Difference between revisions of "TStringGrid/fr"
m (Fixed syntax highlighting) |
|||
| (4 intermediate revisions by one other user not shown) | |||
| Line 46: | Line 46: | ||
= Bloc de programme pour ajouter de la donnée dans le StringGrid = | = Bloc de programme pour ajouter de la donnée dans le StringGrid = | ||
| − | + | En double-cliquant sur le OnClick, l'éditeur de source devrait ajouter un bloc de code pour la procédure ButtonAddFilesClick. Dans laquelle vous devrez ajouter le code suivant : | |
| + | <syntaxhighlight lang=pascal> | ||
uses | uses | ||
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, StdCtrls, | Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, StdCtrls, | ||
| Line 78: | Line 79: | ||
AddFilesToList(FilePathName); | AddFilesToList(FilePathName); | ||
end; | end; | ||
| + | </syntaxhighlight> | ||
| + | La procédure pour la fermeture de l'application est montrée pour la complétude. Dans la procédure ButtonAddFilesClick, nous utilisons maintenant le OpenDialog1 et sélectionnons la méthode Execute. Si l'appel à Execute réussi (choix d'un fichier et confirmation par l'utilisateur), la propriété OpenDialog1.FileName est copiée dans notre variable 'FilePathName'. | ||
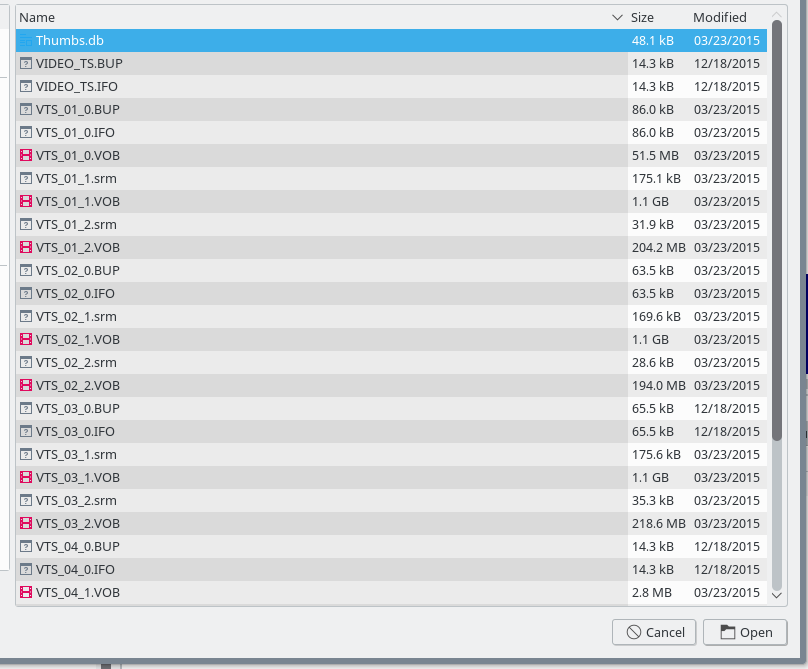
| − | + | Dans la dernière ligne de la procédure, il apparaît une nouvelle procédure 'AddFilesToList' que nous devons créer. Dans la partie 'private' ou 'public' de la classe TForm1, nous devons déclarer celle-ci. Dans l'implémentation, le bloc de code est créé. Dans cet exemple, nous allons utiliser les fichiers d'un DVD comme cela peut être vu dans l'illustration : | |
| − | |||
| − | |||
[[File:TStringGrid06.png]] | [[File:TStringGrid06.png]] | ||
| − | + | Nous voulons que ces fichiers soient listés sur StringGrid1. | |
| + | <syntaxhighlight lang=pascal> | ||
Type | Type | ||
. . . . | . . . . | ||
| Line 122: | Line 124: | ||
FindCloseUtf8(SearchRec1); | FindCloseUtf8(SearchRec1); | ||
end; | end; | ||
| − | . | + | ... |
FileListVst := FindAllFiles(FilePath, 'VTS_*.*', true, faDirectory); | FileListVst := FindAllFiles(FilePath, 'VTS_*.*', true, faDirectory); | ||
K := 0; | K := 0; | ||
| Line 145: | Line 147: | ||
FileListVideo.Free; | FileListVideo.Free; | ||
end; | end; | ||
| − | + | </syntaxhighlight> | |
| − | + | Cet exemple utilise les méthodes 'FindAllFiles' de 'FileUtils' et 'FindFirstUtf8', 'FindNextUtf8' et 'FindCloseUtf8' de 'LazFileUtils'. | |
= Colonne avec CheckBox = | = Colonne avec CheckBox = | ||
| − | + | Une caractéristique qui peut être utile dans des applications du TStringGrid est d'avoir des colonnes avec des cases à cocher (''CheckBox'') soit pour que l'utilisateur puisse définir une sélection soit pour montrer un certain état d'une propriété. L'ajout de ce type de colonne est illustré dans ce code. Dans la méthode 'InsertRowWithValues', la première colonne a un '0' affiché dans la première partie du code quand les fichiers contenant 'VIDEO_TS*' sont sélectionnés. Le '0' illustre l'état booléen de la case à cocher avec 1 ppour l'état coché et 0 pour son opposé. En sélectionnant depuis l'inspecteur d'objet sous StringGrid1-->Columns: TGridColumns-->0-Select dans la vue arborescente (''TreeView''), les ValueChecked et ValueUnchecked sont montrées. Vous pouvez utiliser d'autres nombres, ou avoir ajouté du code pour modifier l'état. | |
= Méthode InsertRowWithValues = | = Méthode InsertRowWithValues = | ||
| − | + | Dasn cet exemple, la méthode InsertRowWithValues est utilisée pour ajouter de la donnée à notre composant StringGrid1. Chaque donnée de colonne est entrée suivie d'une virgule. Il peut être nécessaire d'utiliser des fonctions de conversion de type (''typecasting'') pour obtenir les données sous forme de texte. Les variables peuvent être référencée ou simplement montrée comme du texte tel que '0' et '1' le sont pour la colonne CheckBox. | |
[[File:TStringGrid08.png]] | [[File:TStringGrid08.png]] | ||
| − | + | Lors de l'exécution de notre nouvelle application et en cliquant sur le bouton 'AddFiles', une boîte de dialogue s'ouvre nous permettant de sélectionner les fichiers à ajouter. Si vous cliquez sur un en-tête de colonne, StringGrid1 est trié dans la direction indiquée par la flèche verte. Le résultat doit être comme indiqué dans l'illustration suivante: | |
[[File:TStringGrid07.png]] | [[File:TStringGrid07.png]] | ||
| − | + | Selon vos besoins, d'autres propriétés peuvent être sélectionnées pour permettre l'édition, le redimensionnement des colonnes, etc. | |
= Voir aussi = | = Voir aussi = | ||
| + | |||
* [[TDrawGrid/fr|TDrawGrid]] | * [[TDrawGrid/fr|TDrawGrid]] | ||
* [[TDBGrid/fr|TDBGrid]] | * [[TDBGrid/fr|TDBGrid]] | ||
Latest revision as of 02:40, 2 March 2020
│
English (en) │
français (fr) │
русский (ru) │
TStringGrid ![]() fournit un affichage tabulaire de données textuelles qui peuvent aussi être éditées. Le composant TStringGrid est disponible depuis l'onglet Additional de la palette de composants.
fournit un affichage tabulaire de données textuelles qui peuvent aussi être éditées. Le composant TStringGrid est disponible depuis l'onglet Additional de la palette de composants.
Exemple de programme avec StringGrid
Pour cet exemple, créez un nouveau projet dans Lazarus. Sélectionnez un TStringGrid à ajouter sur votre fiche, en cliquant sur l'icône du TStringGrid dans la palette de composants puis cliquez sur la fiche. Dans notre cas, deux TButton sont aussi sélectionnés et placés sur la fiche. Il faut aussi poser un TOpenDialog sur la fiche.
Ajustement de colonnes & modification de leurs propriétés
Des colonnes peuvent être facilement ajoutées en cliquant-droit sur 'Columns: TGridColumns' :
En sélectionnant AddItem, une nouvelle colonne est montrée en dessous. Sous l'onglet Propriétés de l'inspecteur d'objet, une nouvelle liste de propriétés et d'événements associés à cette colonne est alors montrée. A partir de là, les noms des colonnes sont définies ainsi que la largeur. Une fois terminé, le TreeView ressemble à cela :
Dans cet exemple, le nom de Button1 a été changé en ButtonAddFiles et celui de Button2 en ButtonExit. Le StringGrid1 a été étiré et les boutons ont été aligné comme montré. Remarquez qu'il y a une ligne et une colonne qui sont d'une couleur différente. L'état illustre le concept que cette colonne et cette ligne peuvent être des titres sur leurs colonne et ligne respectives. Bien sûr cet état par défaut peut être modifié en changeant simplement les propriétés 'FixedCols' ou 'FixedRows' dans l'inspecteur d'objet.
Vous pouvez voir dans ce cas que les lignes de titre ont été changées et que le composant StringGrid1 a été ancré. Cela a été réalisé en deux étapes. La première consiste à regarder l'inspecteur d'objet et à sélectionner diverses propriétés au besoin. Une étape qui devrait être prise lors du démarrage consiste à noter attentivement les propriétés par défaut. Lorsque vous avez effectué de nombreux changements et que vous avez besoin de revenir en arrière, il est beaucoup plus facile de savoir ce que leur état a été lorsque vous avez commencé ou à différents moments en cours de route. L'état de ces propriétés dans la dernière image ne représente qu'une seule ligne fixe avec des titres de colonne. Cet état illustre :
FixedCols[0],
FixedRows[1],
HeaderHotZones[gzFixedCols],
HeaderPushZones[gzFixedCols],
Options[goFixedVertLine,goFixedHorzLine,goVertLine,goHorzLine,goRangeSelect,goSmoothScroll],
TitleFont[Color[clPurple]],
Style[fsBold], and
RowCount = 1.
Après avoir visionné votre travail en cliquant sur le bouton Exécuter dans Lazarus, vous pourriez avoir besoin de modifier ces propriétés. Dans ce cas, les propriétés supplémentaires de ColClickSorts et AlternateColor ont été sélectionnées.
La seconde chose qui peut être faite est d'utiliser l'éditeur d'ancre (Voir-->Editeur d'ancre) pour attacher les côtés du StringGrid à la fiche principale.
Utilisation des propriétés prédéfinies disponibles
En bas de l'inspecteur d'objet, vous pouvez trouver de l'information utile sur les propriétés montrées comme vu dans l'exemple :
Pour ajouter de l'information au composant StringGrid1,il est nécessaire soit d'ajouter de la donnée depuis un flux TStream, LoadCVSFile, soit de lier la grille à une base de données soit d'autres artions similaires. S'il y a liaison à une base de donnée, il y a d'autres composants composants à retenir tels que TDBGrid. D'autres composants tels que TOpenDialog peuvent aussi vous aider à utiliser des méthodes comme LoadCVSFile. Dans plusieurs cas, il est nécessaire de lier directement les données à des cellules données ou à des rangées. Dans notre exemple, nous utiliserons la méthode InsertRowWithValues. Il est maintenant nécessaire d'ajouter au bouton ButtonAddFiles un gestionnaire à l'événement OnClick en passant par l'onglet Evénements de l'inspecteur d'objet.
Bloc de programme pour ajouter de la donnée dans le StringGrid
En double-cliquant sur le OnClick, l'éditeur de source devrait ajouter un bloc de code pour la procédure ButtonAddFilesClick. Dans laquelle vous devrez ajouter le code suivant :
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, StdCtrls,
Grids, LazFileUtils, LazUtf8;
. . . .
types
{ TForm1 }
TForm1 = class(TForm)
ButtonAddFiles : TButton;
. . . .
procedure ButtonAddFilesClick(Sender : TObject);
procedure ButtonExitClick(Sender : TObject);
. . . .
var
Form1 : TForm1;
implementation
{$R *.lfm}
{ TForm1 }
procedure TForm1.ButtonExitClick(Sender : TObject);
begin
Close;
end;
.
procedure TForm1.ButtonAddFilesClick(Sender : TObject);
var
FilePathName : string;
begin
if OpenDialog1.Execute then
FilePathName := OpenDialog1.Filename;
AddFilesToList(FilePathName);
end;
La procédure pour la fermeture de l'application est montrée pour la complétude. Dans la procédure ButtonAddFilesClick, nous utilisons maintenant le OpenDialog1 et sélectionnons la méthode Execute. Si l'appel à Execute réussi (choix d'un fichier et confirmation par l'utilisateur), la propriété OpenDialog1.FileName est copiée dans notre variable 'FilePathName'.
Dans la dernière ligne de la procédure, il apparaît une nouvelle procédure 'AddFilesToList' que nous devons créer. Dans la partie 'private' ou 'public' de la classe TForm1, nous devons déclarer celle-ci. Dans l'implémentation, le bloc de code est créé. Dans cet exemple, nous allons utiliser les fichiers d'un DVD comme cela peut être vu dans l'illustration :
Nous voulons que ces fichiers soient listés sur StringGrid1.
Type
. . . .
private
procedure AddFilesToList(FilePathName : String);
. . . .
procedure TForm1.AddFilesToList(FilePathName : String);
var
D, R, K : integer;
FileName, FilePath : string;
SearchRec1, SearchRec2 : TSearchRec;
FileListVideo, FileListVst : TStringList;
begin
FileListVideo := TStringList.Create;
FileListVst := TStringList.Create;
FileName := ExtractFileName(FilePathName);
FilePath := ExtractFilePath(FilePathName);
FileListVideo := FindAllFiles(FilePath,'VIDEO_TS.*',true, faDirectory);
R := 1;
K := 0;
for D := 0 to FileListVideo.Count -1 do
begin
if FindFirstUtf8(FilePath, faAnyFile and faDirectory, SearchRec1)=0 then
begin
repeat
With SearchRec1 do
begin
FileName := ExtractFileName(FileListVideo.Strings[D]);
K := FileSizeUtf8(FileListVideo.Strings[D]);
StringGrid1.InsertRowWithValues(R,['0', FileName, IntToStr(K)]);
R := R + 1;
end;
until FindNextUtf8(SearchRec1) <> 0;
end;
FindCloseUtf8(SearchRec1);
end;
...
FileListVst := FindAllFiles(FilePath, 'VTS_*.*', true, faDirectory);
K := 0;
for D := 0 to FileListVst.Count -1 do
begin
if FindFirstUtf8(FilePath, faAnyFile and faDirectory,SearchRec2)=0 then
begin
repeat
With SearchRec2 do
begin
FileName := ExtractFileName(FileListVst.Strings[D]);
K := FileSizeUtf8(FileListVst.Strings[D]);
StringGrid1.InsertRowWithValues(R,['1', FileName, IntToStr(K)]);
R := R + 1;
end;
until FindNextUtf8(SearchRec2) <> 0;
end;
FindCloseUtf8(SearchRec2);
end;
StringGrid1.SortColRow(true, 1,1,StringGrid1.RowCount-1);
FileListVst.Free;
FileListVideo.Free;
end;
Cet exemple utilise les méthodes 'FindAllFiles' de 'FileUtils' et 'FindFirstUtf8', 'FindNextUtf8' et 'FindCloseUtf8' de 'LazFileUtils'.
Colonne avec CheckBox
Une caractéristique qui peut être utile dans des applications du TStringGrid est d'avoir des colonnes avec des cases à cocher (CheckBox) soit pour que l'utilisateur puisse définir une sélection soit pour montrer un certain état d'une propriété. L'ajout de ce type de colonne est illustré dans ce code. Dans la méthode 'InsertRowWithValues', la première colonne a un '0' affiché dans la première partie du code quand les fichiers contenant 'VIDEO_TS*' sont sélectionnés. Le '0' illustre l'état booléen de la case à cocher avec 1 ppour l'état coché et 0 pour son opposé. En sélectionnant depuis l'inspecteur d'objet sous StringGrid1-->Columns: TGridColumns-->0-Select dans la vue arborescente (TreeView), les ValueChecked et ValueUnchecked sont montrées. Vous pouvez utiliser d'autres nombres, ou avoir ajouté du code pour modifier l'état.
Méthode InsertRowWithValues
Dasn cet exemple, la méthode InsertRowWithValues est utilisée pour ajouter de la donnée à notre composant StringGrid1. Chaque donnée de colonne est entrée suivie d'une virgule. Il peut être nécessaire d'utiliser des fonctions de conversion de type (typecasting) pour obtenir les données sous forme de texte. Les variables peuvent être référencée ou simplement montrée comme du texte tel que '0' et '1' le sont pour la colonne CheckBox.
Lors de l'exécution de notre nouvelle application et en cliquant sur le bouton 'AddFiles', une boîte de dialogue s'ouvre nous permettant de sélectionner les fichiers à ajouter. Si vous cliquez sur un en-tête de colonne, StringGrid1 est trié dans la direction indiquée par la flèche verte. Le résultat doit être comme indiqué dans l'illustration suivante:
Selon vos besoins, d'autres propriétés peuvent être sélectionnées pour permettre l'édition, le redimensionnement des colonnes, etc.
Voir aussi