Difference between revisions of "ColorPalette"
Jwdietrich (talk | contribs) (Categorized.) |
(→About: Builtin palettes, new way of color selection) |
||
| Line 2: | Line 2: | ||
===About=== | ===About=== | ||
| − | ColorPalette is a color palette grid with ability to | + | ColorPalette is a cross-platform color palette grid with ability to select a color from a palette. The OnSelectColor event is fired when the user clicks onto a color. |
| + | ====Palettes==== | ||
| + | The components supports a series of built-in palettes as determined by the <tt>PaletteKind</tt> property: | ||
| + | |||
| + | * <tt>pkStandardPalette</tt>: the 16 standard color defined by the <tt>graphics</tt> unit | ||
| + | * <tt>pkExtendedPalette</tt>: the same, but extended by the 4 extra colors <tt>clMoneyGreen, clSkyBlue, clCream, clMedGray</tt> | ||
| + | * <tt>pkSystemPalette</tt>: the 25 system colors defined by the <tt>graphics</tt> unit | ||
| + | * <tt>pkStandardAndSystemPalette</tt>: the standard colors plus the system colors | ||
| + | * <tt>pkExtendedAndSystemPalette</tt>: the extended colors plus the system colors | ||
| + | * <tt>pkGradientPalette</tt>: "all" colors nicely arranged; use <tt>GradientSteps</tt> to define the horizontal resolution. | ||
| + | * <tt>pkWebSafePalette</tt>: a set of web-safe colors as defined by a wikipedia article | ||
| + | * <tt>pkWebSafePalette2</tt>: another set of web-safe colors. | ||
| + | |||
| + | In addition, a custom palette can be loaded from a file by calling the <tt>LoadPalette</tt> method. The palette files are simple text files according to this example (see also ''Default.pal'' in the component folder): | ||
| + | |||
| + | <pre> | ||
Custom palette example: | Custom palette example: | ||
| Line 18: | Line 33: | ||
$BLENDWB 128,128,128 3 | $BLENDWB 128,128,128 3 | ||
# creates color gradient white -> color -> black with specified steps | # creates color gradient white -> color -> black with specified steps | ||
| + | # The specified steps are applied to the transitions between "white" and "color" | ||
| + | # and between "color" and "black", i.e., in total, there are <tt>2*steps+1</tt> color boxes. | ||
| + | </pre> | ||
| + | |||
| + | There are several methods to manipulate the entries of the loaded palette: | ||
| + | |||
| + | * <tt>AddColor(AColor: TColor)</tt>: adds a new entry to the palette | ||
| + | * <tt>DeleteColor(AIndex: Integer)</tt>: removes the entry with the specified index from the palette | ||
| + | * <tt>ClearColors</tt>: removes all colors from the palette. | ||
| + | * <tt>SavePalette(AFileName: String)</tt>: saves the currently used palette to a palette file which, in turn, can be re-loaded by means of the <tt>LoadPalette</tt> method already mentioned. | ||
| + | * Access individual colors by using the <tt>Colors[Index]</tt> property. | ||
| + | * <tt>ColorCount</tt> returns the number of colors in the palette. | ||
| + | * <tt>SelectedColor</tt>: returns the currently selected color | ||
| + | * <tt>SelectedIndex</tt>: returns the index of the currently selected color. | ||
| + | |||
| + | ====Color selection==== | ||
| + | When a color is selected by clicking with the mouse onto a color box an event <tt>OnSelectColor</tt> is generated; the event gets the rgb value of the selected color as a parameter. If the property <tt>ShowSelection</tt> is turned on then the selected color is highlighted. | ||
| + | |||
| + | The mouse button needed to fire this event is defined by the property <tt>PickShift</tt> which is a set of <tt>ssLeft, ssRight, ssMiddle</tt> <tt>TShiftState</tt> elements. The default value is <tt>ssLeft</tt>, i.e. the color is selected by the left mouse button. | ||
| + | {{Note|If a context menu is assigned to the component, for example with commands for color editing or deletion, it is recommended to add <tt>ssRight</tt> to the <tt>PickShift</tt>; this way the color box which was clicked for opening the context menu will be selected automatically.}} | ||
| − | This | + | The time flow when exactly the color is selected is determined by another property, <tt>PickMode</tt>: |
| + | *<tt>pmImmediate</tt>: The color is selected, and the event is generated, when the mousebutton goes down. | ||
| + | *<tt>pmContinuous</tt>: The color is selected, and the event is generated, while the mouse moves (with the button according to <tt>PickShift</tt> pressed down), and when the mousebutton goes up. | ||
| + | *<tt>pmDefault</tt>: The color is selected when the mousebutton goes down, and the event is generated when the mousebutton goes up. Both events must occur at the same location. This mode is a left-over from a previous version of the component and should not be used any more. | ||
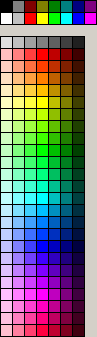
===Screenshots=== | ===Screenshots=== | ||
Revision as of 22:36, 22 August 2015
│
English (en) │
français (fr) │
About
ColorPalette is a cross-platform color palette grid with ability to select a color from a palette. The OnSelectColor event is fired when the user clicks onto a color.
Palettes
The components supports a series of built-in palettes as determined by the PaletteKind property:
- pkStandardPalette: the 16 standard color defined by the graphics unit
- pkExtendedPalette: the same, but extended by the 4 extra colors clMoneyGreen, clSkyBlue, clCream, clMedGray
- pkSystemPalette: the 25 system colors defined by the graphics unit
- pkStandardAndSystemPalette: the standard colors plus the system colors
- pkExtendedAndSystemPalette: the extended colors plus the system colors
- pkGradientPalette: "all" colors nicely arranged; use GradientSteps to define the horizontal resolution.
- pkWebSafePalette: a set of web-safe colors as defined by a wikipedia article
- pkWebSafePalette2: another set of web-safe colors.
In addition, a custom palette can be loaded from a file by calling the LoadPalette method. The palette files are simple text files according to this example (see also Default.pal in the component folder):
Custom palette example:
$COLS 8
# sets count of palette grid columns
0,0,0
# inserts color r,g,b
255,255,255
$NONE
# inserts empty palette grid cell
$BLENDWB 128,128,128 3
# creates color gradient white -> color -> black with specified steps
# The specified steps are applied to the transitions between "white" and "color"
# and between "color" and "black", i.e., in total, there are <tt>2*steps+1</tt> color boxes.
There are several methods to manipulate the entries of the loaded palette:
- AddColor(AColor: TColor): adds a new entry to the palette
- DeleteColor(AIndex: Integer): removes the entry with the specified index from the palette
- ClearColors: removes all colors from the palette.
- SavePalette(AFileName: String): saves the currently used palette to a palette file which, in turn, can be re-loaded by means of the LoadPalette method already mentioned.
- Access individual colors by using the Colors[Index] property.
- ColorCount returns the number of colors in the palette.
- SelectedColor: returns the currently selected color
- SelectedIndex: returns the index of the currently selected color.
Color selection
When a color is selected by clicking with the mouse onto a color box an event OnSelectColor is generated; the event gets the rgb value of the selected color as a parameter. If the property ShowSelection is turned on then the selected color is highlighted.
The mouse button needed to fire this event is defined by the property PickShift which is a set of ssLeft, ssRight, ssMiddle TShiftState elements. The default value is ssLeft, i.e. the color is selected by the left mouse button.
The time flow when exactly the color is selected is determined by another property, PickMode:
- pmImmediate: The color is selected, and the event is generated, when the mousebutton goes down.
- pmContinuous: The color is selected, and the event is generated, while the mouse moves (with the button according to PickShift pressed down), and when the mousebutton goes up.
- pmDefault: The color is selected when the mousebutton goes down, and the event is generated when the mousebutton goes up. Both events must occur at the same location. This mode is a left-over from a previous version of the component and should not be used any more.
Screenshots

Author
License
Modified LGPL
Download
ColorPalette on the Lazarus CCR at SourceForge.net
Change Log
- Version 0.1
Notes
Status: Alpha
Issues:
- Tested on Windows XP.
- Tested with gtk1 and gtk2 under Linux (Kubuntu 6.06).
Installation
Install LazColorPalette package in the Lazarus IDE. The ColorPalette is added to the 'Misc' component palette page.