Difference between revisions of "TRadioButton/de"
m (Fixed syntax highlighting; deleted category included in page template) |
|||
| (14 intermediate revisions by one other user not shown) | |||
| Line 11: | Line 11: | ||
==Verwendung== | ==Verwendung== | ||
| − | Um [[doc:lcl/stdctrls/tradiobutton.html|TRadioButtons]] auf einem [[TForm/de|Formular]] zu nutzen, kann man sie einfach auf der Komponentenpalette ''Standard'' auswählen und, mit einem Klick auf das Formular, platzieren.<br>Es macht zumeist keinen Sinn einen einzelnen RadioButton zu nutzen, da RadioButtons als Auswahlelemente dienen sollen. Daher kann man statt einzelner Radiobuttons auch eine [[TRadioGroup/de|TRadioGroup]] verwenden. | + | Um [[doc:lcl/stdctrls/tradiobutton.html|TRadioButtons]] auf einem [[TForm/de|Formular]] zu nutzen, kann man sie einfach auf der Komponentenpalette ''Standard'' auswählen und, mit einem Klick auf das Formular, platzieren.<br>Es macht zumeist keinen Sinn einen einzelnen RadioButton zu nutzen, da RadioButtons als Auswahlelemente dienen sollen. Daher kann man statt einzelner Radiobuttons auch eine [[TRadioGroup/de|TRadioGroup]] verwenden.<br> |
| + | Sie können überall in Ihrem Quellcode den Status der Radiobuttons, ob aktiv oder inaktiv, mit '''<code>Status := <RadioButton>.Checked;</code>''' abfragen. Dabei können Sie ''Checked'' wie ein normalen [[Boolean/de|Boolean]] benutzen. Somit ist auch die Zuweisung '''<code><RadioButton>.Checked := True;</code>''' möglich. | ||
===Ein einfaches Beispiel=== | ===Ein einfaches Beispiel=== | ||
| Line 21: | Line 22: | ||
* Erstellen Sie den ''OnClick'' Eventhandler für den TButton, indem Sie im Objektinspektor auf den Reiter Ereignisse klicken, das Ereignis ''OnClick'' auswählen und den Button [...] klicken oder den Button im Formular doppelklicken. | * Erstellen Sie den ''OnClick'' Eventhandler für den TButton, indem Sie im Objektinspektor auf den Reiter Ereignisse klicken, das Ereignis ''OnClick'' auswählen und den Button [...] klicken oder den Button im Formular doppelklicken. | ||
* Fügen Sie folgenden Code hinzu: | * Fügen Sie folgenden Code hinzu: | ||
| − | <syntaxhighlight> | + | |
| + | <syntaxhighlight lang=pascal> | ||
procedure TForm1.btnPaintClick(Sender: TObject); | procedure TForm1.btnPaintClick(Sender: TObject); | ||
begin | begin | ||
| Line 29: | Line 31: | ||
end; | end; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
* Starten Sie Ihr Programm, es sollte ungefähr so aussehen: | * Starten Sie Ihr Programm, es sollte ungefähr so aussehen: | ||
| Line 35: | Line 38: | ||
===Verwendung eines Ereignisses=== | ===Verwendung eines Ereignisses=== | ||
| + | Der Unterschied zu dem vorherigen Beispiel besteht darin, dass wir das Formular nicht über einen Buttonklick neu zeichnen lassen, sondern schon durch das Anklicken eines der Radiobuttons selber.<br> | ||
| + | |||
| + | Sie können das vorhergehende Beispiel modifizieren, indem Sie den Button und dessen ''OnClick''-Eventhandler im Quelltext löschen. Sie können aber auch einfach ein neues Beispiel erstellen: | ||
* Erstellen Sie eine neue Anwendung und legen Sie auf dem Formular drei TRadioButtons ab. | * Erstellen Sie eine neue Anwendung und legen Sie auf dem Formular drei TRadioButtons ab. | ||
* Ändern Sie im Objektinspektor im Reiter Eigenschaften die Namen der RadioButton1..3 zu ''rbRed'', ''rbGreen'' und ''rbBlue''. | * Ändern Sie im Objektinspektor im Reiter Eigenschaften die Namen der RadioButton1..3 zu ''rbRed'', ''rbGreen'' und ''rbBlue''. | ||
* Entsprechend ändern Sie dort die Captions der Radiobuttons zu ''Rot'', ''Grün'' und ''Blau''. | * Entsprechend ändern Sie dort die Captions der Radiobuttons zu ''Rot'', ''Grün'' und ''Blau''. | ||
| − | * Erstellen Sie für jeden Radiobutton einen '' | + | * Erstellen Sie für jeden Radiobutton einen ''Onchange''-Eventhandler, indem Sie im Objektinspektor auf den Reiter Ereignisse klicken, das Ereignis ''Onchange'' auswählen und den Button [...] klicken. Sie können aber auch den jeweiligen Radiobutton doppelklicken. |
| − | * Lassen Sie im Eventhandler '' | + | * Lassen Sie im Eventhandler ''OnChange'' der Radiobuttons die Farben des Formulars, gemäß geklickten Radiobutton, ändern: |
| − | <syntaxhighlight> | + | |
| − | procedure TForm1. | + | <syntaxhighlight lang=pascal> |
| + | procedure TForm1.rbRedChange(Sender: TObject); | ||
begin | begin | ||
| − | Self.Color:=clRed; | + | Self.Color:=clRed; //mit "Self" wählt man das Objekt, in der sich die Methode befindet (Methode: rbRedChange / Objekt: Form1) |
end; | end; | ||
| − | procedure TForm1. | + | procedure TForm1.rbGreenChange(Sender: TObject); |
begin | begin | ||
| − | Form1.Color:= | + | Form1.Color:=clLime; //man kann auch das Objekt "Form1" direkt wählen, ist aber ungünstig, |
| + | //da dann kein weiteres Objekt der Klasse "TForm1" erstellt werden kann | ||
end; | end; | ||
| − | procedure TForm1. | + | procedure TForm1.rbBlueChange(Sender: TObject); |
begin | begin | ||
| − | Color:=clBlue; | + | Color:=clBlue; //oder man lässt "Self" weg und der Compiler erkennt automatisch das eigene Objekt |
end; | end; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 60: | Line 68: | ||
[[image:RadioButtonExample3.png]] -> [[image:RadioButtonExample4.png]] | [[image:RadioButtonExample3.png]] -> [[image:RadioButtonExample4.png]] | ||
| + | ===Gruppierung=== | ||
| + | |||
| + | Fügen Sie Radiobuttons Ihrem Formular hinzu, ist der [[Parent/de|Parent]] (Steuerelement, welches den Radiobutton beinhaltet) Ihr Formular. Bei jedem Setzen (egal, ob per Code oder Nutzer per Buttonklick) eines '''<code><RadioButton>.Checked:=True;</code>''' wird geprüft, ob noch ein anderer Radiobutton, mit diesem Parent, ausgewählt ist und falls ja, dieser auf nicht ausgewählt gesetzt.<br> | ||
| + | Wollen Sie trotzdem mehrere Radiobuttons auf Ihrem Formular nutzen, die verschiedene, unabhängige Auswahlmöglichkeiten bieten sollen, müssen Sie die Radiobuttons gruppieren. Dazu gibt es eine fertige Komponente [[TRadioGroup/de|TRadioGroup]] oder sie gruppieren Sie selber auf einem Control (z.B. [[TPanel/de|TPanel]], [[TGroupBox/de|TGroupBox]], [[TNotebook/de|TNoteBook]], [[TPageControl/de|TPageControl]] etc.). | ||
| + | |||
| + | Folgendes kleines Beispiel zeigt Ihnen, wie sie Radiobuttons selber gruppieren können: | ||
| + | |||
| + | Sie können dazu das Beispiel [[TRadioButton/de#Ein einfaches Beispiel|Ein einfaches Beispiel]] umfunktionieren oder ein neues erstellen: | ||
| + | * Als erstes müssten Sie eine [[TGroupBox/de|TGroupBox]] von der Standard Komponentenpalette auf Ihr Formular platzieren. | ||
| + | * Dieser GroupBox geben Sie den Namen ''gbColor'' und Caption ''Farbe''. | ||
| + | * Nun ordnen Sie dieser Groupbox die Radiobuttons ''rbRed'', ''rbGreen'' und ''rbBlue'' unter: | ||
| + | ** Im veränderten Projekt können Sie nacheinander die Radiobuttons '''im Objektinspektor''' per Drag and Drop auf ''gbColor'' verschieben. | ||
| + | ** In einem neuen Projekt können Sie nacheinander die drei Radiobuttons einfügen, indem Sie zum Einfügen in die Groupbox klicken, die Namen ''rbRed'', ''rbGreen'' und ''rbBlue'' vergeben und die Captions zu ''Rot'', ''Grün'' und ''Blau'' ändern. | ||
| + | * Nun platzieren Sie eine zweite TGroupBox auf Ihrem Formular mit dem Namen ''gbBrightness'' und der Caption ''Helligkeit''. | ||
| + | * Fügen Sie dieser Groupbox ebenfalls drei Radiobuttons hinzu und geben diesen die Namen ''rbBrightDark'', ''rbBrightMedDark'' und ''rbBrightBright'' und die Captions ''Dunkel'', ''Halbdunkel'' und ''Hell''. | ||
| + | * Falls Sie eine neue Anwendung erstellt haben, müssen Sie dem Formular noch einen Button mit dem Namen ''btnPaint'' und Caption ''Neu Zeichnen'' hinzufügen. | ||
| + | * Im ''OnClick''-Eventhandler von ''btnPaint'' ändern Sie den Code zu: | ||
| + | |||
| + | <syntaxhighlight lang=pascal> | ||
| + | procedure TForm1.btnPaintClick(Sender: TObject); | ||
| + | begin | ||
| + | if rbRed.Checked then Color:=Brightness or clRed; | ||
| + | if rbGreen.Checked then Color:=Brightness or clLime; | ||
| + | if rbBlue.Checked then Color:=Brightness or clBlue; | ||
| + | end; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | * Nun erstellen Sie noch die Function ''Brightness'', indem Sie '''<code>function Brightness: TColor;</code>''' im ''private''-Abschnitt von TForm1 eingeben und [Ctrl]+[Shift]+[c] drücken (Codevervollständigung). Es wird die Function erstellt. Geben Sie dort folgenden Code ein: | ||
| + | |||
| + | <syntaxhighlight lang=pascal> | ||
| + | function TForm1.Brightness: TColor; | ||
| + | begin | ||
| + | Result:=0; | ||
| + | if rbBrightMedDark.Checked then Result:=$888888; | ||
| + | if rbBrightBright.Checked then Result:=$DDDDDD; | ||
| + | end; | ||
| + | </syntaxhighlight> | ||
| + | * Starten Sie Ihr Programm, sie können die gruppierten Radiobuttons voneinander unabhängig einsetzen, so könnte es aussehen: | ||
| + | |||
| + | [[image:RadioButtonExample5.png]] -> [[image:RadioButtonExample6.png]] | ||
| + | |||
| + | ==Siehe auch== | ||
| + | |||
| + | [[TRadioGroup/de|TRadioGroup]] - Verwendung von RadioGroups<br> | ||
| + | [[TToggleBox/de|TToggleBox]] - Verwendung von Toggleboxen<br> | ||
| + | [[TCheckBox/de|TCheckBox]] - Verwendung von CheckBoxen<br> | ||
{{LCL Components/de Footer |TCheckBox/de|TListBox/de}} | {{LCL Components/de Footer |TCheckBox/de|TListBox/de}} | ||
{{LCL Components/de}} | {{LCL Components/de}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 12:19, 1 March 2020
│
Deutsch (de) │
English (en) │
suomi (fi) │
français (fr) │
日本語 (ja) │
Diese Seite erklärt, wie man die TRadioButton Komponente verwendet. Auf etwas klicken bedeutet immer ein Linksklick, ein Rechtsklick wird explizit erwähnt.
Beschreibung
Ein Auswahlbutton, der mit den anderen Radiobuttons zusammenarbeitet. Wenn ein Radiobutton aus einer Gruppe ausgewählt ist, kann kein Anderer ausgewählt sein.
Verwendung
Um TRadioButtons auf einem Formular zu nutzen, kann man sie einfach auf der Komponentenpalette Standard auswählen und, mit einem Klick auf das Formular, platzieren.
Es macht zumeist keinen Sinn einen einzelnen RadioButton zu nutzen, da RadioButtons als Auswahlelemente dienen sollen. Daher kann man statt einzelner Radiobuttons auch eine TRadioGroup verwenden.
Sie können überall in Ihrem Quellcode den Status der Radiobuttons, ob aktiv oder inaktiv, mit Status := <RadioButton>.Checked; abfragen. Dabei können Sie Checked wie ein normalen Boolean benutzen. Somit ist auch die Zuweisung <RadioButton>.Checked := True; möglich.
Ein einfaches Beispiel
- Erstellen Sie eine neue Anwendung und legen Sie auf dem Formular drei TRadioButtons ab.
- Ändern Sie im Objektinspektor im Reiter Eigenschaften die Namen der RadioButton1..3 zu rbRed, rbGreen und rbBlue.
- Entsprechend ändern Sie dort die Captions der Radiobuttons zu Rot, Grün und Blau.
- Fügen Sie Ihrem Formular noch ein TButton hinzu und ändern seine Beschriftung (Caption) zu Neu Zeichnen und seinen Namen zu btnPaint.
- Erstellen Sie den OnClick Eventhandler für den TButton, indem Sie im Objektinspektor auf den Reiter Ereignisse klicken, das Ereignis OnClick auswählen und den Button [...] klicken oder den Button im Formular doppelklicken.
- Fügen Sie folgenden Code hinzu:
procedure TForm1.btnPaintClick(Sender: TObject);
begin
if rbRed.Checked then Color:=clRed;
if rbGreen.Checked then Color:=clLime;
if rbBlue.Checked then Color:=clBlue;
end;
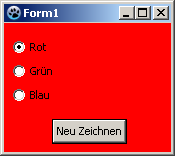
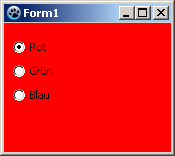
- Starten Sie Ihr Programm, es sollte ungefähr so aussehen:
Verwendung eines Ereignisses
Der Unterschied zu dem vorherigen Beispiel besteht darin, dass wir das Formular nicht über einen Buttonklick neu zeichnen lassen, sondern schon durch das Anklicken eines der Radiobuttons selber.
Sie können das vorhergehende Beispiel modifizieren, indem Sie den Button und dessen OnClick-Eventhandler im Quelltext löschen. Sie können aber auch einfach ein neues Beispiel erstellen:
- Erstellen Sie eine neue Anwendung und legen Sie auf dem Formular drei TRadioButtons ab.
- Ändern Sie im Objektinspektor im Reiter Eigenschaften die Namen der RadioButton1..3 zu rbRed, rbGreen und rbBlue.
- Entsprechend ändern Sie dort die Captions der Radiobuttons zu Rot, Grün und Blau.
- Erstellen Sie für jeden Radiobutton einen Onchange-Eventhandler, indem Sie im Objektinspektor auf den Reiter Ereignisse klicken, das Ereignis Onchange auswählen und den Button [...] klicken. Sie können aber auch den jeweiligen Radiobutton doppelklicken.
- Lassen Sie im Eventhandler OnChange der Radiobuttons die Farben des Formulars, gemäß geklickten Radiobutton, ändern:
procedure TForm1.rbRedChange(Sender: TObject);
begin
Self.Color:=clRed; //mit "Self" wählt man das Objekt, in der sich die Methode befindet (Methode: rbRedChange / Objekt: Form1)
end;
procedure TForm1.rbGreenChange(Sender: TObject);
begin
Form1.Color:=clLime; //man kann auch das Objekt "Form1" direkt wählen, ist aber ungünstig,
//da dann kein weiteres Objekt der Klasse "TForm1" erstellt werden kann
end;
procedure TForm1.rbBlueChange(Sender: TObject);
begin
Color:=clBlue; //oder man lässt "Self" weg und der Compiler erkennt automatisch das eigene Objekt
end;
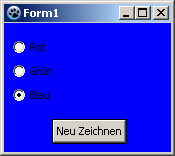
- Starten Sie Ihr Programm, es wird ungefähr so aussehen:
Gruppierung
Fügen Sie Radiobuttons Ihrem Formular hinzu, ist der Parent (Steuerelement, welches den Radiobutton beinhaltet) Ihr Formular. Bei jedem Setzen (egal, ob per Code oder Nutzer per Buttonklick) eines <RadioButton>.Checked:=True; wird geprüft, ob noch ein anderer Radiobutton, mit diesem Parent, ausgewählt ist und falls ja, dieser auf nicht ausgewählt gesetzt.
Wollen Sie trotzdem mehrere Radiobuttons auf Ihrem Formular nutzen, die verschiedene, unabhängige Auswahlmöglichkeiten bieten sollen, müssen Sie die Radiobuttons gruppieren. Dazu gibt es eine fertige Komponente TRadioGroup oder sie gruppieren Sie selber auf einem Control (z.B. TPanel, TGroupBox, TNoteBook, TPageControl etc.).
Folgendes kleines Beispiel zeigt Ihnen, wie sie Radiobuttons selber gruppieren können:
Sie können dazu das Beispiel Ein einfaches Beispiel umfunktionieren oder ein neues erstellen:
- Als erstes müssten Sie eine TGroupBox von der Standard Komponentenpalette auf Ihr Formular platzieren.
- Dieser GroupBox geben Sie den Namen gbColor und Caption Farbe.
- Nun ordnen Sie dieser Groupbox die Radiobuttons rbRed, rbGreen und rbBlue unter:
- Im veränderten Projekt können Sie nacheinander die Radiobuttons im Objektinspektor per Drag and Drop auf gbColor verschieben.
- In einem neuen Projekt können Sie nacheinander die drei Radiobuttons einfügen, indem Sie zum Einfügen in die Groupbox klicken, die Namen rbRed, rbGreen und rbBlue vergeben und die Captions zu Rot, Grün und Blau ändern.
- Nun platzieren Sie eine zweite TGroupBox auf Ihrem Formular mit dem Namen gbBrightness und der Caption Helligkeit.
- Fügen Sie dieser Groupbox ebenfalls drei Radiobuttons hinzu und geben diesen die Namen rbBrightDark, rbBrightMedDark und rbBrightBright und die Captions Dunkel, Halbdunkel und Hell.
- Falls Sie eine neue Anwendung erstellt haben, müssen Sie dem Formular noch einen Button mit dem Namen btnPaint und Caption Neu Zeichnen hinzufügen.
- Im OnClick-Eventhandler von btnPaint ändern Sie den Code zu:
procedure TForm1.btnPaintClick(Sender: TObject);
begin
if rbRed.Checked then Color:=Brightness or clRed;
if rbGreen.Checked then Color:=Brightness or clLime;
if rbBlue.Checked then Color:=Brightness or clBlue;
end;
- Nun erstellen Sie noch die Function Brightness, indem Sie
function Brightness: TColor;im private-Abschnitt von TForm1 eingeben und [Ctrl]+[Shift]+[c] drücken (Codevervollständigung). Es wird die Function erstellt. Geben Sie dort folgenden Code ein:
function TForm1.Brightness: TColor;
begin
Result:=0;
if rbBrightMedDark.Checked then Result:=$888888;
if rbBrightBright.Checked then Result:=$DDDDDD;
end;
- Starten Sie Ihr Programm, sie können die gruppierten Radiobuttons voneinander unabhängig einsetzen, so könnte es aussehen:
Siehe auch
TRadioGroup - Verwendung von RadioGroups
TToggleBox - Verwendung von Toggleboxen
TCheckBox - Verwendung von CheckBoxen
| Gehe zurück zu: LCL Components | — Komponente zuvor: TCheckBox/de | Nächste Komponente: TListBox/de |