Difference between revisions of "BGRABitmap"
| (30 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
{{BGRABitmap}} | {{BGRABitmap}} | ||
| − | + | ==Description== | |
| − | + | '''BGRABitmap''' is a set of units designed to modify and create images with transparency (alpha channel). Direct pixel access allows fast image processing. The library has been tested on Windows, Ubuntu and macOS, with widgetsets win32, gtk1, gtk2, Carbon (32 bit) and Cocoa (64 bit). | |
| − | '''BGRABitmap''' is a set of units designed to modify and create images with transparency (alpha channel). Direct pixel access allows fast image processing. The library has been tested on Windows, Ubuntu and | ||
| − | The main class is [[TBGRABitmap class|TBGRABitmap]], which is derived from [[fcl-image|TFPCustomImage]]. There is also [[TBGRAPtrBitmap class|TBGRAPtrBitmap]] which allows to edit BGRA data that are already allocated. This format consists of 4 bytes for each pixel (blue, green, red and alpha in that order). | + | The main class is [[TBGRABitmap class|TBGRABitmap]], which is derived from [[fcl-image|TFPCustomImage]]. There is also [[TBGRAPtrBitmap class|TBGRAPtrBitmap]] which allows to edit BGRA data that are already allocated. This format consists of 4 bytes for each pixel (blue, green, red and alpha in that order on Windows). |
| − | + | The image can be rendered on a regular Canvas or on an [[BGRABitmap and OpenGL|OpenGL surface]]. | |
| − | * [[ | + | As of version 10, additional bitmap types are available: |
| − | * [[ | + | * [[TBGRABitmap class|TBGRABitmap]]: sRGB, 8 bit per channel. |
| − | * [[BGRABitmap | + | * TGrayscaleBitmap: linear 8 bit grayscale. It now has drawing functions, so you can prepare a mask in 8 bit per pixel, avoiding to consume memory. |
| − | * [[BGRABitmap | + | * TExpandedBitmap: linear RGB, 16 bit per channel. It has more precision than [[TBGRABitmap class|TBGRABitmap]] and is linear, so that dmLinearBlend and dmDrawWithTransparency are equivalent. |
| − | * [[ | + | * TLinearRGBABitmap: linear RGB, 32 bit per channel (single precision float). It has even more precision. Not really recommended though as it uses a lot of memory. |
| − | * [[ | + | * TWordXYZABitmap: [[BGRABitmap XYZ|XYZ]], 16 bit per channel. Can store any real and reflect color with great precision. |
| + | * TXYZABitmap: [[BGRABitmap XYZ|XYZ]], 32 bit per channel (single precision float). It has even more precision and also a wider range, so that it can store fluorescent colors and light sources that would otherwise saturate. | ||
| + | |||
| + | ==Additional packages== | ||
| + | |||
| + | Some package use BGRABitmap to provide controls with nice graphics: | ||
| + | *BGLControls: provides TBGLVirtualScreen to draw on an OpenGL surface. This package is in BGRABitmap archive. | ||
| + | *[[BGRAControls]]: lablels wth shadows, beautiful buttons, shapes, etc. | ||
| + | *[[uE Controls]]: gauges, LEDs, etc. | ||
| + | *[[Material Design]]: Google material design guidelines based UI components. | ||
| + | *BGRAControlsFX[https://forum.lazarus.freepascal.org/index.php?topic=34534.0]: controls rendering on OpenGL surface | ||
| + | |||
| + | Some examples in the test folder use BGRAControls and BGLControls. You may need to install them to open these projects within Lazarus. See [[Install Packages]]. | ||
| + | |||
| + | ===NoGUI, NoLCL=== | ||
| + | BGRABitmap package has additional .lpk packages: | ||
| + | |||
| + | * bgrabitmappack4nogui.lpk: it is in fact related to the LCL, but without graphic user interface (no GUI). So one can use for example LazFreeType with it. | ||
| + | |||
| + | * bgrabitmappack4nolcl.lpk: it is completely independent from the LCL. There is no more font rendering (neither system rendering nor from TrueType files). Though with another program that has the LCL, you could prepare a TBGRAVectorizedFont, compute necessary glyphs, save it to a file with SaveGlyphsToFile. Then in the program without LCL, load the file with LoadGlyphsFromFile. Note that MSEgui provides system rendering of fonts, so this incorporated into an MSEgui program, you have the usual font rendering: [https://github.com/bgrabitmap/bgrabitmap/issues/139#issuecomment-1672184739 GitHub issue]. | ||
| − | + | ==Using BGRABitmap== | |
| − | + | ===Tutorial=== | |
| + | *[[BGRABitmap tutorial|A series of tutorials to learn step by step]] | ||
*[http://www.youtube.com/watch?v=HGYSLgtYx-U How to convert an application from TCanvas to BGRABitmap] | *[http://www.youtube.com/watch?v=HGYSLgtYx-U How to convert an application from TCanvas to BGRABitmap] | ||
*[[BGRABitmap tutorial TAChart|Using BGRABitmap to render a TAChart]] | *[[BGRABitmap tutorial TAChart|Using BGRABitmap to render a TAChart]] | ||
| − | *[[BGRABitmap | + | *[[BGRABitmap AggPas|A series of projects demonstrating advanced capabilities similar to AggPas]] |
| − | *Examples in [ | + | *Examples in [https://github.com/bgrabitmap GitHub] |
| − | + | ===Overview=== | |
Functions have long names in order to be understandable. Almost everything is accessible as a function or using a property of the [[TBGRABitmap class|TBGRABitmap]] object. For example, you can use CanvasBGRA to have some canvas similar to TCanvas (with opacity and antialiasing) and Canvas2D to have the same features as the [https://developer.mozilla.org/en/HTML:Canvas HTML canvas]. | Functions have long names in order to be understandable. Almost everything is accessible as a function or using a property of the [[TBGRABitmap class|TBGRABitmap]] object. For example, you can use CanvasBGRA to have some canvas similar to TCanvas (with opacity and antialiasing) and Canvas2D to have the same features as the [https://developer.mozilla.org/en/HTML:Canvas HTML canvas]. | ||
| Line 39: | Line 58: | ||
Double-buffering is not really part of BGRABitmap, because it is more about how to handle forms. To do double-buffering, you can use TBGRAVirtualScreen which is in the [[BGRAControls]] package. Apart from that, double-buffering in BGRABitmap works like any double-buffering. You need to have a bitmap where you store your drawing and that you display with a single Draw instruction. | Double-buffering is not really part of BGRABitmap, because it is more about how to handle forms. To do double-buffering, you can use TBGRAVirtualScreen which is in the [[BGRAControls]] package. Apart from that, double-buffering in BGRABitmap works like any double-buffering. You need to have a bitmap where you store your drawing and that you display with a single Draw instruction. | ||
| − | ==== | + | ===BGRABitmapTypes unit reference=== |
| + | |||
| + | * [[BGRABitmap Pixel types|Pixel types and functions]]: ''TBGRAPixel'', ''THSLAPixel''... | ||
| + | * [[BGRABitmap Types imported from Graphics|Types imported from Graphics]]: ''TColor'', pen style... | ||
| + | * [[BGRABitmap Color definitions|Color definitions]]: ''VGAColors'', ''CSSColors''... | ||
| + | * [[BGRABitmap Geometry types|Geometry types]]: ''TPointF'', Bezier curves, ''TArcDef''... | ||
| + | * [[BGRABitmap Miscellaneous types|Miscellaneous types]]: font, image format, resampling... | ||
| + | * [[TBGRACustomBitmap and IBGRAScanner]]: the base class for ''TBGRABitmap'' and scanners | ||
| + | |||
| + | === Installation === | ||
| + | |||
| + | After unpacking a checkout, BGRA often does not compile in Linux. Try using the IDE Macro | ||
| + | |||
| + | LCLWidgetType:=gtk2 | ||
| + | |||
| + | in such cases. Still some other part may not compile. | ||
| + | |||
| + | See [[BGRA Installation on Linux]] for step-by-step installation instructions. | ||
| − | + | ===Simple example=== | |
| − | <syntaxhighlight> | + | |
| − | Uses Classes, SysUtils, BGRABitmap, BGRABitmapTypes; | + | Create a project and open bgrabitmappackage.lpk with Lazarus. In the package window, click on "Use > Add to Project". Then in the source code of the main file (main form or main program), add to uses clause BGRABitmap units. You may need to add BGRAGraphics unit as well if you use certain types that are inherited from the LCL. |
| + | |||
| + | <syntaxhighlight lang="pascal"> | ||
| + | Uses | ||
| + | Classes, SysUtils, BGRABitmap, BGRABitmapTypes; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | The unit BGRABitmapTypes contains | + | The unit BGRABitmapTypes contains common definitions, but one can declare only BGRABitmap in order to load and show a bitmap. Then, the first step is to create a [[TBGRABitmap class|TBGRABitmap]] object: |
| − | <syntaxhighlight> | + | |
| − | var bmp: TBGRABitmap; | + | <syntaxhighlight lang="pascal"> |
| + | var | ||
| + | bmp: TBGRABitmap; | ||
begin | begin | ||
| − | bmp := TBGRABitmap.Create(100,100,BGRABlack); //creates a 100x100 pixels image with black background | + | bmp := TBGRABitmap.Create(100, 100, BGRABlack); // creates a 100x100 pixels image with black background |
| − | bmp.FillRect(20,20,60,60,BGRAWhite, dmSet); //draws a white square without transparency | + | bmp.FillRect(20, 20, 60, 60, BGRAWhite, dmSet); // draws a white square without transparency |
| − | bmp.FillRect(40,40,80,80,BGRA(0,0,255,128), dmDrawWithTransparency); //draws a transparent blue square | + | bmp.FillRect(40, 40, 80, 80, BGRA(0, 0, 255, 128), dmDrawWithTransparency); // draws a transparent blue square |
| + | ... | ||
end; | end; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Finally to show the bitmap: | Finally to show the bitmap: | ||
| − | <syntaxhighlight> | + | |
| + | <syntaxhighlight lang="pascal"> | ||
procedure TFMain.FormPaint(Sender: TObject); | procedure TFMain.FormPaint(Sender: TObject); | ||
begin | begin | ||
| Line 65: | Line 109: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | See a full source code in [[BGRABitmap tutorial 1|tutorial 1]]. | |
| + | |||
| + | ==Notions== | ||
Pixels in a bitmap with transparency are stored with 4 values, here 4 bytes in the order Blue, Green, Red, Alpha. The last channel defines the level of opacity (0 signifies transparent, 255 signifies opaque), other channels define color and luminosity. | Pixels in a bitmap with transparency are stored with 4 values, here 4 bytes in the order Blue, Green, Red, Alpha. The last channel defines the level of opacity (0 signifies transparent, 255 signifies opaque), other channels define color and luminosity. | ||
| Line 77: | Line 123: | ||
* dmXor : apply Xor to each component including alpha (if you want to invert color but keep alpha, use BGRA(255,255,255,0) ) | * dmXor : apply Xor to each component including alpha (if you want to invert color but keep alpha, use BGRA(255,255,255,0) ) | ||
| − | + | ==Integrated drawing functions== | |
* draw/erase pixels | * draw/erase pixels | ||
| Line 91: | Line 137: | ||
* texts with transparency | * texts with transparency | ||
| − | + | ==Drawing with the Canvas== | |
It is possible to draw with a ''Canvas'' object, with usual functions but without antialiasing. Opacity of drawing is defined by the ''CanvasOpacity'' property. This way is slower because it needs image transformations. If you can, use CanvasBGRA instead, which allows transparency and antialiasing while having the same function names as with TCanvas. | It is possible to draw with a ''Canvas'' object, with usual functions but without antialiasing. Opacity of drawing is defined by the ''CanvasOpacity'' property. This way is slower because it needs image transformations. If you can, use CanvasBGRA instead, which allows transparency and antialiasing while having the same function names as with TCanvas. | ||
| − | + | ==Direct access to pixels== | |
To access pixels, there are two properties, ''Data'' and ''Scanline''. The first gives a pointer to the first pixel of the image, and the second gives a pointer to the first pixel of a given line. | To access pixels, there are two properties, ''Data'' and ''Scanline''. The first gives a pointer to the first pixel of the image, and the second gives a pointer to the first pixel of a given line. | ||
| − | <syntaxhighlight> | + | <syntaxhighlight lang="pascal"> |
var | var | ||
bmp: TBGRABitmap; | bmp: TBGRABitmap; | ||
| Line 110: | Line 156: | ||
for n := bmp.NbPixels-1 downto 0 do | for n := bmp.NbPixels-1 downto 0 do | ||
begin | begin | ||
| − | p^.red := not p^.red; | + | p^.red := not p^.red; // invert red channel |
inc(p); | inc(p); | ||
end; | end; | ||
| − | bmp.InvalidateBitmap; | + | bmp.InvalidateBitmap; // note that we have accessed pixels directly |
| − | bmp.Draw(Canvas,0,0,True); | + | bmp.Draw(Canvas, 0, 0, True); |
bmp.Free; | bmp.Free; | ||
end; | end; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | It is necessary to call the function ''InvalidateBitmap'' to rebuild the image in a next call to ''Draw | + | It is necessary to call the function ''InvalidateBitmap'' to rebuild the image in a next call to ''Draw'' for example. Notice that the line order can be reverse, depending on the ''LineOrder'' property. |
See also the comparison between [[Fast direct pixel access|direct pixel access methods]]. | See also the comparison between [[Fast direct pixel access|direct pixel access methods]]. | ||
| − | === Image manipulation | + | === InvalidateBitmap === |
| + | |||
| + | Basically, BGRABitmap can store an image that may not be drawable as such, not a bitmap object of the system. In order to keep track of changes, the function InvalidateBitmap is called whenever pixel data is modified. So when the bitmap object is requested, the library knows that it needs to be rebuilt. | ||
| + | |||
| + | To sum up, the only time a regular user would call this function is after modifying pixels pointed to by Data / ScanLine directly and before drawing the bitmap or requesting the bitmap object. | ||
| + | |||
| + | == Image manipulation == | ||
Available filters (prefixed with Filter) : | Available filters (prefixed with Filter) : | ||
| Line 156: | Line 208: | ||
* LinearNegative : inverse without gamma correction | * LinearNegative : inverse without gamma correction | ||
* SwapRedBlue : swap red and blue channels (to convert between BGRA and RGBA) | * SwapRedBlue : swap red and blue channels (to convert between BGRA and RGBA) | ||
| − | * ConvertToLinearRGB : to convert from sRGB to RGB. Note the format used by BGRABitmap is sRGB when using | + | * ConvertToLinearRGB : to convert from sRGB to RGB. Note the format used by BGRABitmap is sRGB when using dmDrawWithTransparency and RGB when using dmLinearBlend. |
| − | dmDrawWithTransparency and RGB when using dmLinearBlend. | ||
* ConvertFromLinearRGB : convert from RGB to sRGB. | * ConvertFromLinearRGB : convert from RGB to sRGB. | ||
| − | + | == Images combination == | |
PutImage is the basic image drawing function and BlendImage allows to combine images, like layers of image editing softwares. Available modes are the following: | PutImage is the basic image drawing function and BlendImage allows to combine images, like layers of image editing softwares. Available modes are the following: | ||
| Line 181: | Line 232: | ||
These modes can be used in TBGRALayeredBitmap, which makes it easier because BlendImage only provides the basic blending operations. | These modes can be used in TBGRALayeredBitmap, which makes it easier because BlendImage only provides the basic blending operations. | ||
| − | + | == Screenshots == | |
| + | |||
[[Image:Lazpaint_contour.png]] | [[Image:Lazpaint_contour.png]] | ||
[[Image:Lazpaint curve redim.png]] | [[Image:Lazpaint curve redim.png]] | ||
| Line 187: | Line 239: | ||
[[Image:Bgra_chessboard.jpg]] | [[Image:Bgra_chessboard.jpg]] | ||
| − | + | ==Licence== | |
| + | |||
modified LGPL | modified LGPL | ||
Author: [http://johann-elsass.net Johann ELSASS] ([http://www.facebook.com/johann.elsass.1 Facebook]) | Author: [http://johann-elsass.net Johann ELSASS] ([http://www.facebook.com/johann.elsass.1 Facebook]) | ||
| − | + | ==Download== | |
| − | Sourceforge with [[LazPaint|LazPaint]] | + | |
| + | Latest version: https://github.com/bgrabitmap/bgrabitmap/releases | ||
| + | |||
| + | Sourceforge with [[LazPaint|LazPaint]]: http://sourceforge.net/projects/lazpaint/files/src/ | ||
| + | |||
| + | GitHub: https://github.com/bgrabitmap/ | ||
| − | + | == See also == | |
| − | + | * [[Developing with Graphics]] | |
[[Category:Components]] | [[Category:Components]] | ||
[[Category:Graphics]] | [[Category:Graphics]] | ||
[[Category: BGRABitmap]] | [[Category: BGRABitmap]] | ||
Revision as of 17:39, 12 August 2023
│
Deutsch (de) │
English (en) │
español (es) │
français (fr) │
русский (ru) │
中文(中国大陆) (zh_CN) │
Description
BGRABitmap is a set of units designed to modify and create images with transparency (alpha channel). Direct pixel access allows fast image processing. The library has been tested on Windows, Ubuntu and macOS, with widgetsets win32, gtk1, gtk2, Carbon (32 bit) and Cocoa (64 bit).
The main class is TBGRABitmap, which is derived from TFPCustomImage. There is also TBGRAPtrBitmap which allows to edit BGRA data that are already allocated. This format consists of 4 bytes for each pixel (blue, green, red and alpha in that order on Windows).
The image can be rendered on a regular Canvas or on an OpenGL surface.
As of version 10, additional bitmap types are available:
- TBGRABitmap: sRGB, 8 bit per channel.
- TGrayscaleBitmap: linear 8 bit grayscale. It now has drawing functions, so you can prepare a mask in 8 bit per pixel, avoiding to consume memory.
- TExpandedBitmap: linear RGB, 16 bit per channel. It has more precision than TBGRABitmap and is linear, so that dmLinearBlend and dmDrawWithTransparency are equivalent.
- TLinearRGBABitmap: linear RGB, 32 bit per channel (single precision float). It has even more precision. Not really recommended though as it uses a lot of memory.
- TWordXYZABitmap: XYZ, 16 bit per channel. Can store any real and reflect color with great precision.
- TXYZABitmap: XYZ, 32 bit per channel (single precision float). It has even more precision and also a wider range, so that it can store fluorescent colors and light sources that would otherwise saturate.
Additional packages
Some package use BGRABitmap to provide controls with nice graphics:
- BGLControls: provides TBGLVirtualScreen to draw on an OpenGL surface. This package is in BGRABitmap archive.
- BGRAControls: lablels wth shadows, beautiful buttons, shapes, etc.
- uE Controls: gauges, LEDs, etc.
- Material Design: Google material design guidelines based UI components.
- BGRAControlsFX[1]: controls rendering on OpenGL surface
Some examples in the test folder use BGRAControls and BGLControls. You may need to install them to open these projects within Lazarus. See Install Packages.
NoGUI, NoLCL
BGRABitmap package has additional .lpk packages:
- bgrabitmappack4nogui.lpk: it is in fact related to the LCL, but without graphic user interface (no GUI). So one can use for example LazFreeType with it.
- bgrabitmappack4nolcl.lpk: it is completely independent from the LCL. There is no more font rendering (neither system rendering nor from TrueType files). Though with another program that has the LCL, you could prepare a TBGRAVectorizedFont, compute necessary glyphs, save it to a file with SaveGlyphsToFile. Then in the program without LCL, load the file with LoadGlyphsFromFile. Note that MSEgui provides system rendering of fonts, so this incorporated into an MSEgui program, you have the usual font rendering: GitHub issue.
Using BGRABitmap
Tutorial
- A series of tutorials to learn step by step
- How to convert an application from TCanvas to BGRABitmap
- Using BGRABitmap to render a TAChart
- A series of projects demonstrating advanced capabilities similar to AggPas
- Examples in GitHub
Overview
Functions have long names in order to be understandable. Almost everything is accessible as a function or using a property of the TBGRABitmap object. For example, you can use CanvasBGRA to have some canvas similar to TCanvas (with opacity and antialiasing) and Canvas2D to have the same features as the HTML canvas.
Some special features require the use of units, but you may not need them :
- TBGRAMultishapeFiller to have an antialiased junctions of polygons is in BGRAPolygon
- TBGRATextEffect is in BGRATextFX
- 2D transformations are in BGRATransform
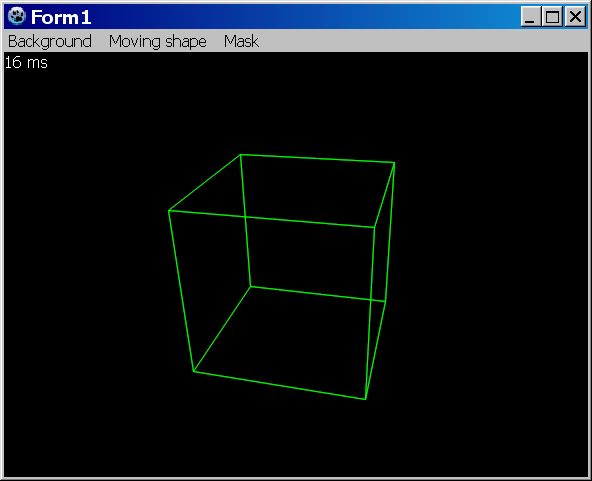
- TBGRAScene3D is in BGRAScene3D
- If you need to have layers, BGRALayers provides TBGRALayeredBitmap
Double-buffering is not really part of BGRABitmap, because it is more about how to handle forms. To do double-buffering, you can use TBGRAVirtualScreen which is in the BGRAControls package. Apart from that, double-buffering in BGRABitmap works like any double-buffering. You need to have a bitmap where you store your drawing and that you display with a single Draw instruction.
BGRABitmapTypes unit reference
- Pixel types and functions: TBGRAPixel, THSLAPixel...
- Types imported from Graphics: TColor, pen style...
- Color definitions: VGAColors, CSSColors...
- Geometry types: TPointF, Bezier curves, TArcDef...
- Miscellaneous types: font, image format, resampling...
- TBGRACustomBitmap and IBGRAScanner: the base class for TBGRABitmap and scanners
Installation
After unpacking a checkout, BGRA often does not compile in Linux. Try using the IDE Macro
LCLWidgetType:=gtk2
in such cases. Still some other part may not compile.
See BGRA Installation on Linux for step-by-step installation instructions.
Simple example
Create a project and open bgrabitmappackage.lpk with Lazarus. In the package window, click on "Use > Add to Project". Then in the source code of the main file (main form or main program), add to uses clause BGRABitmap units. You may need to add BGRAGraphics unit as well if you use certain types that are inherited from the LCL.
Uses
Classes, SysUtils, BGRABitmap, BGRABitmapTypes;
The unit BGRABitmapTypes contains common definitions, but one can declare only BGRABitmap in order to load and show a bitmap. Then, the first step is to create a TBGRABitmap object:
var
bmp: TBGRABitmap;
begin
bmp := TBGRABitmap.Create(100, 100, BGRABlack); // creates a 100x100 pixels image with black background
bmp.FillRect(20, 20, 60, 60, BGRAWhite, dmSet); // draws a white square without transparency
bmp.FillRect(40, 40, 80, 80, BGRA(0, 0, 255, 128), dmDrawWithTransparency); // draws a transparent blue square
...
end;
Finally to show the bitmap:
procedure TFMain.FormPaint(Sender: TObject);
begin
bmp.Draw(Canvas, 0, 0, True); // draw the bitmap in opaque mode (faster)
end;
See a full source code in tutorial 1.
Notions
Pixels in a bitmap with transparency are stored with 4 values, here 4 bytes in the order Blue, Green, Red, Alpha. The last channel defines the level of opacity (0 signifies transparent, 255 signifies opaque), other channels define color and luminosity.
There are basically two drawing modes. The first consists in replacing the content of the pixel information, the second consists in blending the pixel already here with the new one, which is called alpha blending.
BGRABitmap functions propose 4 modes:
- dmSet : replaces the four bytes of the drawn pixel, transparency not handled
- dmDrawWithTransparency : draws with alphablending and with gamma correction (see below)
- dmFastBlend or dmLinearBlend : draws with alphablending but without gamma correction (faster but entails color distortions with low intensities).
- dmXor : apply Xor to each component including alpha (if you want to invert color but keep alpha, use BGRA(255,255,255,0) )
Integrated drawing functions
- draw/erase pixels
- draw a line with or without antialiasing
- floating point coordinates
- floating point pen width
- rectangle (frame or fill)
- ellipse and polygons with antialiasing
- spline computation (rounded curve)
- simple fill (Floodfill) or progressive fill
- color gradient rendering (linear, radial...)
- round rectangles
- texts with transparency
Drawing with the Canvas
It is possible to draw with a Canvas object, with usual functions but without antialiasing. Opacity of drawing is defined by the CanvasOpacity property. This way is slower because it needs image transformations. If you can, use CanvasBGRA instead, which allows transparency and antialiasing while having the same function names as with TCanvas.
Direct access to pixels
To access pixels, there are two properties, Data and Scanline. The first gives a pointer to the first pixel of the image, and the second gives a pointer to the first pixel of a given line.
var
bmp: TBGRABitmap;
p: PBGRAPixel;
n: integer;
begin
bmp := TBGRABitmap.Create('image.png');
p := bmp.Data;
for n := bmp.NbPixels-1 downto 0 do
begin
p^.red := not p^.red; // invert red channel
inc(p);
end;
bmp.InvalidateBitmap; // note that we have accessed pixels directly
bmp.Draw(Canvas, 0, 0, True);
bmp.Free;
end;
It is necessary to call the function InvalidateBitmap to rebuild the image in a next call to Draw for example. Notice that the line order can be reverse, depending on the LineOrder property.
See also the comparison between direct pixel access methods.
InvalidateBitmap
Basically, BGRABitmap can store an image that may not be drawable as such, not a bitmap object of the system. In order to keep track of changes, the function InvalidateBitmap is called whenever pixel data is modified. So when the bitmap object is requested, the library knows that it needs to be rebuilt.
To sum up, the only time a regular user would call this function is after modifying pixels pointed to by Data / ScanLine directly and before drawing the bitmap or requesting the bitmap object.
Image manipulation
Available filters (prefixed with Filter) :
- Radial blur : non directional blur
- Motion blur : directional blur
- Custom blur : blur according to a mask
- Median : computes the median of colors around each pixel, which softens corners
- Pixelate : simplifies the image with rectangles of the same color
- Smooth : soften whole image, complementary to Sharpen
- Sharpen : makes contours more accute, complementary to Smooth
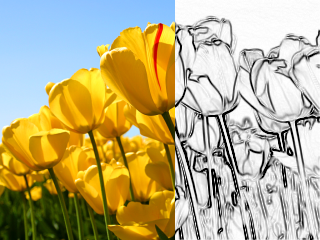
- Contour : draws contours on a white background (like a pencil drawing)
- Emboss : draws contours with shadow
- EmbossHighlight : draws contours of a selection defined with grayscale
- Grayscale : converts colors to grayscale with gamma correction
- Normalize : uses whole range of color luminosity
- Rotate : rotation of the image around a point
- Sphere : distorts the image to make it look like projected on a sphere
- Twirl : distorts the image with a twirl effect
- Cylinder : distorts the image to make it look like projected on a cylinder
- Plane : computes a high precision projection on a horizontal plane. This is quite slow.
- SmartZoom3 : resizes the image x3 and detects borders, to have a useful zoom with ancient games sprites
Some functions are not prefixed with Filter, because they do not return a newly allocated image. They modify the image in-place :
- VerticalFlip : flips the image vertically
- HorizontalFlip : flips the image horizontally
- Negative : inverse of colors
- LinearNegative : inverse without gamma correction
- SwapRedBlue : swap red and blue channels (to convert between BGRA and RGBA)
- ConvertToLinearRGB : to convert from sRGB to RGB. Note the format used by BGRABitmap is sRGB when using dmDrawWithTransparency and RGB when using dmLinearBlend.
- ConvertFromLinearRGB : convert from RGB to sRGB.
Images combination
PutImage is the basic image drawing function and BlendImage allows to combine images, like layers of image editing softwares. Available modes are the following:
- LinearBlend : simple superimposition without gamma correction (equivalent to dmFastBlend)
- Transparent : superimposition with gamma correction
- Multiply : multiplication of color values (with gamma correction)
- LinearMultiply : multiplication of color values (without gamma correction)
- Additive : addition of color values (with gamma correction)
- LinearAdd : addition of color values (without gamma correction)
- Difference : difference of color values (with gamma correction)
- LinearDifference : difference of color values (without gamma correction)
- Negation : makes common colors disappear (with gamma correction)
- LinearNegation : makes common colors disappear (without gamma correction)
- Reflect, Glow : for light effects
- ColorBurn, ColorDodge, Overlay, Screen : misc. filters
- Lighten : keeps the lightest color values
- Darken : keeps the darkest color values
- Xor : exclusive or of color values
These modes can be used in TBGRALayeredBitmap, which makes it easier because BlendImage only provides the basic blending operations.
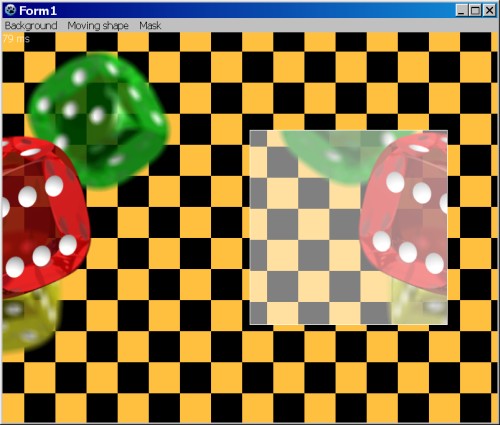
Screenshots
Licence
modified LGPL
Author: Johann ELSASS (Facebook)
Download
Latest version: https://github.com/bgrabitmap/bgrabitmap/releases
Sourceforge with LazPaint: http://sourceforge.net/projects/lazpaint/files/src/
GitHub: https://github.com/bgrabitmap/