BGRABitmap tutorial 10/fr
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Accueil | Tutoriel 1 | Tutoriel 2 | Tutoriel 3 | Tutoriel 4 | Tutoriel 5 | Tutoriel 6 | Tutoriel 7 | Tutoriel 8 | Tutoriel 9 | Tutoriel 10 | Tutoriel 11 | Tutoriel 12 | Edit
Ce tutoriel montre comment utiliser le plaquage de texture.
Création d'un nouveau projet
Créez un nouveau projet et ajouter la référence à BGRABitmap, de la même façon que dans le premier tutoriel.
Sans placage particulier
Regardons ce qu'il arrive si on dessine un polygone avec une texture en utilisant le placage par défaut : <delphi>procedure TForm1.FormPaint(Sender: TObject); var image: TBGRABitmap;
tex: TBGRABitmap;
begin
//fond noir image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
tex:= TBGRABitmap.Create('image.png'); //charge un image
image.FillPolyAntialias( [PointF(110,10), PointF(250,10), PointF(350,160), PointF(10,160)], tex);
tex.Free;
image.Draw(Canvas,0,0,True); //dessine à l'écran image.free;
end; </delphi>
Exécution du programme
Vous devriez obtenir quelque chose comme cela :
Comme vous pouvez le voir, l'image n'est pas déformée.
Transformation affine
Nous pouvons appliquer une transformation affine comme cela : <delphi>procedure TForm1.PaintImage; var image: TBGRABitmap;
tex: TBGRABitmap; affine: TBGRAAffineBitmapTransform;
begin
//fond noir image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
tex:= TBGRABitmap.Create('image.png'); //charge une image
//création d'une rotation de 45° affine := TBGRAAffineBitmapTransform.Create(tex,True); affine.RotateDeg(45);
//utiliser cette transformation comme paramètre à la place de tex image.FillPolyAntialias( [PointF(110,10), PointF(250,10), PointF(350,160), PointF(10,160)], affine);
affine.Free; tex.Free;
image.Draw(Canvas,0,0,True); //dessin à l'écran image.free;
end;</delphi>
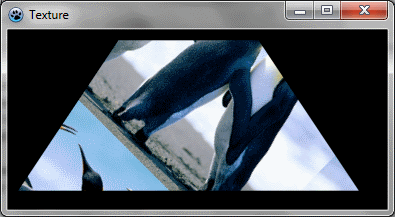
Exécution du programme
Vous devriez obtenir une image tournée à l'intérieur du polygone :
Placage de texture
Maintenant, si nous voulons que la texture soit alignée avec les bords du polygone, nous pouvons utiliser le placage de texture.
Placage linéaire
Le placage linéaire étire l'image le long des bords. Pour faire cela : <delphi>procedure TForm1.PaintImage; var image: TBGRABitmap;
tex: TBGRABitmap;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
tex:= TBGRABitmap.Create('image.png');
image.FillPolyLinearMapping( [PointF(110,10), PointF(250,10), PointF(350,160), PointF(10,160)], tex,
[PointF(0,0), PointF(tex.width-1,0), PointF(tex.Width-1,tex.Height-1), PointF(0,tex.Height-1)], true);
tex.Free;
image.Draw(Canvas,0,0,True); image.free;
end; </delphi>
Pour faire le placage, nous utilisons FillPolyLinearMapping. Des nouveaux paramètres sont apparus. Les coordonnées de la texture définissent pour chaque sommet du polygone, la position dans la texture. L'option d'interpolation est utilisée pour une meilleure qualité.
Exécution du programme
Maintenant, la texture est déformée selon la forme polygonale.
Placage avec perspective
Le placage avec perspective permet de définir pour chaque point sa profondeur. <delphi>procedure TForm1.PaintImage; var image: TBGRABitmap;
tex: TBGRABitmap;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
tex:= TBGRABitmap.Create('image.png');
image.FillPolyPerspectiveMapping( [PointF(110,10), PointF(250,10), PointF(350,160), PointF(10,160)],
[75, 75, 50, 50],
tex, [PointF(0,0), PointF(tex.width-1,0), PointF(tex.Width-1,tex.Height-1), PointF(0,tex.Height-1)], true);
tex.Free;
image.Draw(Canvas,0,0,True); image.free;
end; </delphi>
Ici la profondeur est de 75 pour le haut du polygone et 50 pour le bas. Cela signifie que le bas est plus proche de l'observateur, comme s'il était horizontal, comme un plancher.
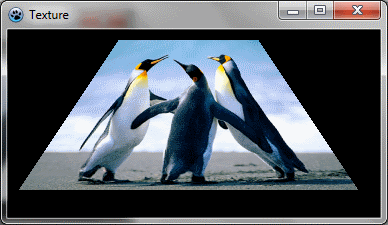
Exécution du programme
Maintenant, on a l'impression que c'est un polygone en 3D :
Conclusion
Avec ces techniques, il est possible de déformer une image, comme dans l'outil "grille de déformation" de LazPaint, ou pour dessiner des objets en 3D avec textures, comme dans les tests 19-21 de testbgrafunc (aussi dans l'archive de LazPaint).
Tutoriel précédent (éclairage de phong) | Tutoriel suivant (combiner les transformations)