Difference between revisions of "Drawing with canvas/de"
From Free Pascal wiki
Jump to navigationJump to search (Entferne Fehler (Formvariable im Form-Code, Zeichnen im OnClick-Ereignis)) |
|||
| Line 4: | Line 4: | ||
<br> | <br> | ||
veröffentlicht von leo_tecnologica@yahoo.com.ar --- Leonardo Gabriel Calautti<br> | veröffentlicht von leo_tecnologica@yahoo.com.ar --- Leonardo Gabriel Calautti<br> | ||
| − | + | * '''Line''' (x1, y1, x2, y2) -> zieht eine Linie von Punkt (x1, y1) zu Punkt (x2, y2)<br> | |
| − | '''Line''' (x1, y1, x2, y2)-> zieht eine Linie von Punkt (x1, y1) zu Punkt (x2, y2)<br> | + | * '''Rectangle''' (x1, y1, x2, y2) -> zeichnet ein Rechteck mit einem Scheitelpunkt ausgehend vom Punkt (x1, y1) und dem gegenüberliegenden Punkt (x2, y2)<br> |
| − | + | * '''Ellipse''' (x1, y1, x2, y2) -> zeichnet eine Ellipse in einem durch die Punkte (x1, y1) und (x2, y2) definierten Rechteck<br> | |
| − | '''Rectangle''' (x1, y1, x2, y2)-> zeichnet ein Rechteck mit einem Scheitelpunkt ausgehend vom Punkt (x1, y1) und dem gegenüberliegenden Punkt (x2, y2)<br> | ||
| − | |||
| − | '''Ellipse''' (x1, y1, x2, y2)-> zeichnet eine Ellipse in einem durch die Punkte (x1, y1) und (x2, y2) definierten Rechteck | ||
| − | <br> | ||
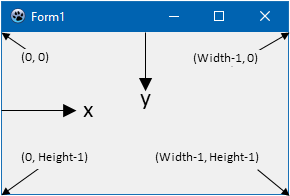
[[Image:canvas2.png]] | [[Image:canvas2.png]] | ||
| − | + | ||
| − | Beispiel: Der folgende Code zeichnet zwei Diagonalen | + | Beispiel: Der folgende Code zeichnet zwei Diagonalen auf dem Formular: |
| + | |||
<syntaxhighlight> | <syntaxhighlight> | ||
| − | procedure TForm1. | + | procedure TForm1.Form1Paint(Sender: TObject); |
begin | begin | ||
| − | + | Canvas.Line(0, 0, Width-1, Height-1); | |
| − | + | Canvas.Line(0, Height-1, Width-1, 0); | |
end; | end; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | Wie kann man | + | |
| − | Im Canvas-Objekt, gibt es ein Objekt namens'' | + | Wie kann man das Innere der Rechtecke und Ellipsen malen?<br> |
| − | Um ein Objekt in einer Farbe zu malen müssen die Eigenschaften von | + | Im Canvas-Objekt, gibt es ein Objekt namens'' <code>Brush</code> (Pinsel) und ein Objekt namens <code>Pen</code> (Stift), beide haben Farbeigenschaften (<code>Color</code>) für die Fläche und die Kontur der Objekte.<br> |
| + | Um ein Objekt in einer Farbe zu malen müssen die Eigenschaften von <code>Brush</code> und <code>Pen</code> entsprechend angepasst werden. | ||
| + | |||
<syntaxhighlight> | <syntaxhighlight> | ||
| − | + | Canvas.Brush.Color := clRed; | |
| − | + | Canvas.Ellipse(195, 117, 205, 128); | |
| − | + | Canvas.Brush.Color:= clBlue; | |
| − | + | Canvas.Rectangle (192, 130,208,160); | |
| − | + | Canvas.Brush.Color:= clGreen; | |
Canvas.Rectangle (187, 130,191,162); | Canvas.Rectangle (187, 130,191,162); | ||
| − | + | Canvas.Brush.Color:= clYellow; | |
Canvas.Rectangle (209, 130,213,162); | Canvas.Rectangle (209, 130,213,162); | ||
| − | + | Canvas.Brush.Color:= clMaroon; | |
Canvas.Rectangle (193,161,199,200); | Canvas.Rectangle (193,161,199,200); | ||
| − | + | Canvas.Brush.Color:= clPurple; | |
Canvas.Rectangle (201,161,207,200); | Canvas.Rectangle (201,161,207,200); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br> | <br> | ||
| − | Falls Sie die obenstehenden Schritte | + | Falls Sie die obenstehenden Schritte nachvollzogen haben, dann sehen Sie folgendes Bild:<br> |
[[Image:canvas.png]] | [[Image:canvas.png]] | ||
<br> | <br> | ||
Revision as of 18:48, 17 September 2018
│
Deutsch (de) │
English (en) │
français (fr) │
中文(中国大陆) (zh_CN) │
Zurück zur Seite Code Beispiele.
veröffentlicht von leo_tecnologica@yahoo.com.ar --- Leonardo Gabriel Calautti
- Line (x1, y1, x2, y2) -> zieht eine Linie von Punkt (x1, y1) zu Punkt (x2, y2)
- Rectangle (x1, y1, x2, y2) -> zeichnet ein Rechteck mit einem Scheitelpunkt ausgehend vom Punkt (x1, y1) und dem gegenüberliegenden Punkt (x2, y2)
- Ellipse (x1, y1, x2, y2) -> zeichnet eine Ellipse in einem durch die Punkte (x1, y1) und (x2, y2) definierten Rechteck
Beispiel: Der folgende Code zeichnet zwei Diagonalen auf dem Formular:
procedure TForm1.Form1Paint(Sender: TObject);
begin
Canvas.Line(0, 0, Width-1, Height-1);
Canvas.Line(0, Height-1, Width-1, 0);
end;Wie kann man das Innere der Rechtecke und Ellipsen malen?
Im Canvas-Objekt, gibt es ein Objekt namens Brush (Pinsel) und ein Objekt namens Pen (Stift), beide haben Farbeigenschaften (Color) für die Fläche und die Kontur der Objekte.
Um ein Objekt in einer Farbe zu malen müssen die Eigenschaften von Brush und Pen entsprechend angepasst werden.
Canvas.Brush.Color := clRed;
Canvas.Ellipse(195, 117, 205, 128);
Canvas.Brush.Color:= clBlue;
Canvas.Rectangle (192, 130,208,160);
Canvas.Brush.Color:= clGreen;
Canvas.Rectangle (187, 130,191,162);
Canvas.Brush.Color:= clYellow;
Canvas.Rectangle (209, 130,213,162);
Canvas.Brush.Color:= clMaroon;
Canvas.Rectangle (193,161,199,200);
Canvas.Brush.Color:= clPurple;
Canvas.Rectangle (201,161,207,200);
Falls Sie die obenstehenden Schritte nachvollzogen haben, dann sehen Sie folgendes Bild: