Difference between revisions of "TECGrid"
(→Mouse) |
(→Mouse) |
||
| Line 142: | Line 142: | ||
Left-click on a cell of fixed columns changes row, which in turn changes selection and possibly opens editor (see above). | Left-click on a cell of fixed columns changes row, which in turn changes selection and possibly opens editor (see above). | ||
| − | Left-click on a cell of fixed rows changes SortIndex if option ecoSorting of Column is set. It happens even if option egoSortArrow is not set (arrow is invisibe). | + | Left-click on a cell of fixed rows changes SortIndex if option ecoSorting of Column is set. It happens even if option egoSortArrow is not set (arrow is invisibe). |
| − | + | ; Dragging and Resizing | |
| + | Dragging is realized by left mouse button. Dragging moves column on the new position (egoColMoving must be set). Fixed columns cannot be moved. Data columns cannot be moved in front of fixed columns. Shape of the mouse cursor shows if the column can be moved to the new position or not. | ||
| − | |||
| − | + | Resizing is realized by left mouse button. Mouse must be pushed on the right edge of the column header (or the left edge in right-to-left BiDiMode) - when mouse cursor changes its shape. | |
| − | + | Column width can be resized between MinWidth and MaxWidth. Both Options egoColSizing and ecoSizing must be set. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Keyboard == | == Keyboard == | ||
Revision as of 17:40, 5 October 2016
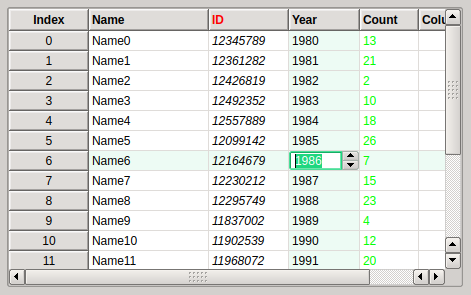
TECGrid ![]() is a lightweight grid component. It does not contain any strings, it has no DataSource connection and its is not possible to custom-draw each cell. Therefore it's not alternative to TStringGrid, TDBGrid nor TDrawGrid. It is designed to show content of any data structure and all displayed strings are taken from OnGetDataCell events. It features bi-directional mode, fixed columns, fixed rows, column moving, column sizing, various fixed-cell styles and many others, described below.
is a lightweight grid component. It does not contain any strings, it has no DataSource connection and its is not possible to custom-draw each cell. Therefore it's not alternative to TStringGrid, TDBGrid nor TDrawGrid. It is designed to show content of any data structure and all displayed strings are taken from OnGetDataCell events. It features bi-directional mode, fixed columns, fixed rows, column moving, column sizing, various fixed-cell styles and many others, described below.
TECGrid is part of Eye-Candy Controls (shortly ECControls or EC-Controls) set of visual controls written for Lazarus. Their design is based on Themes, therefore its look is very native everywhere, no matter what widgetset you use.
TECGrid is installed to the tab EC-C on the Lazarus component palette.
Component
Each release is announced on Lazarus Forum in section Third Party Announcements. There are always attached files README.txt (list of all known issues) and CHANGELOG.txt (list of all changes from previous release).
- License
GNU Lesser General Public License 2.0 with linking exception (a.k.a. Modified LGPL). File ectabctrl.pas contains license header. Also, files COPYING.modifiedLGPL.txt and COPYING.LGPL.txt are bundled to each archive.
- Author
This component is written by Blaazen. Copyright notice and real name is mentioned in the header of the unit. You can contact author on Lazarus Forum (nickname: Blaazen) in any thread about EC-Controls. If you are logged in to forum, you can get author's e-mail or send him private message.
- Download and Install
See Eye-Candy Controls#Install
Options
Property Options
| Option | Description |
|---|---|
| egoAlwaysShowEditor | Editor is shown always; Grid and Column must not be egoReadOnly/ecoReadOnly |
| egoColMoving | Columns can be moved by mouse; 1) Except fixed columns 2) Columns can be always moved by code |
| egoColSizing | Columns can be resized by mouse; Column must be ecoSizing |
| egoDottedGrid | Grid line is dotted |
| egoEnlargeAlways | Column is enlarged even if Editor is not opened |
| egoHeaderPushedLook | Column header has pushed look when clicked |
| egoHilightCol | Whole column is highlighted |
| egoHilightRow | Whole row is highlighted |
| egoHorizontalLines | Show horizontal lines of grid |
| egoReadOnly | Grid is ReadOnly, it never opens Editor |
| egoScrollKeepVisible | Selection remains visible while scrolling (scrollbars/mouse wheel) |
| egoSortArrow | Sorting arrow in title is visible; 1) Column must be ecoSorting 2) Grid must have FixedRows>=1 |
| egoTabs | Tab key goes through cells instead of other components |
| egoUseOrder | Array OrderedCols is defined; flag excfOrder for Load/SaveColumnsToXML is available |
| egoVerticalLines | Show vertical lines of grid |
| egoWheelScrollsGrid | Mouse wheel scrolls the grid, selection does not change (i.e. it rolls away) |
Other Grid Properties
| AlternateColor | Color of even data rows |
| AlternateTint | Tint of even data rows in percents, 0 = normal color, 100 = AlternateColor |
| Columns | Collection of columns |
| FixedCols | Number of fixed columns |
| FixedRowHeight | Height of fixed (header) rows |
| FixedRows | Number of fixed (header) rows |
| GridLineColor | Color of grid lines (data area only) |
| GridLineWidth | Width of grid lines (data area only) |
| Images | ImageList for column headers; see Column.Title.ImageIndex property |
| RowHeight | Height of data rows |
| Style | Style of cells of fixed rows and/or fixed columns |
Property Column.Option
| Option | Description |
|---|---|
| ecoCellToHint | Content of data cell is shown as a Hint (tooltip) |
| ecoEnlargePixels | Property EnlargeWidth means pixels, otherwise means percents |
| ecoReadOnly | Column is ReadOnly (never shows editor) |
| ecoSizing | Column can be resized by mouse; Grid must be egoColSizing |
| ecoSorting | Sorting arrow in title is visible; Grid must be egoSortArrow and must have FixedRows>=1 |
| ecoVisible | Column is visible |
Property Column.Title
| Option | Description |
|---|---|
| Alignment | Text alignment of the column header; bi-directional mode is respected |
| FontOptions | Font differences of the column header to Grid.Font |
| ImageIndex | Image displayed in the column header; taken from Grid.Images |
| Text | Caption of the column header; the only text that is not taken from events |
Other Column Properties
| Option | Description |
|---|---|
| Alignment | Text alignment of the column; bi-directional mode is respected |
| Color | Background color of the column |
| ColorTint | Tint of background color in percents, 0 = Grid.Color/Grid.AlternateColor, 100 = Column.Color |
| EnlargeWidth | Increment to the column width; value means pixels or percents, depend on option ecoEnlargePixels |
| FontOptions | Font differences to Grid.Font |
| MaxWidth | Maximal width of the resizable column |
| MinWidth | Minimal width of the resizable column |
Mouse
Left-click on a data-cell always selects it and possibly opens editor (depends on options egoAlwaysShowEditor, egoReadOnly, ecoReadOnly and implementation of OnSelectEditor event).
Left-click on a cell of fixed columns changes row, which in turn changes selection and possibly opens editor (see above).
Left-click on a cell of fixed rows changes SortIndex if option ecoSorting of Column is set. It happens even if option egoSortArrow is not set (arrow is invisibe).
- Dragging and Resizing
Dragging is realized by left mouse button. Dragging moves column on the new position (egoColMoving must be set). Fixed columns cannot be moved. Data columns cannot be moved in front of fixed columns. Shape of the mouse cursor shows if the column can be moved to the new position or not.
Resizing is realized by left mouse button. Mouse must be pushed on the right edge of the column header (or the left edge in right-to-left BiDiMode) - when mouse cursor changes its shape.
Column width can be resized between MinWidth and MaxWidth. Both Options egoColSizing and ecoSizing must be set.
Keyboard
Arrow keys change tab (only when focused).
Arrow keys + CTRL key (exactly ssModifier) move tab (only when focused).
Enter or Space opens drop-down menu of selected tab (only when focused).
Acceleration keys (Alt + Key) change tab (doesn't need to be focused).
Note to multi-row tabs: the row with active tab is always placed on the baseline. Therefore, arrow keys Up and Down may sometime look like they work oppositely (assume horizontal position and active tab is NOT at the first row). It is by design.