BGRABitmap tutorial 14
│ Deutsch (de) │ English (en) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Tutorial 13 | Tutorial 14 | Tutorial 15 | Tutorial 16 | Edit
This tutorial show how to use Canvas2D property of BGRABitmap. Canvas2D is designed to work as the javascript 2d context of the HTML Canvas object.
First program
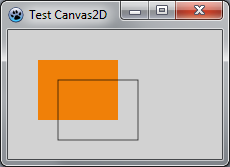
Here is a very simple example : <delphi> procedure TForm1.FormPaint(Sender: TObject); var bmp: TBGRABitmap;
ctx: TBGRACanvas2D;
begin
bmp := TBGRABitmap.Create(ClientWidth,ClientHeight,BGRA(210,210,210));
ctx := bmp.Canvas2D;
ctx.fillStyle('rgb(240,128,0)');
ctx.fillRect(30,30,80,60);
ctx.strokeRect(50,50,80,60);
bmp.Draw(Canvas,0,0); bmp.Free;
end; </delphi>
The bitmap has a Canvas2D property which provides the fillRect and strokeRect function. The fillStyle is defined to orange by specifying a css color string. When the shape is filled, it uses the fill style, and when the border is drawn, it uses the stroke style.
The code above is equivalent to this javascript code : <javascript>
var canvas = document.getElementsByTagName("canvas")[0];
canvas.width = 200
canvas.height = 200
if (canvas.getContext){
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(240,128,0)";
ctx.fillRect(30,30,80,60);
ctx.strokeRect(50,50,80,60);
}
</javascript>