Difference between revisions of "BGRABitmap tutorial 12"
m (→Text with gradient: next) |
m (Text replace - "delphi>" to "syntaxhighlight>") |
||
| Line 12: | Line 12: | ||
You can draw a simple text like this : | You can draw a simple text like this : | ||
| − | < | + | <syntaxhighlight>procedure TForm1.FormPaint(Sender: TObject); |
var | var | ||
image: TBGRABitmap; | image: TBGRABitmap; | ||
| Line 28: | Line 28: | ||
image.Draw(Canvas,0,0,True); | image.Draw(Canvas,0,0,True); | ||
image.free; | image.free; | ||
| − | end; </ | + | end; </syntaxhighlight> |
Here the font size is set to 30 pixels, with antialiasing. Using font antialiasing is slower but more beautiful. | Here the font size is set to 30 pixels, with antialiasing. Using font antialiasing is slower but more beautiful. | ||
| Line 39: | Line 39: | ||
Just replace the TextOut and SetPixel lines by : | Just replace the TextOut and SetPixel lines by : | ||
| − | < | + | <syntaxhighlight> image.TextOut(ClientWidth-5,5,'Hello world',c,taRightJustify); |
| − | image.SetPixel(ClientWidth-5,5,c); </ | + | image.SetPixel(ClientWidth-5,5,c); </syntaxhighlight> |
Now the origin is on the right side of the form, and the text is aligned to the right. | Now the origin is on the right side of the form, and the text is aligned to the right. | ||
| Line 49: | Line 49: | ||
Is also simple to draw rotated text. To do this use TextOutAngle or set FontOrientation property : | Is also simple to draw rotated text. To do this use TextOutAngle or set FontOrientation property : | ||
| − | < | + | <syntaxhighlight> image.TextOutAngle(30,5,-450,'Hello world',c, taLeftJustify); |
| − | image.SetPixel(30,5,c); </ | + | image.SetPixel(30,5,c); </syntaxhighlight> |
The angle is in tenth of degrees and positive value means counter clock wise. | The angle is in tenth of degrees and positive value means counter clock wise. | ||
| Line 60: | Line 60: | ||
There is an easy to use version of TextRect : | There is an easy to use version of TextRect : | ||
| − | < | + | <syntaxhighlight> image.TextRect(rect(5,5,ClientWidth-5,ClientHeight-5),'This is a text that should be word wrapped',taCenter,tlCenter,c); |
| − | image.Rectangle(rect(5,5,ClientWidth-5,ClientHeight-5),c,dmSet); </ | + | image.Rectangle(rect(5,5,ClientWidth-5,ClientHeight-5),c,dmSet); </syntaxhighlight> |
Parameters are : | Parameters are : | ||
* the bounding rectangle | * the bounding rectangle | ||
| Line 75: | Line 75: | ||
You can make a text shadow with a blur effect : | You can make a text shadow with a blur effect : | ||
| − | < | + | <syntaxhighlight>var |
image,txt: TBGRABitmap; | image,txt: TBGRABitmap; | ||
grad: TBGRAGradientScanner; | grad: TBGRAGradientScanner; | ||
| Line 89: | Line 89: | ||
image.Draw(Canvas,0,0,True); | image.Draw(Canvas,0,0,True); | ||
image.free; | image.free; | ||
| − | end; </ | + | end; </syntaxhighlight> |
The procedure TextShadow creates a bitmap that contains the text with a shadow. The parameters are : | The procedure TextShadow creates a bitmap that contains the text with a shadow. The parameters are : | ||
| Line 107: | Line 107: | ||
Like other drawing function, you can supply a gradient or a texture to fill the text with it. Here is an example : | Like other drawing function, you can supply a gradient or a texture to fill the text with it. Here is an example : | ||
| − | < | + | <syntaxhighlight>uses BGRAGradientScanner; |
var | var | ||
| Line 125: | Line 125: | ||
image.Draw(Canvas,0,0,True); | image.Draw(Canvas,0,0,True); | ||
image.free; | image.free; | ||
| − | end; </ | + | end; </syntaxhighlight> |
First a horizonal sine gradient is created, with color yellow and red. It is then used as a texture. | First a horizonal sine gradient is created, with color yellow and red. It is then used as a texture. | ||
Revision as of 14:52, 24 March 2012
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Tutorial 13 | Tutorial 14 | Tutorial 15 | Tutorial 16 | Edit
This tutorial shows how to use text functions.
Create a new project
Create a new project and add a reference to BGRABitmap, the same way as in the first tutorial.
Simple text
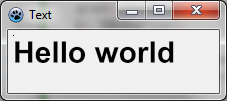
You can draw a simple text like this :
procedure TForm1.FormPaint(Sender: TObject);
var
image: TBGRABitmap;
c: TBGRAPixel;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, ColorToBGRA(ColorToRGB(clBtnFace)) );
c := ColorToBGRA(ColorToRGB(clBtnText)); //retrieve default text color
image.FontHeight := 30;
image.FontAntialias := true;
image.FontStyle := [fsBold];
image.TextOut(ClientWidth-5,5,'Hello world',c,);
image.SetPixel(5,5,c);
image.Draw(Canvas,0,0,True);
image.free;
end;Here the font size is set to 30 pixels, with antialiasing. Using font antialiasing is slower but more beautiful.
The upper-left corner of the text is at (5,5). This origin is shown with a SetPixel.
Using alignment
Just replace the TextOut and SetPixel lines by :
image.TextOut(ClientWidth-5,5,'Hello world',c,taRightJustify);
image.SetPixel(ClientWidth-5,5,c);Now the origin is on the right side of the form, and the text is aligned to the right.
Rotated text
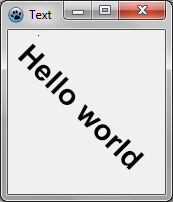
Is also simple to draw rotated text. To do this use TextOutAngle or set FontOrientation property :
image.TextOutAngle(30,5,-450,'Hello world',c, taLeftJustify);
image.SetPixel(30,5,c);The angle is in tenth of degrees and positive value means counter clock wise.
Notice where the text origin is (the added pixel).
Word wrapped text
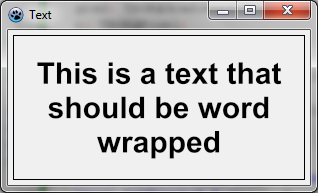
There is an easy to use version of TextRect :
image.TextRect(rect(5,5,ClientWidth-5,ClientHeight-5),'This is a text that should be word wrapped',taCenter,tlCenter,c);
image.Rectangle(rect(5,5,ClientWidth-5,ClientHeight-5),c,dmSet);Parameters are :
- the bounding rectangle
- the text
- horizontal alignment
- vertical alignment
- color
Text with shadow
You can make a text shadow with a blur effect :
var
image,txt: TBGRABitmap;
grad: TBGRAGradientScanner;
c: TBGRAPixel;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, ColorToBGRA(ColorToRGB(clBtnFace)) );
c := ColorToBGRA(ColorToRGB(clBtnText));
txt := TextShadow(ClientWidth,ClientHeight,'Hello world',30,c,BGRABlack,5,5,5);
image.PutImage(0,0,txt,dmDrawWithTransparency);
txt.Free;
image.Draw(Canvas,0,0,True);
image.free;
end;The procedure TextShadow creates a bitmap that contains the text with a shadow. The parameters are :
- The size of the bitmap
- The text
- Font height
- Font color
- Shadow color
- Shadow offset and blur size
Do not forget to free the bitmap after using it.
Text with gradient
Like other drawing function, you can supply a gradient or a texture to fill the text with it. Here is an example :
uses BGRAGradientScanner;
var
image: TBGRABitmap;
grad: TBGRAGradientScanner;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, ColorToBGRA(ColorToRGB(clBtnFace)) );
grad := TBGRAGradientScanner.Create(BGRA(255,255,0),BGRA(255,0,0),gtLinear,PointF(0,0),PointF(0,35),True,True);
image.FontHeight := 30;
image.FontAntialias := true;
image.FontStyle := [fsBold];
image.TextOut(6,6,'Hello world',BGRABlack); //draw a black border
image.TextOut(5,5,'Hello world',grad); //draw gradient text
grad.free;
image.Draw(Canvas,0,0,True);
image.free;
end;First a horizonal sine gradient is created, with color yellow and red. It is then used as a texture.
Previous tutorial (combining transformations) Next tutorial (coordinate system)