TECGrid
Overview
About
TECGrid is part of Eye Candy Controls (shortly ECControls or EC-Controls), see Eye-Candy Controls, set of visual controls written for Lazarus. Their design is based on Themes, therefore its look is very native everywhere, no matter what widgetset you use.
Each release is announced on Lazarus Forum in section Third Party Announcements. There are always attached files README.txt (list of all known issues) and CHANGELOG.txt (list of all changes from previous release).
License
GNU Lesser General Public License 2.0 with linking exception (a.k.a. Modified LGPL). File ectabctrl.pas contains license header. Also, files COPYING.modifiedLGPL.txt and COPYING.LGPL.txt are bundled to each archive.
Author
This component is written by Blaazen. Copyright notice and real name is mentioned in the header of the unit. You can contact author on Lazarus Forum (nickname: Blaazen) in any thread about EC-Controls. If you are logged in to forum, you can get author's e-mail or send him private message.
Download and Install
See Eye-Candy Controls#Install
Component
TECGrid is installed to the tab EC-C on the Lazarus component palette.
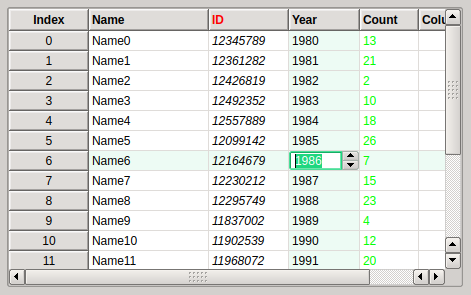
This component is a lightweight grid. It does not contain any strings, it has no DataSource connection and its is not possible to custom-draw each cell. Therefore it's not alternative to TStringGrid, TDBGrid nor TDrawGrid. It is designed to show content of any data structure and all displayed strings are taken from OnGetDataCell events. It features bi-directional mode, fixed columns, fixed rows, column moving, column sizing, various fixed-cell styles and many others, described below.
Options
egoAlwaysShowEditor { Editor is shown always } egoColMoving { columns can be moved } egoColSizing { columns can be resized } egoDottedGrid { grid line is dotted } egoEnlargeAlways { column is enlarged even if editor is not opened } egoHeaderPushedLook { header has pushed look when clicked } egoHilightCol { whole column is highlighted } egoHilightRow { whole row is hilighted } egoHorizontalLines { show horizontal lines of grid } egoReadOnly { grid is ReadOnly } egoScrollKeepVisible { selection remains visible while scrolling (scrollbars/mouse wheel } egoSortArrow { sorting arrow in title is visible } egoTabs { tab goes through cell instead of controls } egoUseOrder { OrderedCols defined; excfOrder for Load/SaveColumnsToXML avail. } egoVerticalLines { show vertical lines of grid } egoWheelScrollsGrid { mouse wheel scrolls the grid, selection stays (i.e. it rolls away) }
Mouse
Left-click on a tab activates it.
Left-click on close-icon area closes tab.
Left-click on arrow-down area or right-click anywhere on the tab opens drop-down menu.
Middle-click closes tab (if option etcoMiddleBtnClose is set and tab is closeable).
Dragging
Dragging is realized by left mouse button or middle mouse button (if option etcoMiddleBtnClose is NOT set).
When etcoFoldingPriority is NOT set:
Dragging moves a tab.
Dragging + CTRL key (exactly ssModifier) folds a tab.
Setting etcoFoldingPriority causes opposite behaviour.
Notes:
- etcoFixedPosition: tabs cannot be moved
- etoCanBeFolded: tab can be folded into another tab
- etoCanFold: tab can fold another tabs
Allows:
- switching folded tabs
- unfolding any or all folded tabs
- closing any or all folded tabs
- fold tab to any folder tab (includig its own folded tabs)
- moving tab
- closing respective tab
Keyboard
Arrow keys change tab (only when focused).
Arrow keys + CTRL key (exactly ssModifier) move tab (only when focused).
Enter or Space opens drop-down menu of selected tab (only when focused).
Acceleration keys (Alt + Key) change tab (doesn't need to be focused).
Note to multi-row tabs: the row with active tab is always placed on the baseline. Therefore, arrow keys Up and Down may sometime look like they work oppositely (assume horizontal position and active tab is NOT at the first row). It is by design.