Difference between revisions of "BGRAControls"
| Line 71: | Line 71: | ||
- TBGRAResizeSpeedButton. | - TBGRAResizeSpeedButton. | ||
| − | == | + | == 相关文章 == |
| − | [[BGRASpriteAnimation]] - | + | [[BGRASpriteAnimation]] - 精灵动画组件的用法. |
| − | [[uE_Controls]] - | + | [[uE_Controls]] - 用 BGRABitmap 开发其他控件. |
| − | [[BGRABitmap]] - | + | [[BGRABitmap]] - 创建本组件使用的控件库. |
| − | [[LazPaint]] - | + | [[LazPaint]] - 使用Lazarus 和 BGRABitmap开发的一个绘画程序. |
== BC == | == BC == | ||
Revision as of 12:08, 4 April 2015
│
Deutsch (de) │
English (en) │
português (pt) │
русский (ru) │
中文(中国大陆) (zh_CN) │
安装
你可以使用TortoiseSVN来下载svn资源库,使用TortoiseGIT来下载git资源库.
我们目前使用BGRABitmap SVN来开发BGRAControls. BGRABitmap的重要改变有可能停止BGRAControls的工作.
下载 BGRABitmap
用文件bgrabitmappack.lpk来安装 BGRABitmap.
发行版本: https://sourceforge.net/projects/lazpaint/files/src/
SVN
最近的 SVN: svn co https://lazpaint.svn.sourceforge.net/svnroot/lazpaint lazpaint
下载 BGRAControls
用文件bgracontrols.lpk来安装 BGRAControls.
https://sourceforge.net/projects/bgra-controls/
概述
许可: Modified LGPL 版本 2.0.
像许多人了解的那样, Lazarus GTK 没有完整的支持Alpha通道. 我创建了一套组件,使用 TBGRABitmap 绘制图标,因此它可以部分解决 GTK 中的Alpha通道问题。 无论如何, 这套组件并不仅仅是GTK的补丁,而是建立在强大的BGRABitmap组件包上,提供了更多的有趣的组件.
作者: Dibo.
组件包创建者和维护者.
BC Controls - TBCButton - TBCLabel - TBCPanel
BGRA Controls - TBGRAImageList - TBGRASpeedButton
作者: Circular.
BGRABitmap 创建者, 贡献者和组件包维护者.
- TBGRAFlashProgressBar - TBGRAGraphicControl - TBGRAKnob - TBGRAShape - TBGRAVirtualScreen
作者: Lainz.
贡献者和组件包维护者.
BC Controls - TBCImageButton - TBCXButton - TBCGameGrid
BGRA Controls - TBGRASpriteAnimation
作者: Emerson Cavalcanti.
- TBGRAImageManipulation
作者: mora.
- BCButton功能性贡献者.
作者: helix2001
- TBGRAResizeSpeedButton.
相关文章
BGRASpriteAnimation - 精灵动画组件的用法.
uE_Controls - 用 BGRABitmap 开发其他控件.
BGRABitmap - 创建本组件使用的控件库.
LazPaint - 使用Lazarus 和 BGRABitmap开发的一个绘画程序.
BC
BCButton
BCGameGrid
BCImageButton
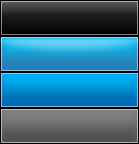
The bitmap must contain 4 states (from top to bottom, with the same Height) in the following order: normal, hover, active, disabled.
Example Button:
Example Button (with Alpha):
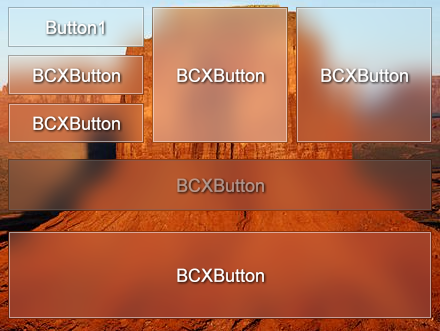
BCXButton
Fully customizable button with 'OnRenderControl' event. This control doesn't has default properties, it's supposed that you will override this control and add all the things you wish.
- Like TCDButton (Custom Drawn Button).
- Call 'OnRenderControl' event (like a Drawer in CD) for each button, or one for all buttons.
- Create fully customizable buttons, like using BGRAVirtualScreen or BCGraphicControl.
BCLabel
BCPanel
BGRA
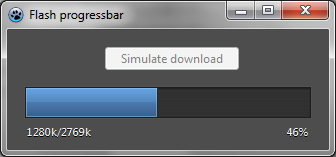
BGRAProgressBar
Use as replace of: TProgressBar
Flash progressbar created by circular.
BGRAGraphicControl
Use as replace of: TPaintBox
TBGRAGraphicControl, which allows to draw your component by yourself with alpha blending.
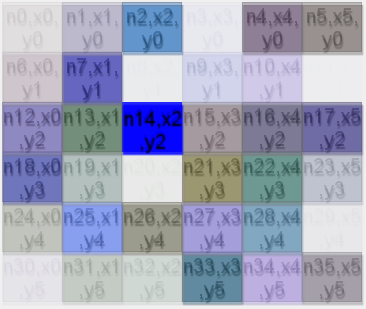
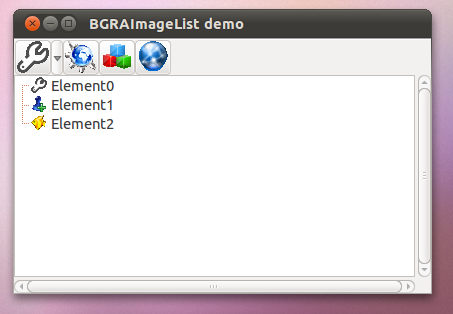
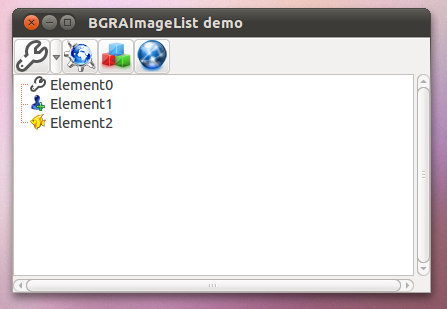
BGRAImageList
Use as replace of: TImageList
Before:
After:
Component which inherits from TImageList. So each control (tested on TToolBar and TTreeView) which is using TImageList.Draw method for drawing icons, automatically can have alpha support. Just use this component instead of TImageList. This component has been written for enabling GTK alpha, so on Windows (and other interfaces) it works just like normal TImageList (it doesn't use BGRABitmap for drawing).
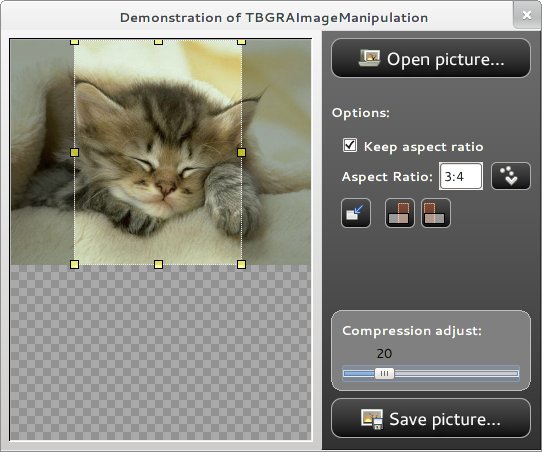
BGRAImageManipulation
Use as replace of: TImage
Component to facilitate the importation of images in an application.
In the current version you can import an image and cut out keeping the aspect ratio (or not). For example, if you want to import photos using the 3x4 ratio, adjust the 'ratio' property to 3:4. If import an image with different size, the component will ensure that the image meets the proportions of the desired dimensions.
You can determine the minimum size of the image adjusting the properties 'MinWidth'and 'MinHeight'.
You can rotate the image using functions builtin.
See demo of component:
After retrieving the image modified by the component, just put the image into your destination using the stretch. It is obvious that the target must have the same ratio chosen on component for do not distort the final result.
BGRAKnob
Graphic knob component created by circular.
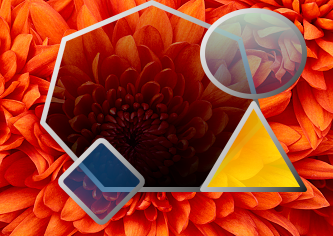
BGRAShape
Use as replace of: TShape
The component has full alpha support and you can put the number of polygons you want with rounded borders & gradients (linear, radial, diamond, reflected).
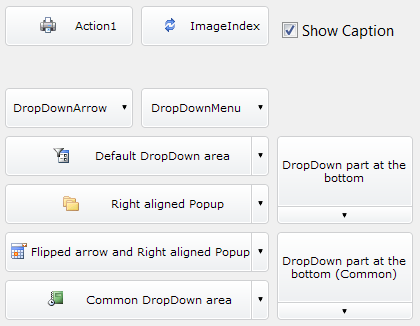
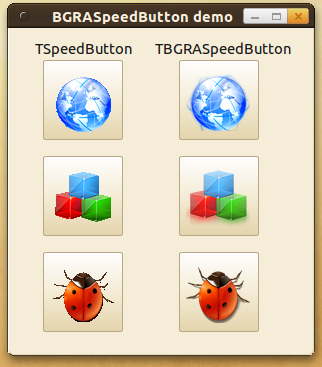
BGRASpeedButton
Use as replace of: TSpeedButton
Component which inherits from TSpeedButton and draws the glyph using TBGRABitmap. This component has been written for enabling GTK alpha, so on Windows (and other interfaces) it works just like normal TImageList (it doesn't use BGRABitmap for drawing).
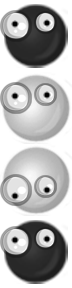
BGRASpriteAnimation
Use as replace of: TImage
Read more in the article BGRASpriteAnimation.
With this you can do animations from bitmap. You need an image with all the frames layout in in a horizontal position.
It has the ability to specify how many times the animation should be played (0 for infinite, 1, 2, etc) and static to stop the animation, is capable to specify the speed and direction and support transparency.
Features:
- Animation: invert, position, lap, speed, static, repeat.
- Sprite: fill opacity (global transparency), flip mode (horizontal, vertical, both), key color (transparent color), resample (normal or fine resample modes). AutoSize.
- AnimatedGifToSprite: convert an animated gif to a BGRABitmap sprite.
BGRAVirtualScreen
Use as replacement of: TPanel, TPaintBox
The principle is to draw on a memory bitmap.
The component has a specific event, OnRedraw, which is called when the whole bitmap needs to be redrawn. It happens at the beginning and when the component is resized. You can also query to redraw the bitmap with Redraw and DiscardBitmap methods. The second one only invalidates the content, which can wait until the messageloop is handled.
Otherwise, it is possible to modify the Bitmap property and call Invalidate or Repaint, to avoid erasing the whole bitmap content.
Test
Game - Maze
Game - Puzzle
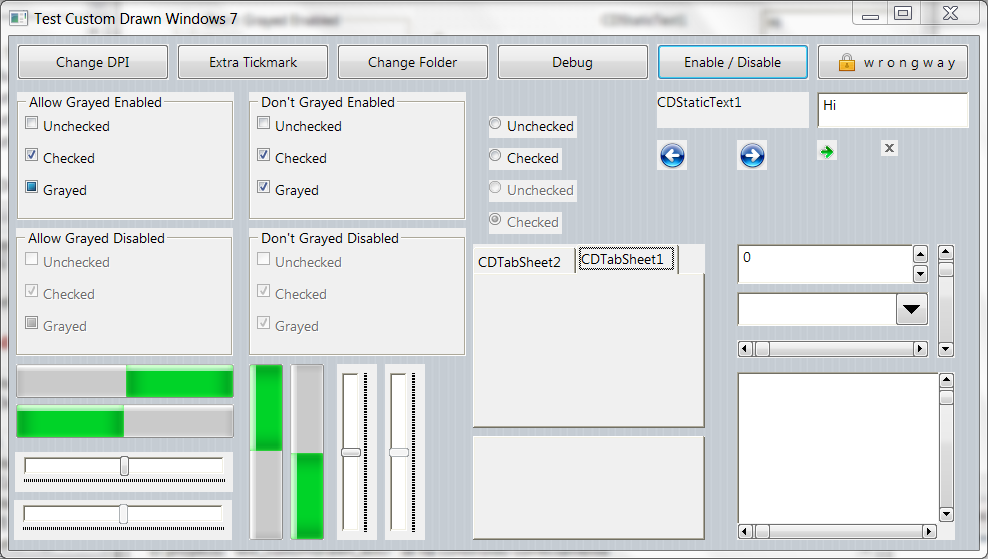
SliceScaling - CustomDrawn Windows 7
This is a drawer for Lazarus Custom Drawn Controls, you need that component installed with the latest Lazarus revision to work.
Working in this drawer: button, statictext, checkbox, radiobutton and progressbar.
This has also extra images for 'Luna' (Windows XP Theme) 'Aero Lite' (Windows 8 Theme) and extra buttons (arrows).
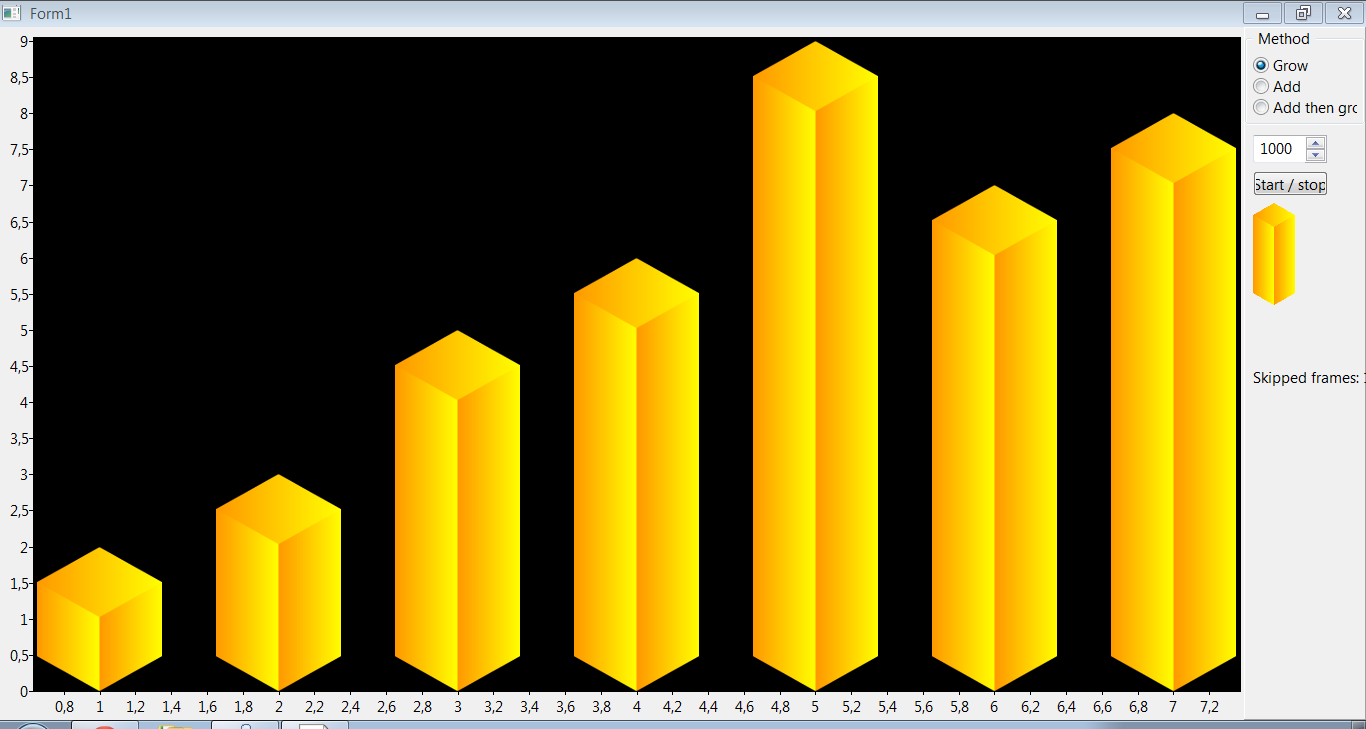
SliceScaling - TAChart
9-slice scaling is usefull to create sizable UI elements like in the Custom Drawn Windows 7 Drawer.
There's a TAChart example with slice scaled bars.