Difference between revisions of "BGRABitmap/fr"
| (25 intermediate revisions by 5 users not shown) | |||
| Line 7: | Line 7: | ||
La classe principale est ''TBGRABitmap'', dérivée de ''TFPCustomImage'', qui permet de créer et de dessiner une image. Il y aussi ''TBGRAPtrBitmap'' qui permet de modifier les données déjà allouées d'une image au format BGRA. Ce format consiste en quatre octets pour chaque pixel (bleu, vert, rouge et alpha, dans cet ordre). | La classe principale est ''TBGRABitmap'', dérivée de ''TFPCustomImage'', qui permet de créer et de dessiner une image. Il y aussi ''TBGRAPtrBitmap'' qui permet de modifier les données déjà allouées d'une image au format BGRA. Ce format consiste en quatre octets pour chaque pixel (bleu, vert, rouge et alpha, dans cet ordre). | ||
| + | |||
| + | L'image peut être dessinée sur un Canvas habituel ou bien sur une [[BGRABitmap and OpenGL|surface OpenGL]]. | ||
| + | |||
| + | ===Paquets additionnels=== | ||
| + | Certains paquets utilisent BGRABitmap pour afficher des contrôles avec de joli graphismes : | ||
| + | *BGLControls : contient TBGLVirtualScreen qui permet de dessiner sur une surface OpenGL. Il se trouve dans l'archive de BGRABitmap. | ||
| + | *[[BGRAControls]] : labels avec ombrage, beaux boutons, formes, etc. | ||
| + | *[[uE Controls]] : indicateurs, LEDs, etc. | ||
| + | *BGRAControlsFX[https://forum.lazarus.freepascal.org/index.php?topic=34534.0]: contôles affichés sur une surface OpenGL | ||
| + | |||
| + | Certains exemples dans le répertoire de test utilisent BGRAControls et BGLControls. Vous aurez peut-être besoin de les installer pour ouvrir ces projets dans Lazarus. Voir [[Install Packages/fr|Installation Paquets]]. | ||
===Utiliser BGRABitmap=== | ===Utiliser BGRABitmap=== | ||
====Tutoriels==== | ====Tutoriels==== | ||
| + | *[https://msegui.net/tutoriels/bgrabitmap-lazarus/tutoriel.html Une introduction sympathique et pas à pas en français] | ||
| + | *[[BGRABitmap tutorial/fr|Une série de tutoriels pour apprendre pas à pas]] | ||
| + | *[[BGRABitmap AggPas|Une série de projets démontrant les capacités avancées similaires à AggPas]] | ||
*[http://www.youtube.com/watch?v=HGYSLgtYx-U Comment convertir une application de TCanvas vers BGRABitmap] | *[http://www.youtube.com/watch?v=HGYSLgtYx-U Comment convertir une application de TCanvas vers BGRABitmap] | ||
| + | *[https://lazarus.developpez.com/cours/bgrabitmap/ Tutoriel sur developpez.com] | ||
*[[BGRABitmap tutorial TAChart/fr|Utiliser BGRABitmap pour afficher un TAChart]] | *[[BGRABitmap tutorial TAChart/fr|Utiliser BGRABitmap pour afficher un TAChart]] | ||
| − | *[ | + | *[https://gilles-vasseur.developpez.com/tutoriels/transitions/bgra1/ Effets de transitions d'images] |
| − | *Exemples dans le [ | + | *Exemples dans le [https://github.com/bgrabitmap/bgrabitmap/tree/master/test dépôt de BGRABitmap] |
==== Aperçu ==== | ==== Aperçu ==== | ||
| Line 19: | Line 34: | ||
Certaines fonctionalités spéciales nécessitent des unités, mais vous n'en aurez peut-être pas besoin : | Certaines fonctionalités spéciales nécessitent des unités, mais vous n'en aurez peut-être pas besoin : | ||
| − | * la classe ''TBGRAMultishapeFiller'' permet d'avoir une | + | * la classe ''TBGRAMultishapeFiller'' permet d'avoir une jonction avec anticrénelage entre les polygones et se trouve dans ''BGRAPolygon'' ; |
* la classe ''TBGRATextEffect'' permet d'appliquer des effets comme de l'ombrage au texte et se trouve dans ''BGRATextFX'' ; | * la classe ''TBGRATextEffect'' permet d'appliquer des effets comme de l'ombrage au texte et se trouve dans ''BGRATextFX'' ; | ||
* les transformations 2D se trouvent dans ''BGRATransform'' ; | * les transformations 2D se trouvent dans ''BGRATransform'' ; | ||
| Line 27: | Line 42: | ||
Le double-buffering ne fait pas vraiment partie de '''BGRABitmap''' parce que c'est plutôt une façon de gérer les fenêtres. Cependant, pour faire du double-buffering, vous pouvez utiliser ''TBGRAVirtualScreen'' qui est dans le package [[BGRAControls]]. | Le double-buffering ne fait pas vraiment partie de '''BGRABitmap''' parce que c'est plutôt une façon de gérer les fenêtres. Cependant, pour faire du double-buffering, vous pouvez utiliser ''TBGRAVirtualScreen'' qui est dans le package [[BGRAControls]]. | ||
| − | À part cela, le double-buffering dans '''BGRABitmap''' fonctionne comme tout double-buffering : vous devez avoir une image où vous stockez votre tracé et que vous affichez en | + | À part cela, le double-buffering dans '''BGRABitmap''' fonctionne comme tout double-buffering : vous devez avoir une image où vous stockez votre tracé et que vous affichez en une seule instruction ''Draw''. |
====Exemple simple==== | ====Exemple simple==== | ||
| − | Il faut copier les unités de '''BGRABitmap''' (voir le [[BGRABitmap tutorial 1/fr| | + | Il faut copier les unités de '''BGRABitmap''' (voir le [[BGRABitmap tutorial 1/fr|tutoriel]] pour plus d'explication) et les lier au projet : |
| − | <syntaxhighlight> | + | <syntaxhighlight lang="pascal"> |
Uses Classes, SysUtils, BGRABitmap, BGRABitmapTypes; | Uses Classes, SysUtils, BGRABitmap, BGRABitmapTypes; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | L'unité ''BGRABitmapTypes'' contient des définitions nécessaires la plupart du temps | + | L'unité ''BGRABitmapTypes'' contient des définitions nécessaires la plupart du temps. On peut déclarer seulement ''BGRABitmap'' pour simplement charger et afficher une image. Parfois, il faut ajouter ''BGRAGraphics'' si on utilise certains types hérités de la LCL. Ensuite, il faut créer un objet ''TBGRABitmap'' : |
| − | <syntaxhighlight> | + | <syntaxhighlight lang="pascal"> |
var bmp: TBGRABitmap; | var bmp: TBGRABitmap; | ||
begin | begin | ||
| Line 48: | Line 63: | ||
Enfin, pour afficher l'image : | Enfin, pour afficher l'image : | ||
| − | <syntaxhighlight> | + | <syntaxhighlight lang="pascal"> |
procedure TFMain.FormPaint(Sender: TObject); | procedure TFMain.FormPaint(Sender: TObject); | ||
begin | begin | ||
| Line 57: | Line 72: | ||
===Notions=== | ===Notions=== | ||
| − | Les pixels d'une image avec transparence sont | + | Les pixels d'une image avec transparence sont stockés avec quatre valeurs (ici, des octets), dans cet ordre : Bleu, Vert, Rouge, Alpha. Le dernier canal définit le niveau d'opacité (0 signifie transparent, 255 signifie opaque), et les autres canaux définissent la couleur. |
| − | On peut distinguer deux modes de | + | On peut distinguer deux modes de dessin. Le premier consiste à remplacer les valeurs du pixel. Le second consiste à effectuer un mélange entre le pixel déjà présent et celui qu'on dessine, ce qui est appelé l'''alpha blending''. |
| − | Les fonctions de BGRABitmap proposent essentiellement 4 modes : | + | Les fonctions de '''BGRABitmap''' proposent essentiellement 4 modes : |
| − | * dmSet : consiste à remplacer les 4 octets par le pixel qu'on dessine, c'est-à-dire qu'on ne gère pas la transparence | + | * ''dmSet'' : consiste à remplacer les 4 octets par le pixel qu'on dessine, c'est-à-dire qu'on ne gère pas la transparence ; |
| − | * dmDrawWithTransparency : effectue un mélange en prenant en compte la correction gamma (voir plus bas) | + | * ''dmDrawWithTransparency'' : effectue un mélange en prenant en compte la correction gamma (voir plus bas) ; |
| − | * dmFastBlend ou dmLinearBlend : effectue un mélange sans correction gamma (plus rapide, mais | + | * ''dmFastBlend'' ou ''dmLinearBlend'' : effectue un mélange sans correction gamma (plus rapide, mais entraîne des distorsions notamment avec les couleurs sombres) ; |
| − | * dmXor : effectue un "ou exclusif" avec chaque composante y compris alpha (si vous voulez inverser la couleur sans changer la transparence, utilisez BGRA(255,255,255,0) ) | + | * ''dmXor'' : effectue un "ou exclusif" avec chaque composante, y compris alpha (si vous voulez inverser la couleur sans changer la transparence, utilisez BGRA(255,255,255,0)). |
===Fonctions de dessin intégrées=== | ===Fonctions de dessin intégrées=== | ||
| − | * dessiner/effacer des pixels | + | * dessiner/effacer des pixels ; |
| − | * dessin de lignes avec ou sans | + | * dessin de lignes avec ou sans anticrénelage ; |
| − | * coordonnées avec virgule flottante | + | * coordonnées avec virgule flottante ; |
| − | * choix de l'épaisseur du pinceau avec virgule flottante | + | * choix de l'épaisseur du pinceau avec virgule flottante ; |
| − | * dessin de | + | * dessin de rectangles (contour ou remplissage) ; |
| − | * dessin d' | + | * dessin d'ellipses et de polygones avec anticrénelage ; |
| − | * calcul de | + | * calcul de splines (courbe arrondie passant par des points) ; |
| − | * remplissage simple (Floodfill) ou progressif | + | * remplissage simple (''Floodfill'') ou progressif ; |
| − | * rendu de gradient de couleur (linéaire, radial...) | + | * rendu de gradient de couleur (linéaire, radial...) ; |
| − | * rectangles avec coins arrondis | + | * rectangles avec coins arrondis ; |
| − | * textes avec transparence | + | * textes avec transparence. |
===Dessiner avec le Canvas=== | ===Dessiner avec le Canvas=== | ||
| − | Il est possible de dessiner à l'aide d'un ''Canvas'' avec les fonctions habituelles mais sans | + | Il est possible de dessiner à l'aide d'un ''Canvas'' avec les fonctions habituelles mais sans anticrénelage. L'opacité du tracé fait avec le ''Canvas'' est définie par la propriété ''CanvasOpacity''. Cette façon est un peu lente parce qu'elle nécessite des transformations de l'image. |
===Dessin en accès direct aux pixels=== | ===Dessin en accès direct aux pixels=== | ||
| − | Pour accéder aux pixels, il y a deux propriétés | + | Pour accéder aux pixels, il y a deux propriétés : ''Data'' et ''Scanline''. La première renvoie un pointeur sur le premier pixel de l'image et la seconde un pointeur sur le premier pixel d'une ligne donnée. |
| − | <syntaxhighlight> | + | <syntaxhighlight lang="pascal"> |
var | var | ||
bmp: TBGRABitmap; | bmp: TBGRABitmap; | ||
| Line 109: | Line 124: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | Il est nécessaire d'appeler ensuite la fonction ''InvalidateBitmap'' pour reconstruire l'image lors d'un appel à ''Draw'' par exemple. Notez que l'ordre les lignes peut être | + | Il est nécessaire d'appeler ensuite la fonction ''InvalidateBitmap'' pour reconstruire l'image lors d'un appel à ''Draw'' par exemple. Notez que l'ordre les lignes peut être inversé, selon la propriété ''LineOrder''. |
Voir aussi la comparaison des [[Fast direct pixel access|méthodes d'accès direct aux pixels]]. | Voir aussi la comparaison des [[Fast direct pixel access|méthodes d'accès direct aux pixels]]. | ||
| Line 115: | Line 130: | ||
=== Manipulation d'images === | === Manipulation d'images === | ||
| − | Outre | + | Outre les fonctions de base, voici les filtres disponibles : |
| − | * Median : calcule la médiane des couleurs autour de chaque pixel, ce qui | + | * ''Median'' : calcule la médiane des couleurs autour de chaque pixel, ce qui arrondit les coins ; |
| − | * Smooth : | + | * ''Smooth'' : adoucit légèrement l'image (fonction complémentaire de ''Sharpen'') ; |
| − | * Sharpen : faire ressortir les contours | + | * ''Sharpen'' : faire ressortir les contours (fonction complémentaire de ''Smooth'') ; |
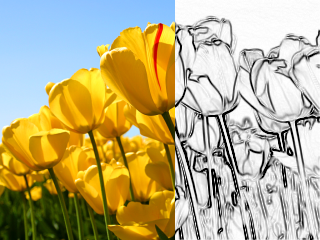
| − | * Contour : dessine les contours sur fond blanc (comme un dessin au crayon) | + | * ''Contour'' : dessine les contours sur fond blanc (comme un dessin au crayon) ; |
| − | * BlurRadial : flou non directionnel | + | * ''BlurRadial'' : flou non directionnel ; |
| − | * BlurMotion : flou directionnel | + | * ''BlurMotion'' : flou directionnel ; |
| − | * CustomBlur : flou selon un masque en ton de gris | + | * ''CustomBlur'' : flou selon un masque en ton de gris ; |
| − | * Emboss : dessine les contours selon un ombrage | + | * ''Emboss'' : dessine les contours selon un ombrage ; |
| − | * EmbossHighlight : dessine les contours d'une sélection (définie en ton de gris) | + | * ''EmbossHighlight'' : dessine les contours d'une sélection (définie en ton de gris) ; |
| − | * Grayscale : | + | * ''Grayscale'' : convertit en noir et blanc en tenant compte de la correction gamma ; |
| − | * Normalize : utilise toute la plage d'intensité lumineuse disponible | + | * ''Normalize'' : utilise toute la plage d'intensité lumineuse disponible ; |
| − | * Rotate : rotation de l'image autour d'un point | + | * ''Rotate'' : rotation de l'image autour d'un point ; |
| − | * SmartZoom3 : effectue un zoom x3 et détecte les contours, | + | * ''SmartZoom3'' : effectue un zoom x3 et détecte les contours, ce qui permet d'avoir un zoom utile pour les sprites des jeux anciens. |
=== Combinaison d'images === | === Combinaison d'images === | ||
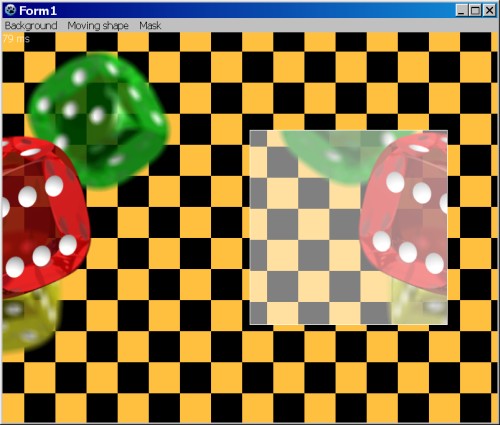
| − | Mis à part PutImage, la fonction BlendImage permet de combiner des images, comme les | + | Mis à part ''PutImage'', la fonction ''BlendImage'' permet de combiner des images, comme les couches (''layers'') des logiciels d'édition d'image. Les modes de combinaisons sont les suivants : |
| − | *LinearBlend : superposition simple sans correction gamma (équivalent de dmFastBlend) | + | *''LinearBlend'' : superposition simple sans correction gamma (équivalent de ''dmFastBlend'') ; |
| − | *Transparent : superposition en tenant compte de la correction gamma | + | *''Transparent'' : superposition en tenant compte de la correction gamma ; |
| − | *Multiply : multiplication des composantes RGB (avec correction gamma) | + | *''Multiply'' : multiplication des composantes RGB (avec correction gamma) ; |
| − | *LinearMultiply : multiplication des composantes RGB (sans correction gamma) | + | *''LinearMultiply'' : multiplication des composantes RGB (sans correction gamma) ; |
| − | *Additive : addition des composantes RGB (avec correction gamma) | + | *''Additive'' : addition des composantes RGB (avec correction gamma) ; |
| − | *LinearAdd : addition des composantes RGB (sans correction gamma) | + | *''LinearAdd'' : addition des composantes RGB (sans correction gamma) ; |
| − | *Difference : différence des | + | *''Difference'' : différence des composantes RGB (avec correction gamma) ; |
| − | *LinearDifference : différence des | + | *''LinearDifference'' : différence des composantes RGB (sans correction gamma) ; |
| − | *Negation : fait | + | *''Negation'' : fait disparaître les couleurs communes (avec correction gamma) ; |
| − | *LinearNegation : fait | + | *''LinearNegation'' : fait disparaître les couleurs communes (sans correction gamma) ; |
| − | *Reflect, Glow : pour les effets de lumière | + | *''Reflect'', ''Glow'' : pour les effets de lumière ; |
| − | *ColorBurn, ColorDodge, Overlay, Screen : divers filtres | + | *''ColorBurn'', ''ColorDodge'', ''Overlay'', ''Screen'' : divers filtres ; |
| − | *Lighten : conserve les couleurs les plus claires | + | *''Lighten'' : conserve les couleurs les plus claires ; |
| − | *Darken : conserve les couleurs les plus foncées | + | *''Darken'' : conserve les couleurs les plus foncées ; |
| − | *Xor : ou exclusif des composantes RGB | + | *''Xor'' : ou exclusif des composantes RGB. |
=== Captures d'écran === | === Captures d'écran === | ||
| Line 161: | Line 176: | ||
===Téléchargement=== | ===Téléchargement=== | ||
| − | |||
| − | |||
| − | |||
| − | + | Dernière version : https://github.com/bgrabitmap/bgrabitmap/releases | |
| − | [[ | + | Sourceforge avec [[LazPaint/fr|LazPaint]] : http://sourceforge.net/projects/lazpaint/files/src/ |
| − | |||
Latest revision as of 20:10, 8 March 2024
│
Deutsch (de) │
English (en) │
español (es) │
français (fr) │
русский (ru) │
中文(中国大陆) (zh_CN) │
Voir aussi : Développer en mode graphique
Description
BGRABitmap est un ensemble d'unités permettant de modifier et de créer des images avec transparence (canal alpha). L'accès direct aux pixels permet le traitement rapide des images. La bibliothèque a été testée avec Windows, Ubuntu et Mac OS, c'est-à-dire avec les ensembles graphiques win32, gtk1, gtk2 et carbon.
La classe principale est TBGRABitmap, dérivée de TFPCustomImage, qui permet de créer et de dessiner une image. Il y aussi TBGRAPtrBitmap qui permet de modifier les données déjà allouées d'une image au format BGRA. Ce format consiste en quatre octets pour chaque pixel (bleu, vert, rouge et alpha, dans cet ordre).
L'image peut être dessinée sur un Canvas habituel ou bien sur une surface OpenGL.
Paquets additionnels
Certains paquets utilisent BGRABitmap pour afficher des contrôles avec de joli graphismes :
- BGLControls : contient TBGLVirtualScreen qui permet de dessiner sur une surface OpenGL. Il se trouve dans l'archive de BGRABitmap.
- BGRAControls : labels avec ombrage, beaux boutons, formes, etc.
- uE Controls : indicateurs, LEDs, etc.
- BGRAControlsFX[1]: contôles affichés sur une surface OpenGL
Certains exemples dans le répertoire de test utilisent BGRAControls et BGLControls. Vous aurez peut-être besoin de les installer pour ouvrir ces projets dans Lazarus. Voir Installation Paquets.
Utiliser BGRABitmap
Tutoriels
- Une introduction sympathique et pas à pas en français
- Une série de tutoriels pour apprendre pas à pas
- Une série de projets démontrant les capacités avancées similaires à AggPas
- Comment convertir une application de TCanvas vers BGRABitmap
- Tutoriel sur developpez.com
- Utiliser BGRABitmap pour afficher un TAChart
- Effets de transitions d'images
- Exemples dans le dépôt de BGRABitmap
Aperçu
Les fonctions ont des noms longs afin que leur usage soit intuitif. Presque tout est accessible en tant que fonction ou en utilisant une propriété de l'objet TBGRABitmap. Par exemple, vous pouvez utiliser CanvasBGRA pour avoir un canevas similaire à TCanvas (avec la transparence et l'anticrénelage en plus) et Canvas2D pour avoir les mêmes fonctionalités que le canvas HTML.
Certaines fonctionalités spéciales nécessitent des unités, mais vous n'en aurez peut-être pas besoin :
- la classe TBGRAMultishapeFiller permet d'avoir une jonction avec anticrénelage entre les polygones et se trouve dans BGRAPolygon ;
- la classe TBGRATextEffect permet d'appliquer des effets comme de l'ombrage au texte et se trouve dans BGRATextFX ;
- les transformations 2D se trouvent dans BGRATransform ;
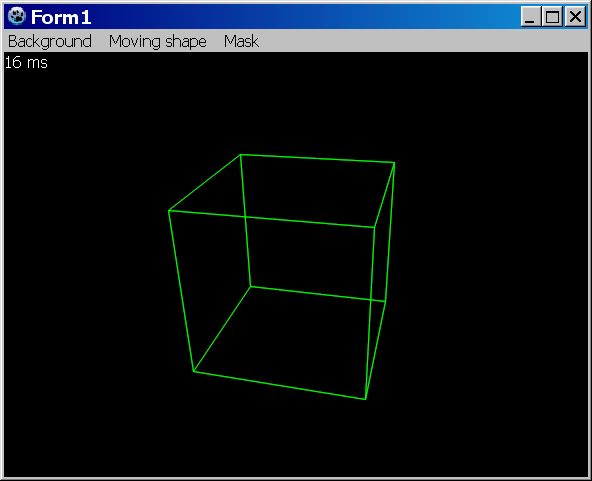
- TBGRAScene3D est dans BGRAScene3D ;
- TBGRALayeredBitmap dans BGRALayers permet d'avoir des images multicouches.
Le double-buffering ne fait pas vraiment partie de BGRABitmap parce que c'est plutôt une façon de gérer les fenêtres. Cependant, pour faire du double-buffering, vous pouvez utiliser TBGRAVirtualScreen qui est dans le package BGRAControls.
À part cela, le double-buffering dans BGRABitmap fonctionne comme tout double-buffering : vous devez avoir une image où vous stockez votre tracé et que vous affichez en une seule instruction Draw.
Exemple simple
Il faut copier les unités de BGRABitmap (voir le tutoriel pour plus d'explication) et les lier au projet :
Uses Classes, SysUtils, BGRABitmap, BGRABitmapTypes;
L'unité BGRABitmapTypes contient des définitions nécessaires la plupart du temps. On peut déclarer seulement BGRABitmap pour simplement charger et afficher une image. Parfois, il faut ajouter BGRAGraphics si on utilise certains types hérités de la LCL. Ensuite, il faut créer un objet TBGRABitmap :
var bmp: TBGRABitmap;
begin
bmp := TBGRABitmap.Create(100,100,BGRABlack); //création d'une image de 100x100 pixels avec un fond noir
bmp.FillRect(20,20,60,60,BGRAWhite, dmSet); //dessine un carré blanc sans transparence
bmp.FillRect(40,40,80,80,BGRA(0,0,255,128), dmDrawWithTransparency); //dessine un carré bleu transparent
end;
Enfin, pour afficher l'image :
procedure TFMain.FormPaint(Sender: TObject);
begin
bmp.Draw(Canvas, 0, 0, True); // dessine l'image sur la fenêtre en mode opaque (plus rapide)
end;
Notions
Les pixels d'une image avec transparence sont stockés avec quatre valeurs (ici, des octets), dans cet ordre : Bleu, Vert, Rouge, Alpha. Le dernier canal définit le niveau d'opacité (0 signifie transparent, 255 signifie opaque), et les autres canaux définissent la couleur.
On peut distinguer deux modes de dessin. Le premier consiste à remplacer les valeurs du pixel. Le second consiste à effectuer un mélange entre le pixel déjà présent et celui qu'on dessine, ce qui est appelé l'alpha blending.
Les fonctions de BGRABitmap proposent essentiellement 4 modes :
- dmSet : consiste à remplacer les 4 octets par le pixel qu'on dessine, c'est-à-dire qu'on ne gère pas la transparence ;
- dmDrawWithTransparency : effectue un mélange en prenant en compte la correction gamma (voir plus bas) ;
- dmFastBlend ou dmLinearBlend : effectue un mélange sans correction gamma (plus rapide, mais entraîne des distorsions notamment avec les couleurs sombres) ;
- dmXor : effectue un "ou exclusif" avec chaque composante, y compris alpha (si vous voulez inverser la couleur sans changer la transparence, utilisez BGRA(255,255,255,0)).
Fonctions de dessin intégrées
- dessiner/effacer des pixels ;
- dessin de lignes avec ou sans anticrénelage ;
- coordonnées avec virgule flottante ;
- choix de l'épaisseur du pinceau avec virgule flottante ;
- dessin de rectangles (contour ou remplissage) ;
- dessin d'ellipses et de polygones avec anticrénelage ;
- calcul de splines (courbe arrondie passant par des points) ;
- remplissage simple (Floodfill) ou progressif ;
- rendu de gradient de couleur (linéaire, radial...) ;
- rectangles avec coins arrondis ;
- textes avec transparence.
Dessiner avec le Canvas
Il est possible de dessiner à l'aide d'un Canvas avec les fonctions habituelles mais sans anticrénelage. L'opacité du tracé fait avec le Canvas est définie par la propriété CanvasOpacity. Cette façon est un peu lente parce qu'elle nécessite des transformations de l'image.
Dessin en accès direct aux pixels
Pour accéder aux pixels, il y a deux propriétés : Data et Scanline. La première renvoie un pointeur sur le premier pixel de l'image et la seconde un pointeur sur le premier pixel d'une ligne donnée.
var
bmp: TBGRABitmap;
p: PBGRAPixel;
n: integer;
begin
bmp := TBGRABitmap.Create('image.png');
p := bmp.Data;
for n := bmp.NbPixels-1 downto 0 do
begin
p^.red := not p^.red; //inverse le canal rouge
inc(p);
end;
bmp.InvalidateBitmap; //note qu'on a accédé directement aux pixels
bmp.Draw(Canvas,0,0,True);
bmp.Free;
end;
Il est nécessaire d'appeler ensuite la fonction InvalidateBitmap pour reconstruire l'image lors d'un appel à Draw par exemple. Notez que l'ordre les lignes peut être inversé, selon la propriété LineOrder.
Voir aussi la comparaison des méthodes d'accès direct aux pixels.
Manipulation d'images
Outre les fonctions de base, voici les filtres disponibles :
- Median : calcule la médiane des couleurs autour de chaque pixel, ce qui arrondit les coins ;
- Smooth : adoucit légèrement l'image (fonction complémentaire de Sharpen) ;
- Sharpen : faire ressortir les contours (fonction complémentaire de Smooth) ;
- Contour : dessine les contours sur fond blanc (comme un dessin au crayon) ;
- BlurRadial : flou non directionnel ;
- BlurMotion : flou directionnel ;
- CustomBlur : flou selon un masque en ton de gris ;
- Emboss : dessine les contours selon un ombrage ;
- EmbossHighlight : dessine les contours d'une sélection (définie en ton de gris) ;
- Grayscale : convertit en noir et blanc en tenant compte de la correction gamma ;
- Normalize : utilise toute la plage d'intensité lumineuse disponible ;
- Rotate : rotation de l'image autour d'un point ;
- SmartZoom3 : effectue un zoom x3 et détecte les contours, ce qui permet d'avoir un zoom utile pour les sprites des jeux anciens.
Combinaison d'images
Mis à part PutImage, la fonction BlendImage permet de combiner des images, comme les couches (layers) des logiciels d'édition d'image. Les modes de combinaisons sont les suivants :
- LinearBlend : superposition simple sans correction gamma (équivalent de dmFastBlend) ;
- Transparent : superposition en tenant compte de la correction gamma ;
- Multiply : multiplication des composantes RGB (avec correction gamma) ;
- LinearMultiply : multiplication des composantes RGB (sans correction gamma) ;
- Additive : addition des composantes RGB (avec correction gamma) ;
- LinearAdd : addition des composantes RGB (sans correction gamma) ;
- Difference : différence des composantes RGB (avec correction gamma) ;
- LinearDifference : différence des composantes RGB (sans correction gamma) ;
- Negation : fait disparaître les couleurs communes (avec correction gamma) ;
- LinearNegation : fait disparaître les couleurs communes (sans correction gamma) ;
- Reflect, Glow : pour les effets de lumière ;
- ColorBurn, ColorDodge, Overlay, Screen : divers filtres ;
- Lighten : conserve les couleurs les plus claires ;
- Darken : conserve les couleurs les plus foncées ;
- Xor : ou exclusif des composantes RGB.
Captures d'écran
Licence
LGPL modifiée
Auteur : Johann ELSASS (Facebook)
Téléchargement
Dernière version : https://github.com/bgrabitmap/bgrabitmap/releases
Sourceforge avec LazPaint : http://sourceforge.net/projects/lazpaint/files/src/