Reference: MSEgui/TFont
TFont
work in progress
The font of text. Ancestor of classes like TWidgetFont;
Reference
Hierarchy
- TObject
- TPersistent
- TVirtualPersistent
- TNullInterfacedPersistent
- TLinkedPersistent
- TLinkedOptionalPersistent
- TFont
Properties
Colors
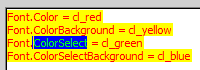
You can specify the Color of the text and it's background color. If you can select text on the widget (for example at TMemoEdit), you can also sepcify the Color of the selected text and it's background color.
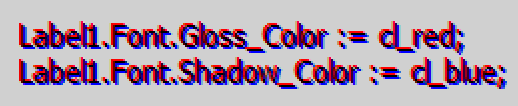
Gloss and Shadow
Gloss and shadow both duplicate the character and move the copy the specified number of pixels. By default gloss is left and over the original character, and shadow is right and below it. If you habe both, gloss and shadow, the "layer" of gloss is over the layer of shadow. The top layer is always the original character.
property Shadow_Solor: colorty default cl_none;
property Shadow_ShiftX: integer default 1;
property Shadow_ShiftY: integer default 1;
property Gloss_Color: colorty cl_none;
property Gloss_ShiftX: integer -1;
property Gloss_ShiftY: integer -1;
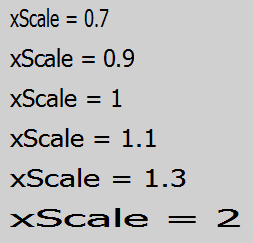
Height, Width and XScale
The propterty Height defines the size of the font in pixels. To define the horizontal stretching of the font you can use Width or XScale. Width defines the average char width in 1/10 pixels, so it's indepently of the height - if you change the height, the relations of width to height changes too.
With the usage of xscale then ratio of width to height stays constant if you're changing height. If the XScale is 1, Width is used, with all other values of XScale XScale is used.
property Height: integer;
property Width: integer; //avg. character width in 1/10 pixel, 0 = default
property xscale: real;//default 1.0Methods
Events
known issues
issues of the class
issues of this documentation
Feel free to add your points here.