) CalculatePreferredSize和DoAutoSize。
使用相同对齐方式控件的顺序
使用相同对齐方式控件按下面顺序放置。关于alLeft,使用最低的Left的控件获取,对于alTop,最低的 Top,对于alRight,最大的Left+Width,对于alBottom,最大的Top+Height。如 果两个控件有相同的坐标,最后移动的一个(调用SetBounds或SetParent)取胜。控件可以重写 (override ) CreateControlAlignList来更改顺序,或者重写(override) DoAlignChildControls来处理整个对齐方式。
注意:在0.9.29之前,在同一坐标下的控件按Z顺序排列。在一些情况下,这导致了重新排序和不得不修复。这里 有一个不兼容的地方:如果你添加一些使用alTop或alLeft的控件,而没有具体指明限制范围,控件将被放置在 0,0处,因此最后添加的控件取胜,在这里前面的第一个控件取胜。
Delphi用户注意: Delphi用户注意:与VCL相反,LCL可以并且经常延迟重新计算布局。Delphi在每次属性更改后都会进 行布局。在VCL中设置Align=alTop调用具体指明的AlignControls,在其中控件有一个具体指 明的意义。这就是为什么在VCL中设置属性的顺序很重要的原因。LCL布局算法与设置属性的时间顺序无关。
例如,在FormCreate中的所有更改都会被延迟,并且布局是根据最终的属性值计算的。在另一方 面,ButtonClick没有延迟(也就是说,你必需自己添加Disable/EnableAutoSize), 因此插入alTop控件可能有不同的结果。
如果你想要一个具体指定的顺序,使用Disable/EnableAutoSize,并设置"Top"属性。例 如,调用TForm.OnCreate时禁用AutoSize,所以你可以使用:
procedure TForm1.FormCreate(Sender: TObject);
begin
// making sure Panel2 is above Panel1, even though Panel1 is set first:
Panel1.Align:=alTop;
Panel1.Top:=1;
Panel2.Align:=alTop;
Panel2.Top:=0;
end;
布局
行,列和线
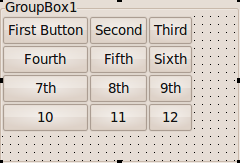
你可以使用ChildSizing属性来对齐行和列中的子控件,例如:
- ChildSizing.Layout=cclLeftToRightThenTopToBottom
- ChildSizing.ControlsPerLine=3
- AutoSize=false(组框不能重新调整大小来适应子控件)
Layout(布局)属性默认是cclNone。如果你设置Layout为另一个值,每一个有正常锚定的控件都将被对齐。正常锚定意味着:
- Anchors=[akLeft,akTop]
- AnchorSide[akLeft].Control=nil
- AnchorSide[akTop].Control=nil
- Align=alNone
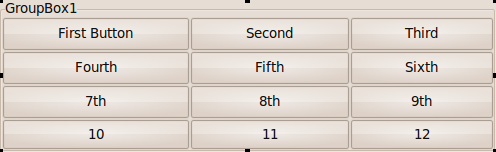
值cclLeftToRightThenTopToBottom将在顶部,左侧放置第一个子项,在其右侧放置第二个子项,以此类推。这是一条线。属性ControlsPerLine定义何时开启一行新行。在上面的示例中,每一条线(行)有3个控件。这里有12个控件,所以这里有4条线(行),每 行有3个控件(列)。如果ControlsPerLine是0,意味着每行控件数量不受限制 - 这里将仅有带有全部子控件的一行。
你可以看到这些行有不同的大小,每一行都有最大控件的大小,并且这些被重新调整大小到列宽。在行之间没有空格。在 图像中的空格来自使用的主题,而不是来自LCL。
固定行和列之间的空间
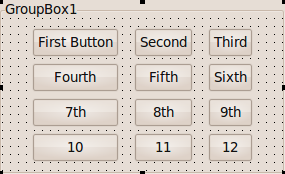
你可以在这些属性之间添加空格:
- ChildSizing.VerticalSpacing - 行间距
- ChildSizing.HorizontalSpacing - 列间距
- ChildSizing.LeftRightSpacing - 所有列的左右间距
- ChildSizing.TopBottomSpacing - 所有列的上下间距
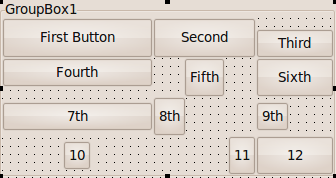
上面的示例使用 ChildSizing.VerticalSpacing=6, ChildSizing.HorizontalSpacing=15, ChildSizing.LeftRightSpacing=30, ChildSizing.TopBottomSpacing=10, AutoSize=true
另外,你可以使用BorderSpacing属性为每个控件设置单独的空间。
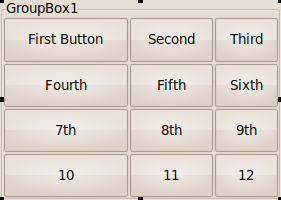
放大
上面的示例重新调整组框的大小到需要的空间。如果你的组框有一个固定的大小,或者如果它不能自由地重新调整大小, 例如,如果组框应该填充整个窗体的宽度,那么子控件应该放大。这里有一些模式。默认模式ChildSizing.EnlargeHorizontal=crsAnchorAligning是不能放大任何东西的。在右边的空间将不被使用。
- crsAnchorAligning - 不使用额外的空间
- crsScaleChilds - 使用相同的因数成倍增加宽度/高度
- crsHomogeneousChildResize - 向每个宽度/高度添加相同的量
- crsHomogeneousSpaceResize - 在子控件之间每个空间中添加相同的量
crsScaleChilds(成倍增加)
ChildSizing.EnlargeHorizontal=crsScaleChilds, ChildSizing.EnlargeVertical=crsScaleChilds, AutoSize=false
例如,如果客户端宽度(ClientWidth)是所需宽度的两倍,那么每个子控件的宽度都将是所需宽度的两倍。
crsHomogeneousChildResize(单倍增加)
ChildSizing.EnlargeHorizontal=crsHomogeneousChildResize, ChildSizing.EnlargeVertical=crsHomogeneousChildResize, AutoSize=false
例如,如果客户端宽度(ClientWidth)比所需要宽度大30像素,那么每个子控件都将宽10像素。
crsHomogeneousSpaceResize(定量增加)
ChildSizing.EnlargeHorizontal=crsHomogeneousSpaceResize, ChildSizing.EnlargeVertical=crsHomogeneousSpaceResize, AutoSize=false
例如,如果客户端宽度(ClientWidth)比所需要宽度大40 pixel,在左,右和每个子控件之间都将有10 pixel空间。
收缩
收缩工作类似于放大。如果没有足够的空间供控件使用,你可以设置不同的模式。ShrinkHorizontal(水平收缩), ShrinkVertical(垂直收缩)。
单个单元 格(Individual cells)
在上面的示例中,所有的控件都被同样地重新调整大小,每个控件都填充整个单元格(cell)。单元格(cell)是在具体的行和列中的空间。通常一个控件会填充整个单元格空间。可以使用属性BorderSpacing.CellAlignHorizontal 和BorderSpacing.CellAlignVertical更改。
例如,设置Fifth按钮的BorderSpacing.CellAlignHorizontal为caCenter,你将得到这样:
There are four possible values for CellAlignHorizontal/CellAlignVertical:
- caFill: the child control fills the whole width (height) of the cell
- caCenter: the child control uses its preferred width (height) and will be centered in the cell
- caLeftTop: the child control uses its preferred width (height) and will be leftaligned in the cell
- caRightBottom: the child control uses its preferred width (height) and will be rightaligned in the cell
使用 OnResize / OnChangeBounds 自定义布局
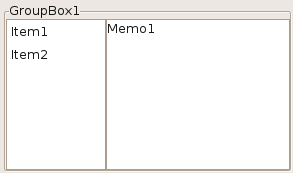
有时,LCL布局是不够用的。下面的示例显示一个GroupBox1带有一个ListBox1和一个Memo1。ListBox1应该填充1/3的空间,Memo1占 据剩余的空间。
无论何时重新调整GroupBox1大小,ListBox1.Width都应该是1/3。为达到这个目的,设置 GroupBox1的OnResize事件为:
procedure TForm1.GroupBox1Resize(Sender: TObject);
begin
ListBox1.Width := GroupBox1.ClientWidth div 3;
end;
常见错误:OnResize事件错误
Do not put all your resizing code into the Form OnResize event. The Form OnResize event is only called when the Form was resized. The child controls (e.g. a GroupBox1) is resized later, so the GroupBox1.ClientWidth has still the old value during the FormResize event. You must use the GroupBox1.OnResize event to react to changes of GroupBox1.ClientWidth.
常见错误:Width代替ClientWidth, AdjustClientRect
The Width is the size including the frame. The ClientWidth is the inner Width without the frame. Some controls like the TPanel paints a further frame. Then you have to use AdjustClientRect. The same example, but instead of a GroupBox1 the ListBox1 is in a Panel1:
procedure TForm1.Panel1Resize(Sender: TObject);
var
r: TRect;
begin
r := Panel1.ClientRect;
Panel1.AdjustClientRect(r);
ListBox1.Width := (r.Right - r.Left) div 3;
end;
Custom Controls
When you write your own control, you can override and fine tune many parts of the LCL autosizing.
SetBounds, ChangeBounds, DoSetBounds
SetBounds is called when the properties Left, Top, Width, Height, BoundsRect is set or the user calls it directly. SetBounds updates the BaseBounds and BaseParentClientSize, which are used by anchoring to keep the distance. For example loading a Form with TMemo and the lfm contains TMemo's Left and Width, then SetBounds is called two times for the memo. When the user maximizes a window, SetBounds is called for the form, but not for the Memo, keeping the BaseBounds of the Memo. If the Memo is anchored to the right, the Width of the Memo is changed based on the BaseBounds and BaseParentClientSize. Keep in mind that the given aLeft, aTop, aWidth, aHeight might not be valid and will be changed by the LCL before applied. Delphi calls SetBounds more often. SetBounds calls ChangeBounds with KeepBase=false.
ChangeBounds is called whenever the position or size of the control is set, either via the properties or by the layouter of the LCL. SetBounds calls internally ChangeBounds with KeepBase=false, while the LCL layouter calls it with KeepBase=true. Override this for code that might change the preferred size or resizes other controls. Keep in mind that the given aLeft, aTop, aWidth, aHeight might not be valid and will be changed by the LCL before applied. You can call this function.
DoSetBounds is a low level function to set the private variables FLeft, FTop, FWidth, FHeight. Do not call this function, only the LCL calls it. It also updates FClientWidth and FClientHeight accordingly. Override this to update the content layout of the control, for example scroll bars. As always: do not paint here, but call Invalidate and paint in OnPaint or override Paint.
DoAdjustClientRectChange is called by the LCL and the LCL interface, when the ClientRect has changed and the Width and Height were kept.
WMSize exists for Delphi/VCL compatibility. It is called by the LCL interface and on every change of bounds.
AdjustClientRect
The method AdjustClientRect can be overriden by your custom controls and affects Align, ChildSizing.Layout and AnchorSides. It does not affect the meaning of Left, Top and does not affect normal anchoring (for example setting).
When you want to draw your own frame, then the child controls should be aligned within these frames. For example TPanel draws a frame and reduces the client area by overriding the method AdjustClientRect:
TCustomPanel = class(TCustomControl)
...
protected
...
procedure AdjustClientRect(var aRect: TRect); override;
...
procedure TCustomPanel.AdjustClientRect(var aRect: TRect);
var
BevelSize: Integer;
begin
inherited AdjustClientRect(aRect);
BevelSize := BorderWidth;
if (BevelOuter <> bvNone) then
inc(BevelSize, BevelWidth);
if (BevelInner <> bvNone) then
inc(BevelSize, BevelWidth);
InflateRect(aRect, -BevelSize, -BevelSize);
end;
AdjustClientRect and Align
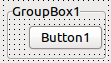
AdjustClientRect can be used to reduce the client area used by all autosize operations. For example TPanel uses AdjustClientRect to reduce the client area by the borderwidth:
The Button1 in the screenshot was created with Align=alClient. ChildSizing.Layout is affected too.
When anchoring to a parent via AnchorSides the AdjustClientRect is used too:
Button1.AnchorParallel(akTop,0,Button1.Parent);
The Button1's top side is anchored to the top side of the parent's client area. If the AdjustClientRect adds 3 to the Top the Button1.Top will be 3 (3 plus 0).
Own AutoSize
When AutoSize is set to true the control should be resized to the preferred size if possible.
Preferred Size
The new size is fetched by the LCL via GetPreferredSize which calls CalculatePreferredSize, which can be overridden. For example let's write a TQuadrat, which is a TShape, but its height should equal its width:
TQuadrat = class(TShape)
protected
procedure CalculatePreferredSize(var PreferredWidth,
PreferredHeight: integer; WithThemeSpace: Boolean); override;
end;
...
procedure TQuadrat.CalculatePreferredSize(var PreferredWidth,
PreferredHeight: integer; WithThemeSpace: Boolean);
begin
PreferredHeight:=Width;
end;
The method CalculatePreferredSize gets two var parameters: PreferredWidth and PreferredHeight. They default to 0 which means: there is no preferred size, so the LCL will not change the size. The above function sets PreferredHeight to the current Width. The boolean parameter WithThemeSpace is deprecated and always false.
Important: CalculatePreferredSize must not change the bounds or any other value of the control that can trigger an autosize. Doing so will create a loop.
Computing the PreferredWidth/Height can be expensive. Therefore the LCL caches the result until InvalidatePreferredSize is called for the control. In our example the PreferredHeight depends on the Width, so we must invalidate when the Width changes:
TQuadrat = class(TShape)
protected
...
procedure DoSetBounds(ALeft, ATop, AWidth, AHeight: integer); override;
end;
...
procedure TQuadrat.DoSetBounds(ALeft, ATop, AWidth, AHeight: integer);
begin
inherited DoSetBounds(ALeft, ATop, AWidth, AHeight);
InvalidatePreferredSize;
// Note: The AdjustSize can be omitted here, because the [[LCL]] does that after calling DoSetBounds.
end;
The LCL will automatically trigger the autosizing when the bounds have changed, so the example is complete.
The default TWinControl implementation of CalculatePreferredSize queries the widget set, which might return a preferred width and/or height. Each control can override the CalculatePreferredSize method. For example TImage overrides it and returns the size of the Picture. If no preferred width (height) is available the returned value is 0 and the LCL will keep the current Width (Height). If 0 is a valid size for your control, you must set the ControlStyle flag csAutoSize0x0 (ControlStyle:=ControlStyle+[csAutoSize0x0];). An example is the LCL control TPanel.
AdjustSize
When the preferred size depends on a new property, then every time the property changes the auto sizing must be triggered. For example:
procedure TQuadrat.SetSubTitle(const AValue: string);
begin
if FSubTitle = AValue then exit;
FSubTitle := AValue;
InvalidatePreferredSize;
AdjustSize;
end;
Reduce overhead with DisableAutoSizing, EnableAutoSizing
Since Lazarus 0.9.29 there is a new autosizing algorithm, that reduces the overhead and allows deep nested dependencies. Up to 0.9.28 DisableAlign/EnableAlign and Disable/EnableAutoSizing worked only for one control and its direct child controls.
Each time you change a property the LCL triggers a recomputation of the layout:
Label1.Caption := 'A'; // first recompute
Label2.Caption := 'B'; // second recompute
The recomputations will trigger events and send messages. To reduce the overhead you can suspend the autosizing:
DisableAutoSizing;
try
Label1.Caption := 'A'; // no recompute
Label2.Caption := 'B'; // no recompute
finally
EnableAutoSizing; // one recompute
end;
You must balance calls to Disable/EnableAutoSizing. Autosizing starts only when EnableAutoSizing is called after a corresponding (earlier) DisableAutoSizing.
Since 0.9.29 the Disable/EnableAutoSizing works for the entire form. This means every call to DisableAutoSizing suspends autosizing for all controls on that form. If you write your own control you can now use the following:
procedure TMyRadioGroup.DoSomething;
begin
DisableAutoSizing; // disables not only TMyRadioGroup, but the whole form's autosizing
try
// delete items ...
// add, reorder items ...
// change item captions ...
finally
EnableAutoSizing; // recompute
end;
end;
Which basically means: you do not have to care. Just call Disable/EnableAutoSizing.
Note: this is wrong:
Button1.DisableAutoSizing;
Label1.EnableAutoSizing; // wrong: every control has its own autosizing reference counter
DisableAutoSizing and Form bounds
DisableAutoSizing has another useful effect under asynchronous Window Managers such as you find in Linux systems. Each time a form is resized or moved the bounds are sent to the widget set (DoSendBoundsToInterface). Even if the form is not shown the Handle is resized. The window manager often treats these bounds only as a proposal. The window manager has its own logic and often only the first bounds sent are used. The second, third or further moves may be ignored. With DisableAutoSizing you can make sure that only the final bounds are sent to the widget set making the form bounds more reliable.
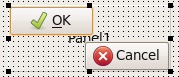
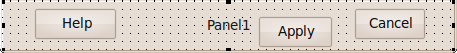
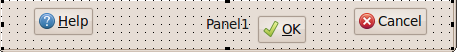
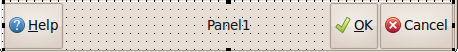
Example: a button panel
This example combines several of the LCL layout mechanisms to create a panel with three buttons: a Help button to the left and Ok and Cancel buttons to the right. We want the panel to be at the bottom of the form filling the entire width. The buttons and the panel are autosized to fit all fonts and themes.
Step 1: Create the panel and set its Align property to alBottom. Add three TBitBtns.
Set the Kind properties of the BitBtns to show the glyphs. You might need to set GlyphShowMode to gsmAlways to see them on your platform. Set the BitBtn's AutoSize property to True, which will shrink/enlarge the buttons to fit perfectly around the glyphs and text. Depending on your theme and platform you might notice that the buttons have different heights.
Set the Align property of the help button to alLeft and set the other two buttons' Align property to alRight. This will enlarge the buttons vertically and move them to the far left/right. alLeft/alRight has no effect on the width, so the buttons use their preferred width.
The Panel height is still fixed. Now set the panel AutoSize property to True. The panel now shrinks vertically to fit the tallest button.
The Ok button has a short caption, so the button is very small. Set the button's Constraints.MinWidth to 75. The button will now enlarge somewhat.
Now add some space around the buttons. Set the panel's ChildSizing.LeftTopSpacing/RightBottomSpacing/HorizontalSpacing to 6.
Finally clear the Caption of the panel and set its BevelOuter to bvNone.
Scrolling
Some LCL controls like TScrollBox, TForm, and TFrame show scrollbars if the child controls are too big to fit the scrollbox, form or frame. They inherit this behaviour from their ancestor TScrollingWinControl.
A scrolling control's logical client area can be bigger than the visible client area. The visible client area is ClientRect. It always starts at 0,0 and its width and height is the inner area. For example in a TGroupBox it is the size of the area inside the frame. So the following is always true:
ClientWidth <= Width
ClientHeight <= Height
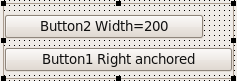
The logical client area is defined by the method GetLogicalClientRect. By default it is the same as ClientRect. When a child control is anchored to the right side, it uses the logical client area. TScrollingWinControl overrides this method and returns the Range of the scrollbars if they are bigger than the ClientRect. The Range can be set manually or automatically with AutoScroll=true. An example for AutoScroll=true:
The upper button has a fixed Width of 200. The lower button is anchored to the right side of the panel. Therefore the child controls have a preferred width of 200. Because the panel is bigger than 200 the logical client area is bigger too and the lower button expands.
Now the panel is shrunk, so that the ClientWidth becomes lower than 200:
The preferred width is still 200, so the logical client area is now 200 and bigger than the visible client area. The lower button has now a Width of 200 and the panel shows a horizontal scrollbar.
Scroll Position
Changing the Position of a scrollbar does not change the Left or Top of any child control, nor does it change the logical client area, nor does it affect autosizing. The child controls are only virtually moved.
Scrolling and AutoSize
When AutoSize=true the LCL will expand the control to accommodate all its child controls, and no scrollbars are needed. If the control cannot be expanded, then (only) is the secondary action of AutoSize executed: moving the child controls.
Docking
Docking uses the described methods and properties of this page, see Docking.
Splitter
See TSplitter.
TLabel.WordWrap
TLabel.WordWrap changes the behavior of the preferred size of the label. WordWrap=true requires that the Width of the label is fixed, for example by anchoring the left and right size of the label. The preferred height of the label is then computed by breaking the Caption into multiple lines.
DPI auto-adjustment and absolute layout auto-adjustment
Historically the LCL has been utilized mostly to design absolute layouts, despite the huge amount of options which Lazarus offers for flexible layouts, like Align, Anchors, etc, as described on the rest of this article. On top of that, it has also historically ignored the DPI of the target and instead utilized values in pixels to measure the left, top, width and height properties of controls. For desktop platforms and Windows CE this has worked reasonably well, but with the advent of LCL support for Android this could no longer be ignored. Starting in Lazarus 0.9.31 the LCL can reinterprete the LCL absolute layout in pixels as a flexible grid. There are multiple modes to choose from and they will allow to reinterprete the pixel values as either really absolute, or as in being adjusted for the DPI or as in being considered simply a fraction of the form size.
It is important to note that these new rules affect only controls which are positioned without Align and with the most standard Anchors only.
In the case where the values will be adjusted for DPI, there is a new property: TCustomForm.DesignTimeDPI which should store the DPI value of the system where the form was designed. The positioning values will be expanded when the target DPI is larger than the design time DPI or reduced otherwise. The common value for desktop DPIs is 96 and is the default value given.
property DesignTimeDPI: Integer read FDesignTimeDPI write FDesignTimeDPI;
The way in which the layout is adjusted can be controlled with the property TApplication.LayoutAdjustmentPolicy
TLayoutAdjustmentPolicy = (
lapDefault, // widget set dependent
lapFixedLayout, // A fixed absolute layout in all platforms
lapAutoAdjustWithoutHorizontalScrolling, // Smartphone platforms use this one,
// the x axis is stretched to fill the screen and
// the y is scaled to fit the DPI
lapAutoAdjustForDPI // For desktops using High DPI, scale x and y to fit the DPI
);
And the following new methods in TControl allow to force a layout-autoadjustment in a particular control and all its children or to control how particular descendants of TControl react to this:
TControl = class
public
...
procedure AutoAdjustLayout(AMode: TLayoutAdjustmentPolicy;
const AFromDPI, AToDPI, AOldFormWidth, ANewFormWidth: Integer); virtual;
function ShouldAutoAdjustLeftAndTop: Boolean; virtual;
function ShouldAutoAdjustWidthAndHeight: Boolean; virtual;
LCL-CustomDrawn-Android will call AutoAdjustLayout when the screen rotates, for example.
More details
Many controls override TControl.DoAutoSize to perform the actual auto-sizing.
IMPORTANT: Many Delphi controls override this method and many call this method directly after setting some properties.
During handle creation not all interfaces can create complete Device Contexts which are needed to calculate things like text size.
That's why you should always call AdjustSize instead of DoAutoSize.
TControl.AdjustSize calls DoAutoSize in a smart fashion.
During loading and handle creation the calls are delayed.
This method initially does the same as TWinControl.DoAutoSize. But since DoAutoSize is commonly overriden by descendant components, it is not useful to perform all tests, which can result in too much overhead. To reduce this the LCL calls AdjustSize instead.
When setting AutoSize = true the LCL autosizes the control in width and height. This is one of the most complex parts of the LCL, because the result depends on nearly a hundred properties. Let's start simple:
The LCL will only autosize the Width (Height) if it is free to resize. In other words - the width is not autosized if:
- the left and right side is anchored. You can anchor the sides with the Anchors property or by setting the Align property to alTop, alBottom or alClient.
- the Width is bound by the Constraints properties. The Contraints can also be overriden by the widget set. For example the winapi does not allow resizing the height of a combobox. And the gtk widget set does not allow resizing the width of a vertical scrollbar.
Same for Height.
The new size is calculated by the protected method TControl.CalculatePreferredSize. This method asks the widget set for an appropriate Width and Height. For example a TButton has preferred Width and Height. A TComboBox has only a preferred Height. The preferred Width is returned as 0 and so the LCL does not autosize the Width - it keeps the width unaltered. Finally a TMemo has no preferred Width or Height. Therefore AutoSize has no effect on a TMemo.
Some controls override this method. For example the TGraphicControl descendants like TLabel have no window handle and so cannot query the widget set. They must calculate their preferred Width and Height themselves.
The widget sets must override the GetPreferredSize method for each widget class that has a preferred size (Width or Height or both).
Parent.AutoSize
The above described the simple explanation. The real algorithm provides far more possibilities and is therefore far more complex.
Properties / Methods
- Left
- Top
If Parent<>nil then Left, Top are the pixel distance to the top, left pixel of the parent's client area (not scrolled). Remember the client area is always without the frame and scrollbars of the parent. For Delphi users: Some VCL controls like TGroupbox define the client area as the whole control including the frame and some not - the LCL is more consistent, and therefore Delphi incompatible. Left and Top can be negative or bigger than the client area. Some widget sets define a minimum/maximum somewhere around 10.000 or more.
When the client area is scrolled the Left and Top are kept unchanged.
During resizing/moving Left and Top are not always in sync with the coordinates of the Handle object.
If Parent=nil then Left, Top depend on the widget set and the window manager. Till Lazarus 0.9.25 this is typically the screen coordinate of the left,top of the client area of the form. This is Delphi incompatible. It is planned to change this to the Left, Top of the window.
Hint:
Each time you change Left and Top the LCL moves instantly and recomputes the whole layout. If you want to change Left and Top use instead:
with Button1 do
SetBounds(NewLeft, NewTop, Width, Height);
- Width
- Height
The Size in pixels must not be negative, and most widget sets do not allow Width=0 and/or Height=0. Some controls on some platforms define a bigger minimum constraint in Constraints.MinInterfaceWidth/Height. Instead of sizing a control to Width=0 and/or Height=0, set Visible=false or Parent=nil. During resizing/moving Width and Height are not always in sync with the size of the Handle object.
- BoundsRect
Same as Bounds(Left, Top, Width, Height).
Common newbie mistake:
BoundsRect.Left := 3; // WRONG: common newbie mistake
This has no effect, because reading BoundsRect is a function. It creates a temporary TRect on the stack. The above is the same as
var
r: TRect;
begin
r := BoundsRect; // fetch the bounds
r.Left := 3; // change a value on the stack
end; // no change
- ClientRect
Left and Top are always 0,0. Width and Height are the visible size in pixels of the client area. Remember the client area is without the frame and without scrollbars. In a scrollable client area the logical client area can be bigger than the visible.
- ClientOrigin
Returns the screen coordinate of the topleft coordinate 0,0 of the client area. Note that this value is the position as stored in the interface and is not always in sync with the LCL. When a control is moved, the LCL sets the bounds to the desired position and sends a move message to the interface. It is up to the interface to handle moves instantly or queued.
- LCLIntf.GetClientBounds
Returns the client bounds of a control. Like ClientRect, but Left and Top are the pixel distances to the control's left, top. For example on a TGroupBox the Left, Top are the width and height of the left and top frame border. Scrolling has no effect on GetClientBounds.
- LCLIntf.GetWindowRect
After the call, ARect will be the control area in screen coordinates. That means, Left and Top will be the screen coordinate of the TopLeft pixel of the Handle object and Right and Bottom will be the screen coordinate of the BottomRight pixel.
- FBaseBoundsLock: integer
Increased/Decreased by LockBaseBounds/UnlockBaseBounds. Used to keep FBaseBounds during SetBounds calls.
- FBaseParentClientSize: TPoint
The Parent.ClientRect size valid for the FBaseBounds. FBaseBounds and FBaseParentClientSize are used to calculate the distance for akRight (akBottom). When the parent is resized, the LCL knows what distance to keep.
- FBoundsRectForNewParent: TRect
When changing the Parent of a control the Handle is recreated and many things can happen. Especially for docking forms the process is too unreliable. Therefore the BoundsRect is saved. The VCL uses a similar mechanism.
- fLastAlignedBounds: TRect
See TControl.SetAlignedBounds for an explanation. In short: It stops some circles between interface and LCL autosizing.
- FLastChangebounds: TRect
Used to stop calling ChangeBounds with the same coordinates. This happens very often.
- FLastDoChangeBounds: TRect
Used to avoid calling OnChangeBounds with the same coordinates. This reduces user defined autosizing.
- FLastResizeClientHeight: integer
- FLastResizeClientWidth: integer
- FLastResizeHeight: integer
- FLastResizeWidth: integer
Used to avoid calling OnResize with the same coordinates. This reduces user defined autosizing.
- FLoadedClientSize: TPoint
During loading many things are delayed and many things are set and worse: in the wrong order. That's why SetClientWidth/SetClientHeight calls are stored and set at end of loading again. This way the LCL can restore the distances (e.g. akRight) used during designing.
- FReadBounds: TRect
Same as FLoadedClientSize, but for SetLeft, SetTop, SetWidth, SetHeight.
- procedure SetBoundsRectForNewParent(const AValue: TRect);
Used to set FBoundsRectForNewParent. See above.
- procedure SetAlignedBounds(aLeft, aTop, aWidth, aHeight: integer); virtual;
As SetBounds but without changing the default sizes.
- procedure SetInitialBounds(aLeft, aTop, aWidth, aHeight: integer); virtual;
A smart version of SetBounds, reducing overhead during creation and loading.
- procedure UpdateBaseBounds(StoreBounds, StoreParentClientSize, UseLoadedValues: boolean); virtual;
Commit current bounds to base bounds.
- procedure SetClientHeight(Value: Integer);
- procedure SetClientSize(Value: TPoint);
- procedure SetClientWidth(Value: Integer);
Exists for Delphi compatibility too. Resizes the control, to get the wanted ClientRect size.
- procedure ChangeBounds(ALeft, ATop, AWidth, AHeight: integer); virtual;
This is the internal SetBounds. Applies constraints, updates base bounds, calls OnChangeBound, OnResize, locks bounds.
- procedure DoSetBounds(ALeft, ATop, AWidth, AHeight: integer); virtual;
This really sets the FLeft, FTop, FWidth, FHeight private variables.
- procedure SetBounds(aLeft, aTop, aWidth, aHeight: integer); virtual;
This is the standard procedure overriden by many Delphi controls. TWinControl overrides it too.
- ignores calls when bounds are locked
- lock the FBoundsRealized to avoid overhead to the interface during auto sizing.
ChangeBounds is not locked this way.
- Function GetClientOrigin: TPoint; virtual;
Screen coordinate of Left, Top of client area.
- Function GetClientRect: TRect; virtual;
Size of client area. (always Left=0, Top=0)
- Function GetScrolledClientRect: TRect; virtual;
Visible client area in ClientRect.
- function GetChildsRect(Scrolled: boolean): TRect; virtual;
Returns the Client rectangle relative to the control's Left, Top. If Scrolled is true, the rectangle is moved by the current scrolling values (for an example see TScrollingWincontrol).
- function GetClientScrollOffset: TPoint; virtual;
Returns the scrolling offset of the client area.
- function GetControlOrigin: TPoint; virtual;
Returns the screen coordinate of the topleft coordinate 0,0 of the control area. (The topleft pixel of the control on the screen) Note that this value is the position as stored in the interface and is not always in sync with the LCL. When a control is moved, the LCL sets the bounds to the wanted position and sends a move message to the interface. It is up to the interface to handle moves instantly or queued.
FAQ
Why does AutoSize not work in the designer properly?
In the designer controls can be dragged around and properties can be set in almost any order. To allow this and avoid possible conflicts, the AutoSizing is not updated on every change at design time.
Why does TForm.AutoSize not work when something changes?
Do I need to call Application.ProcessMessages when creating lots of controls?
Application.ProcessMessages is called by the LCL automatically after every message (e.g. after every event like OnClick). Calling it yourself is only needed if the changes should become visible to the user immediately. For example:
procedure TFrom.Button1Click(Sender: TObject);
begin
// change width of a control
Button1.Width := Button1.Width + 10;
// apply any needed changes and repaint the button
Application.ProcessMessages;
// do a lot of things that takes a long time
...
// after leaving the OnClick the LCL automatically processes messages
end;
When enabling Anchors at runtime the control resizes, does not use the current values. Why?
akBottom means: keep a distance to the bottom side of the parent. The distance to keep is defined by the base bounds. They are set at designtime or by runtime calls of SetBounds or UpdateBaseBounds.
For example: A TListBox (Anchors=[akLeft,aTop]) at designtime has a bottom distance of 100 pixel. And a button to enable/disable the akBottom of the TListBox. Now start the application and press the button to enable akBottom. The 100 pixel distance will be activated, because this was the last time the programmer defined the base bounds of the TListBox. All other resizes were done by the LCL and are irrelevant. The programmers base bounds rules. You can resize the form and the 100 pixel will be kept. In order to use the current bounds as base bounds use:
ListBox1.UpdateBaseBounds(true, true, false);
ListBox1.Anchors := ListBox1.Anchors + [akBottom];
Setting Anchors does not automatically call UpdateBaseBounds, because this would destroy the ability to change properties independently.
Resizing stringgrid columns in form's OnResize event does not work
The Form's OnResize is triggered when the Form's Width, Height, ClientWidth or ClientHeight changes. This is per se independent of TStringGrid. Of course it often happens that both the Form and the TStringGrid are resized. This means using forms OnResize will often work, but not always. A prominent example where it always fails is when the theme is changed and you have a TStringGrid in a TGroupBox in a TForm. When the theme changed the form size is kept, so no Forms OnResize is triggered. But the TGroupBox changed, so the TStringGrid should be resized.
Solution: Use the TStringGrid's OnResize.
Why is TForm.Width equal to TForm.ClientWidth?
Mattias' notes:
"There are historical and technical reasons.
For forms without parent the Clientwidth equals the Width, because the real Width including the frame was not available on Linux ten years ago (at least not reliable on various window managers). I didn't test, but I heard it is now possible with gtk2. The main problem is the autosizing, because this needs the frame sizes before the form is mapped to the screen. It might be, that this is only available after an event, which means that you have to wait for it, which means trouble for ShowModal. Changing this breaks compatibility with a lot of existing LCL code, but for this we added the LCLVersion in the lfm files.
There is a new compiler define LCLRealFormBounds In Lazarus trunk 1.7 that enables real size for a form. To use it just compile your application with LCLRealFormBounds ON. For now, only win32 widget set is supported.
For all other controls the rules is ClientWidth<=Width. The Width is the ClientWidth plus the widget frame. The question is if the scrollbars belong to the frame. I would say yes and it was implemented that way some time ago. Apparently this has changed. See the current cursor problem on synedit."
I get an infinite loop / How to debug autosizing?
Here are some notes, what other users made wrong and how to find out:
Differences to Delphi
For Delphi users: Please read: Lazarus_vs_Delphi
Overriding a LCL method and triggering a recompute
You override a method and tell the LCL to compute again, even if nothing changed. Check for AdjustSize, Realign, AlignControls, InvalidatePreferredSize. For example:
procedure TMainForm.SetBounds(ALeft, ATop, AWidth, AHeight: integer);
begin
// This will create an endless loop
InvalidatePreferredSize;
// This will create an endless loop too:
OtherComponent.Left:=10;
OtherComponent.Left:=20;
inherited SetBounds(ALeft, ATop, AWidth, AHeight);
end;
Explanation: The SetBounds method is called often, even without changing anything. For example a "Left:=30;" will do so.
Remedy: Check for changes:
procedure TMainForm.SetBounds(ALeft, ATop, AWidth, AHeight: integer);
begin
if (Left <> ALeft) or (Top <> ATop) or (Width <> AWidth) or (Height <> AHeight) then
InvalidatePreferredSize;
inherited SetBounds(ALeft, ATop, AWidth, AHeight);
end;
TWinControl.AlignControls
procedure AlignControls(aControl: TControl; var aRect: TRect); override;
AlignControls moves and sizes all child controls. The LCL implementation ignores controls with Align=alCustom.
The parameter aControl: TControl is kept for VCL compatibility. The LCL always passes nil. It gives aControl precedence when applying the Align property. When you have for example two controls A,B with Align=alLeft then the one with the lower Left is put left most. If both have the same Left then creation order wins. Now imagine you want to switch both controls A,B in the designer. You drag B to the left. This results in setting B.Left to 0. Now AlignControls starts and find both A.Left=0 and B.Left=0. Normally A would win. To let B win the VCL calls AlignControls(B,r). So aControl is the last moved. Contrary to the VCL the LCL allows to combine multiple layout changes without recomputing on every step. The LCL keeps track of the last moved controls in TWinControl.fAlignControls and applies the order in TWinControl.CreateControlAlignList. The aControl parameter is always nil.
See TWinControl.CreateControlAlignList.
OnResize/OnChangeBounds conflict with LCL properties
You set bounds that bite the LCL properties. For example a TLabel.AutoSize is true by default. If you set the Label1.Width in an OnResize event, the LCL will recompute, resize the Label1 and call the OnResize again. Start your application in the debugger and reproduce the bug. When it enters the loop, pause the application and see the call stack. If you see one of your events or your methods start searching there. For example:
procedure TMainForm.FormResize(Sender: TObject);
begin
// if Button1 is anchored or AutoSize=true then the following might create an endless loop:
Button1.Width:=100;
end;
LCL interface bug, custom widget
Sometimes the LCL interface or your custom control has a bug and undoes the LCL bounds. Compile the LCL with -dVerboseIntfSizing. This will write the communication between LCL and the LCL interface. If a widget does not allow free resizing, it must tell the LCL via the Constraints. Search for SetInterfaceConstraints in the various LCL interfaces and TWSControlClass.ConstraintWidth/Height.
alCustom
You use alCustom. This was only half implemented in earlier Lazarus versions, but some clever programmers used it to create some special effects. Now it is implemented and your program does not work anymore. Please see here what alCustom does: alCustom.
See also
贡献者和更改
- 简体中文版本由 robsean 于 2020-02-18 创建。