Difference between revisions of "Turbopower Visual PlanIt/ru"
| Line 293: | Line 293: | ||
[[Image:vpnavbar.png|right]] | [[Image:vpnavbar.png|right]] | ||
| − | <tt>TVpNavBar</tt>, | + | <tt>TVpNavBar</tt>, показанный справа на этом скриншоте демо ''navbar'', представляет собой инструмент навигации, похожий на тот, который известен в Outlook. Он состоит из нескольких '''папок''', представленных кнопочными элементами управления, и нескольких '''элементов''' - это помеченные значки в большом пространстве между двумя кнопками. Кнопка папки, которую можно нарисовать в нескольких стилях, похожих на кнопки или вкладки, всегда отображается над соответствующей областью элемента. Щелчок по папке делит стопку папок на верхнюю и нижнюю части и отображает элементы, назначенные этой папке, между соответствующей папкой вверху и следующей папкой внизу. Индекс развернутой в данный момент папки задается свойством <tt>ActiveFolder</tt>, а индекс выбранных элементов в этой папке задается свойством <tt>ActiveItem</tt>. Событие <tt>OnItemClick</tt> запускается при щелчке элемента, в качестве параметра он имеет индекс выбранного элемента. |
| − | + | '''Значок''' может быть назначен каждому элементу. Эти изображения собраны в списке изображений, назначенном свойству <tt>Images</tt> панели навигации. Изображения обычно должны быть 32x32 пикселей. Свойство <tt>IconSize</tt> каждой папки определяет, будут ли эти изображения отображаться непосредственно как «большие изображения» или уменьшены в 2 раза (16x16 пикселей) как «маленькие изображения». Уменьшение масштаба выполняется компонентом.<br clear="all"/> | |
| − | <br clear="all" /> | ||
[[Image:vpnavbareditor.png|right]] | [[Image:vpnavbareditor.png|right]] | ||
| − | ''' | + | '''Заполнить TVpNavBar во время разработки''' легко, если версия VisualPlanIt по крайней мере 1.0.10, в которой работает редактор компонентов NavBar. Просто дважды щелкните по компоненту или выберите «Layout Tool ...» в контекстном меню компонента. Откроется редактор компонентов, отображаемый здесь в виде скриншота. Он содержит три списка: |
* The '''left listbox''' shows the '''folders''' found in the navigation bar. Click on the "+" button to add a new folder, "-" to delete the selected folder, or the "up"/"down" arrows to rearrange the folders. The properties of the selected folder are displayed in the object inspector: | * The '''left listbox''' shows the '''folders''' found in the navigation bar. Click on the "+" button to add a new folder, "-" to delete the selected folder, or the "up"/"down" arrows to rearrange the folders. The properties of the selected folder are displayed in the object inspector: | ||
** Specify the <tt>Caption</tt> of the folder - this is the text to appear on the button/tab of the folder. | ** Specify the <tt>Caption</tt> of the folder - this is the text to appear on the button/tab of the folder. | ||
Revision as of 13:58, 18 March 2019
│
English (en) │
português (pt) │
русский (ru) │
О компоненте
Visual PlanIt - это набор синхронизированных, привязанных к данным, компонентов для добавления в приложения возможностей управления временем, задачами и контактами. Получите Outlook-подобный интерфейс без хлопот.
Этот компонент был разработан для кроссплатформенных приложений.
Скриншоты
Авторы
Авторы: Turbo Power Software
Порт на LCL: Christian Ulrich и Werner Pamler
Лицензия
Загрузка
- Version 1.010: https://sourceforge.net/projects/lazarus-ccr/files/tvplanit/tvplanit-1.0.10.zip/download
- Version 1.08: https://sourceforge.net/projects/lazarus-ccr/files/tvplanit/tvplanit-1.08.zip/download
- Version 1.06: https://sourceforge.net/projects/lazarus-ccr/files/tvplanit/tvplanit-1.06.zip/download
- Version 1.04: https://sourceforge.net/projects/lazarus-ccr/files/tvplanit/tvplanit-1.04.zip/download
SVN
Вы можете проверить последний исходный код из https://lazarus-ccr.svn.sourceforge.net/svnroot/lazarus-ccr/components/tvplanit
Командная строка для этого
svn co https://lazarus-ccr.svn.sourceforge.net/svnroot/lazarus-ccr/components/tvplanit
Сообщения об ошибках / запросы на новые функции
Отчеты об ошибках и запросы функций должны быть отправлены в Lazarus/Free Pascal Bug Tracker; уточняйте, пожалуйста, что для проекта "Lazarus-CCR": http://bugs.freepascal.org/
Журнал изменений: новые функции
- 02.02.2008 - Начальный порт (version 1.03)
- 01.08.2016 - (Почти) полный порт (version 1.04)
- 28.11.2016 - Перетаскивание, хранилище данных mORMot, новые поля, поддержка праздников, designtime и runtime пакеты (version 1.06)
- Май, 2018 - Адаптация к Laz1.8 + поддержка high DPI, хранилища данных json.
- 04.05.2018 - Редактор компонентов NavBar (version 1.10)
- 21.06.2018 - Новые свойства для VpDayView и VpContactButtons, импорт из файлов vCard и iCal (version 1.2.0)
- текущий момент
- (ничего на данный момент)
Несовместимые изменения
- Версия 1.0.4 больше не компилируется с Delphi.
- Начиная с v1.0.11, события VpDayView OnDVBeforeDrawEvent и OnDVAfterDrawEvent имеют дополнительный параметр GutterRect. Это было сделано для возможности пользовательской отрисовки фона события/канавки.
- Начиная с версии 1.0.11, события OnOwnerEditEvent из TVpDayView/TVpWeekView/TVpMonthView, OnOwnerEditContact из TVpContactGrid и OnOwnerEditTask из TVpTaskList имеют новый параметр IsNewEvent, IsNewContact и IsNewTask, чтобы указать пользовательскому редактору, нужно ли редактировать новое событие/контакт/задачу.
Зависимости / Системные требования
- FPC 2.6.4 или новее
- Lazarus 1.4.4 или новее
- Эти версии были доступны на момент написания этого обновления. Не исключено, что пакет можно использовать и с более старыми версиями.
Установка
- Создайте каталог для компонентов, например, lazarus\components\tvplanit
- В этом каталоге разархивируйте файлы из zip-файла или выполните командную строку svn, описанную ранее.
- Откройтеlazarus
- В версии 1.04 библиотеки пакеты времени разработки и [пакеты] времени выполнения находится сведены в один. Откройте пакет laz_visualplanit.lpk из папки source с помощью Package/Open file (-lpk) и нажмите Compile. Нажмите Use(Использовать) > Install(Установить), если вы хотите установить компоненты в IDE.
- Начиная с версии 1.06 библиотека будет разделена на пакеты времени разработки и времени выполнения
- Откройте пакет времени выполнения laz_visualplanit.lpk из корневой папки библиотеки с помощью Package/Open file file (.lpk) и нажмите Compile, чтобы скомпилировать его.
- Откройте пакет времени разработки laz_visualplanit_design.lpk из той же папки, нажмите Use(Использовать) > Install(Установить).
- Если вам нужно хранилище данных Zeos, повторите [манипуляции] с пакетом laz_visualplanit_zeos.lpk (и laz_visualplanit_zeos_design.lpk) из папки source/addons/zeos . Убедитесь, что Zeos компоненты установлены.
Прим.перев.: не помню, с какой точно версии, но в Lazarus 1.8.4 уже была доступна установка этого компонента посредством Online Package Manager c установкой пакета Zeos при необходимости.
Документация
Если вам нужна полная документация пакета VisualPlanIt, получите оригинальный 300-страничный PDF-файл TurboPower с официального сайта SourceForge версии под Delphi (https://sourceforge.net/projects/tpvplanit/files/tpvplanit_docs/).
Использование компонентов планировщика
С чего начать
Простой проект
Вот краткое руководство для ваших первых шагов с компонентами VisualPlanIt.
- Создайте новое приложение. Сохраните его в своей папке.
- Добавьте TPageControl с тремя вкладками. Назовите их "Events"(События), "Tasks"(Задачи), и "Contacts"(Контакты).
- В палитре компонентов найдите вкладку Visual PlanIt.
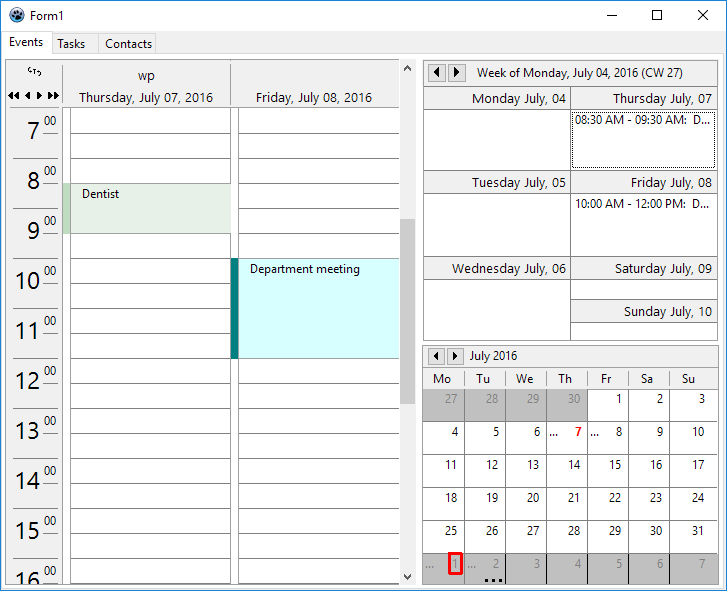
- Выберите TVpDayView и добавьте его на вкладку "Events" PageControl. Это календарь на день, который отображает события (приемы, встречи и т.д.) на весь день с разрешением, определяемым так называемой Granularity(зернистостью).
- Если вы привыкли к [отображению] времени в 24-часовом формате, переключите TimeFormat на tf24Hours.
- Если календарь достаточно широкий, вы можете изменить NumDays на, скажем, 2, чтобы увидеть два дня одновременно.
- Придайте компонентам более современный вид, установив для DrawingStyle значение dsFlat.
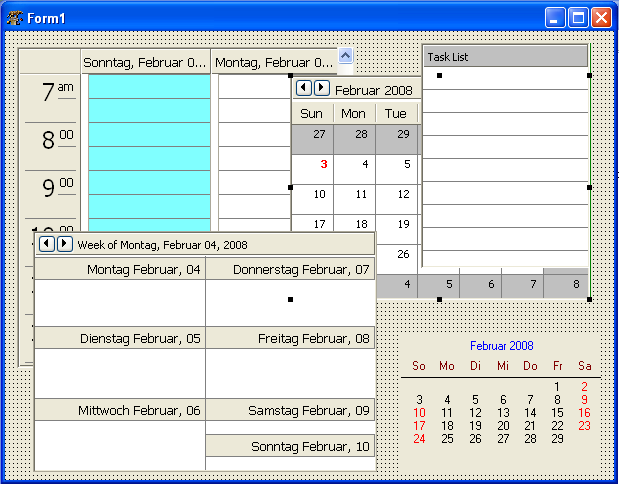
- Точно так же вы можете добавить TVpWeekView (календарь на неделю) и/или TVpMonthView (календарь на месяц) на вкладку "Events". Они дают обзор тех же событий, но с меньшим разрешением. Текстовое многоточие ("...") отображается, если текст события не может быть отображен полностью.
- Теперь добавьте TVpTaskList на вкладку "Tasks" в PageControl. Это список дел с указанием сроков. Просроченные задания выделяются красным. Завершенные задачи зачеркиваются. Обратите внимание, что DisplayOptions.ShowCompleted или .ShowAll необходимо пометить, чтобы видеть выполненные задачи.
- Наконец, добавьте TVpContactGrid на вкладку "Contacts" PageControl.
- Опять же, вы можете использовать DrawingStyle dsFlat для более современного вида.
- Поиграйте со свойствами, чтобы настроить все эти визуальные элементы управления в соответствии с вашими предпочтениями. Например, TVpWeekView имеет свойство, определяющее, начинается ли неделя в понедельник или воскресенье (WeekStartsOn).
- Два компонента отсутствуют: DataStore и ControlLink.
- Datastore - это компонент, в котором хранятся данные, отображаемые в визуальных элементах управления. Пакет Visual PlanIt содержит ряд предопределенных хранилищ данных - см.ниже. Мы выбираем здесь TVpIniDatastore или TVpXmlDatastore, которые хранят данные в INI или XML-файле - эти хранилища не требуют базы данных, как другие хранилища данных.
- В свойстве Filename введите имя для файла хранилища данных, например, data.ini или data.xml, соответственно. Использование относительного имени файла здесь означает, что путь будет относительно местоположения exe-файла программы, что удобно для этого урока. Однако в «реальном» приложении абсолютный путь может быть предпочтительным. И также может быть полезно ввести имя файла во время выполнения, например, в обработчике событий FormCreate.
- Если имя файла известно во время разработки, вы можете установить для AutoConnect значение true, чтобы автоматически открывать хранилище данных при запуске программы. Если имя файла указано во время выполнения, оставьте AutoConnect в false и установите для свойства Connected хранилища данных значение true.
- ControlLink автоматически устанавливает связь между хранилищем данных и визуальными элементами управления и гарантирует, что элементы управления получают свои данные, если это необходимо, и синхронизируются.
- Теперь пришло время запустить программу
- Как добавить данные? Это делается двойным щелчком по любому из добавленных нами элементов управления, чтобы открыть специальный встроенный редактор для удобного ввода необходимых данных.
- Однако в первый раз появляется диалоговое окно, в котором говорится, что "no resources have been defined"(ресурсы не определены). Resource - это все, что может администрироваться инструментами VisualPlanIt, например, сотрудник, зал заседаний, книжная библиотека и т.д. Введите имя ресурса. Если ваша программа будет работать с различными ресурсами, вы можете добавить [их список в виде] TVpResourceCombobox, чтобы выбрать ресурс, необходимый для запуска программы. Убедитесь, что вы используете уникальные имена ресурсов, потому что VisualPlanIt будет выдавать исключение дубликата ресурса в противном случае.
- При повторном запуске программы в следующий раз вы заметите, что данные больше не видны. Нет причин для беспокойства - данные все еще там, но программа просто не знает, какой ресурс открыть. Введите этот код в событие FormCreate после подключения к хранилищу данных:
procedure TForm1.FormCreate(Sender: TObject);
begin
// Используйте этот код, если имя файла не задано в Object Inspector...
VpXmlDatastore1.FileName := name_of_the_datastore_file;
// ... и хранилище данных не подключено автоматически
VpXmlDatastore1.Connected := true;
// Этот код выбирает первый ресурс (index 0), найденный в хранилище данных
if VpXmlDatastore1.Resources.Count > 0 then
VpXmlDatastore1.Resource := VpXmlDatastore1.Resources.Items[0];
end;Категории событий
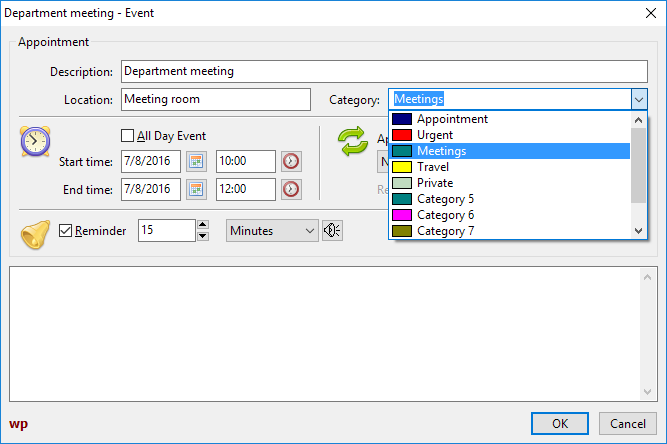
Редактор событий используется для ввода или редактирования деталей события. Вы найдете здесь комбинированный список с надписью "Category"(Категория). Элементы комбинированного списка можно использовать для классификации событий, например "Business"(Деловые), "Private"(Личное), "Birthday"(День рождения) и т.д. Однако эти элементы имеют только обобщенные имена, такие как "Category 1", "Category 2" и т.д. Вы можно выбрать более описательные имена, посетив свойство хранилища данных CategoryColorMap. Поле "Descriptions"(Описания) определяет текст, который будет отображаться в выпадающем списке. Чтобы иметь возможность различать категории в элементе управления DayView, вы также можете установить здесь цвет фона и растровое изображение.
Воспроизведение звука события
Компоненты планировщика готовы воспроизводить звук в заранее определенное время до наступления события. Для этого необходимо установить флажок "Reminder"(Напоминание) в редакторе событий.
Есть несколько способов настроить звук:
- Хранилище данных предоставляет свойство DefaultSound. Указанный здесь звуковой файл будет воспроизводиться всякий раз, когда происходит событие с установленным флажком "Reminder".
- Кроме того, для каждого конкретного события можно выбрать отдельный звуковой файл, щелкнув значок громкоговорителя рядом с интервалом напоминания.
В Windows звуки воспроизводятся автоматически без дополнительного кода, потому что там встроены универсальные звуковые утилиты. В Linux, однако, это менее стандартизировано. Но хранилище данных предоставляет событие OnPlaySound, где может быть выполнена правильная команда воспроизведения звука. Проект fulldemo в папке examples содержит модуль, который проверяет звуковые движки, обычно доступные в различных системах; этот модуль представляет собой адаптированную версию playsound component от Gordon Bamber в Lazarus components and code repository (https://sourceforge.net/p/lazarus-ccr/svn/HEAD/tree/components/playsoundpackage/).
Хранилища данных
Хранилища данных отвечают за постоянное хранение записей о событиях, задачах и контактах.
Предком этой иерархии классов является TVpCustomDatastore. Он реализует базовую функциональность и предоставляет фундаментальные абстрактные методы, такие как LoadEvents, LoadTasks, LoadContacts, PostResources, PostEvents, PostTasks, PostContacts. Его класс-член Resources (type: TVpResources) хранит все ресурсы в списке как элементы TVpResource. Такой элемент ресурса, в свою очередь, содержит другие списки: Расписание, Задачи и Контакты для всех записей событий, задач и контактов. Доступ к выбранному в данный момент ресурсу можно получить из свойств Resource или ResourceID хранилища данных (последний представляет собой уникальный числовой идентификатор для идентификации ресурса).
TVpCustomDBDatastore, унаследованный непосредственно от TVpCustomDatastore. Это еще один (псевдо-) абстрактный класс, который обеспечивает базовую функциональность базы данных посредством четырех наборов данных: ResourceTable, EventsTable, TasksTable и ContactsTable. Поскольку базы данных имеют очень эффективные методы поиска и фильтрации, эти хранилища данных предоставляют свойство DayBuffer, которое определяет диапазон дат до и после текущей выбранной даты, для которой загружаются записи.
TVpIniDatastore
Это простое хранилище файловых данных, которое наследуется от TVpCustomDatastore. Он хранит записи данных в простой файловой структуре ini. Имя ini-файла должно быть указано в соответствующем свойстве. Файл загружается после того, как хранилище данных было создано, если свойство времени разработки AutoConnect имеет значение true или когда свойство среды выполнения Connected переключено на значение true. Файл сохраняется автоматически, когда Connected возвращается к false - это происходит до уничтожения хранилища данных.
Демонстрационный проект examples/datastores/ini является примером того, как можно использовать хранилище данных ini.
TVpXmlDatastore
Это еще один простой файл хранилища данных. Он работает так же, как хранилище данных ini, за исключением того, что этот файл теперь является XML-файлом. Дерево XML-узлов хранилища данных может быть вставлено в любой существующий XML-файл, например, файлы, записанные TXMLDataStorage. Для этого необходимо указать узел, к которому будут присоединены узлы хранилища данных (свойство ParentNode).
Посмотрите демонстрационный проект в examples/datastores/xml, чтобы увидеть, как работает хранилище данных xml.
TVpBufDSDatastore
Следующие хранилища данных наследуются от TVpCustomDBDatastore. Первая, TBufDSDataset, использует простые таблицы TBufDataset для хранения данных планировщика. Четыре обязательных файла называются "Resources.db", "Events.db", "Contacts.db" и "Tasks.db" и хранятся в папке, указанной свойством Directory. Если AutoCreate имеет значение true, тогда таблицы создаются автоматически при первом запуске программы; в противном случае должен быть вызван метод хранилища данных CreateTables.
Применение этого хранилища данных продемонстрировано в examples/datastores/bufdataset и в examples/fulldemo.
TVpSqlite3Datastore
Это хранилище данных является специализированным хранилищем для таблиц SQLite3. Для этого используются компоненты SQLDB. Вы должны добавить TSQLite3Connection и TSQLTransaction в форму, связать их вместе, используя соответствующие свойства. Свяжите SQLite3Connection с Connection хранилища данных. Требуемые SQLQueries создаются автоматически, если AutoCreate хранилища данных имеет значение true или после вызова CreateTables. База данных хранится в файле, указанном DatabaseName соединения.
Проект в examples/datastores/sqlite3 демонстрирует, как можно использовать хранилище данных sqlite3.
TVpFirebirdDatastore
База данных Firebird предоставляет хранилище для TVpFirebirdDatastore. Опять же, здесь используются компоненты SQLDB. Чтобы установить соединение с базой данных, TIBConnection должен быть связан с Connection хранилища данных. Он должен предоставить всю информацию для подключения к базе данных, такую как имя базы данных, имя пользователя и пароль. Кроме того, необходим компонент TSQlTransaction. База данных должна создаваться средствами, предоставляемыми Firebird, или сторонними инструментами администрирования базы данных. Это можно сделать и из хранилища данных, но это приводит к исключению. Если в хранилище данных AutoCreate необходимые таблицы создаются автоматически, когда они не найдены; В качестве альтернативы вызовите CreateTables для хранилища данных.
Использование хранилища данных показано в examples/datastores/fb.
TVpZeosDatastore
TVpZeosDatastore работает с Компонентами базы данных ZEOS. Поскольку они отсутствуют в стандартном дистрибутиве Lazarus, [компонент] содержится в отдельном пакете laz_visualplanit_zeos, который находится в папке source/addons/zeos и должен быть установлен после [установки самого] laz_visualplanit.
TZConnection требуется для установления соединения с базой данных. Таблицы создаются внутри, либо автоматически, если AutoCreate имеет значение true, либо вручную, вызывая CreateTable.
Демонстрационный проект можно найти в examples/datastores/zeos.
TVpFlexDatastore
В упомянутых выше хранилищах данных, связанных с базой данных, таблицы создаются хранилищем данных. Это гарантирует, что поля [будут] названы так, как ожидается хранилищем данных. С другой стороны, если таблицы уже существуют или предоставляются другими приложениями, весьма вероятно, что имена полей не будут повторно распознаны. TVpFlexDatastore может быть решением [этой проблемы]. Его название указывает на то, что это очень «гибкое» хранилище данных. В частности, можно связываться с любой системой базы данных, если доступен TDataset-потомок.
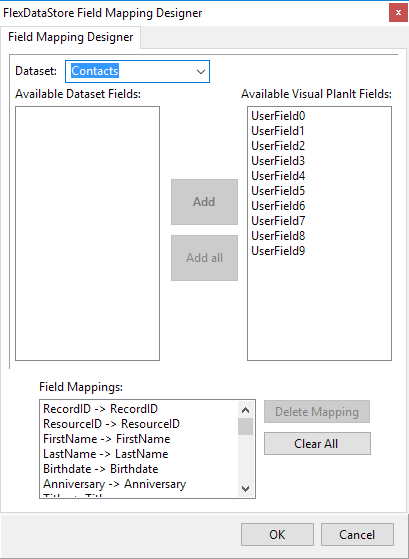
Вы должны добавить в форму четыре компонента TDataset, каждый из которых соответствует одному из данных Resources, Events, Contacts и Tasks, и связать их с DataSource хранилища данных через компоненты TDataSource. Затем дважды щелкните TvVpFlexDatastore, чтобы открыть FieldMapper. Это инструмент для назначения полей базы данных внутренним полям хранилища данных. Для каждого поля базы данных, которое вы хотите включить в планировщик, выберите соответствующее поле хранилища данных в правом списке. После нажатия кнопки "Add"(Добавить) пара полей отображается в списке "Field Mappings"(Сопоставление полей).
Есть два примера проектов
- examples/datastores/flex/access демонстрирует, как база данных MS Access может служить для хранения с использованием ODBCConnection и других компонентов SQLDB (есть также readme.txt с пошаговыми инструкциями).
- examples/datastores/flex/sqlite3 повторяет то же самое для базы данных SQLite3.
Другие хранилища данных
Следующие хранилища данных из исходного дистрибутива Delphi включены в папку с исходниками, но не добавлены в пакет, поскольку для них требуется BDE, который недоступен для Lazarus:
- TVpBDEDatastore для доступа к базе данных с помощью Borland Database Engine (BDE) (модуль vpbdeds)
- TVpAdvDatastore для базы данных Advantage (модуль vpadvds)
- TVpFF2Datastore для баз данных FlashFiler 2 (модуль vpff2ds)
- TVpDBISAMDatastore для доступа к базе данных DBISAM (модуль vpdbisamds)
- TVpSQLDatastore (модуль vpsqlds): Это очень общее хранилище данных для любой базы данных sql. Должен быть предоставлен сопряженный класс с потомком TDataset, и должен быть класс, определяющий конкретный SQL-диалект. Для применения в Lazarus потребуется некоторая перестройка свойств, связанных с BDE. Пакет содержит пример доступа к BDE.
Наложение событий
Компоненты DayView и WeekView в основном отображают события одного ресурса. Однако возможно переключиться в overlay mode(режим наложения), где другие ресурсы могут отображаться в тех же элементах управления. Это может быть достигнуто путем назначения ресурса TVResourceGroup (свойство Group):
type
TVpOverlayPattern = (opSolid, opClear, opHorizontal, opVertical, opFDiagonal, opBDiagonal, opCross, opDiagCross);
TVpOverlayDetail = (odResource, odEventDescription, odEventCategory);
TVpOverlayDetails = set of TVpOverlayDetail;
TVpResourceGroup = class
//...
property Caption: String;
property Count: Integer;
property Items[AIndex: Integer]: TVpResource;
property Pattern: TVpOverlayPattern;
property ResourceID: Integer;
property ReadOnly: boolean read FReadOnly;
property ShowDetails: TVpOverlayDetails;
end;
procedure TMainForm.CreateResourceGroup;
const
NAME_OF_GROUP = ''; // пусто -> используйте взамен описания ресурсов
PARENT_ID = 1;
OVERLAYED_ID = 2;
var
datastore: TVpCustomDatastore;
grp: TVpResourceGroup;
begin
datastore := VpControlLink1.Datastore;
grp := datastore.Resources.AddResourceGroup([PARENT_ID, OVERLAYED_ID], NAME_OF_GROUP);
grp.ReadOnly := true;
grp.Pattern := opDiagCross;
if datastore.Resource <> nil then
datastore.Resource.Group := grp else
datastore.Resource.Group := nil;
datastore.RefreshEvents; // или: datastore.UpdateGroupEvents;
end;Идентификаторы наложенных ресурсов указываются в виде массива в первом параметре вызова AddResourceGroup. Первый идентификатор играет особую роль: он относится к ресурсу, к которому присоединена группа. Если этот ресурс отображается в компоненте DayView или WeekView, то события другого указанного идентификатора(ов) накладываются на один и тот же элемент управления.
Уровень детализации, видимый пользователю, просматривающему наложенные события, контролируется свойством ShowDetails группы ресурсов. По умолчанию отображается только имя наложенного ресурса. Если необходимо предоставить больше деталей, вы можете добавить другие элементы TVpOverlayDetails. Фон наложенных событий в дневном обзоре заштриховывается, как указано в свойстве Pattern группы ресурсов, если категория событий не исключена из видимых деталей; в противном случае событие рисуется, как указано в свойстве HiddenCategories хранилища данных.
Редактирование, удаление, перетаскивание наложенных событий по умолчанию отключено, но это можно разрешить, установив для свойства ReadOnly их группы ресурсов значение false.
Чтобы включить или отключить группы ресурсов, контекстное меню компонентов DayView и WeekView расширено соответствующим подменю. Подменю содержит элемент «none», означающий «нет наложенных событий», а также элемент для каждой группы ресурсов, в которой текущий выбранный ресурс является родительским. Заголовок пунктов меню определяется вторым (необязательным) параметром вызова AddResourceGroup (NAME_OF_GROUP); если поле пустое, имя группы выводится из описаний наложенных ресурсов.
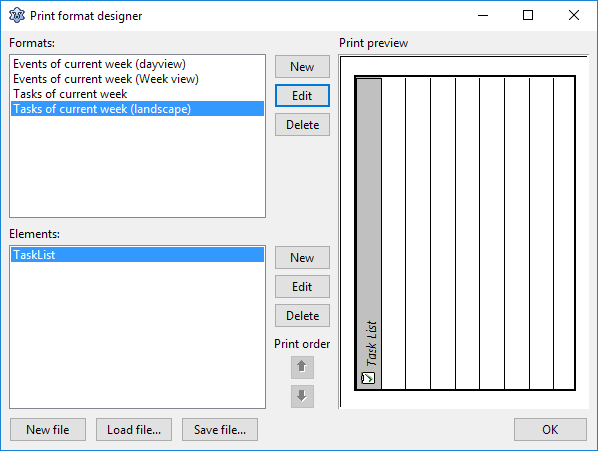
Печать и предварительный просмотр
Пакет VisualPlanIt содержит процедуры для печати элементов управления планировщика. Реализован даже предварительный просмотр печати. Процесс печати определяется с помощью шаблонов, которые здесь называются "print formats"(форматы печати). Они могут быть созданы во время разработки или с помощью XML-файла, загруженного во время выполнения, содержать список компонентов, которые будут напечатаны.
Основой поддержки печати является класс TVpPrinter - он доступен через свойство Printer в TVpControlLink. Он содержит дополнительную информацию, необходимую для процесса печати, и содержит список доступных PrintFormats.
Для быстрого доступа к дизайнеру формата печати дважды щелкните компонент TVpControlLink. Нажмите на верхнюю кнопку "New"(Новый), чтобы открыть редактор основного формата. Здесь вы можете назначить осмысленное имя для формата печати. При нажатии на нижнюю кнопку "Edit"(Редактировать) открывается редактор "Element"(Элемент) - это инструмент для определения содержимого в формате печатной печати, аналогичный дизайнеру отчетов, но менее удобный. В дополнение к элементам управления планировщика, DayView, WeekView, MonthView, TaskList и ContactGrid, редактор также позволяет добавлять в формат дополнительные объекты текста и формы. Несколько элементов могут содержаться в одном формате. Расположите элементы, используя спецификации Top/Left/Width/Height справа. Кроме того, всю страницу формата можно поворачивать с шагом 90°.
«Предварительный просмотр» может быть создан с помощью компонента TVpPrintPreview. Назначьте ControlLink формы для ControlLink и Printer модуля Printers для свойства Printer компонента предварительного просмотра. Для правильной работы печати у вас должен быть [предварительно установлен] пакет Printer4Lazarus в соответствии с требованиями проекта; это проще всего сделать, добавив в форму стандартный TPrintDialog, который вам, возможно, понадобится в любом случае. Откройте предварительный просмотр печати, вызвав его метод Execute. Следует отметить, что сам предварительный просмотр печати не выдает никаких команд печати. Поэтому должен быть написан дополнительный код печати, если пользователь решит начать распечатку из предварительного просмотра, что-то вроде этого:
if VpPrintPreviewDialog1.Execute then
if PrintDialog1.Execute then begin
Printer.BeginDoc;
try
VpPrintPreviewDialog1.ControlLink.Printer.Print(
Printer,
VpPrintPreviewDialog1.StartDate,
VpPrintPreviewDialog1.EndDate
);
finally
Printer.EndDoc;
end;
end;См. проработанный пример в проекте fulldemo в папке examples.
Локализация
Все внутренние строки, используемые пакетом VisualPlanIt, могут быть локализованы с помощью утилит перевода, доступных в Lazarus. Переведенные po-файлы можно найти в папке languages дистрибутива. Скопируйте их в языковую папку вашего приложения и переведите [его], вызвав
uses
translations;
var
langdir: String; // языковая папка вашего приложения
lang: String; // аббревиатура языка, например "de" для немецкого
//...
TranslateUnitResourceStrings('vpsr', langdir + 'vpsr.' + lang + 'po');Помимо предоставления переведенных строк, должны быть адаптированы различные «свойства, относящиеся к дате/времени» элементов управления планировщика:
- Установите для VpDateView.DateLabelFormat значение DefaultFormatSettings.LongDateFormat, dto. с VpWeekView.DayHeadAttributes.DateFormat и VpWeekView.DateLabelFormat.
- Установите VpMonthView.DatelabelFormat в строку 'mmmm yyyy', что означает «месяц названием + год».
- Установите для VpTaskView.DisplayOptions.DueDateFormat значение DefaultFormatSettings.ShortDateformat.
- Определите TVpTimeFormat вашей системы, вызвав GetTimeFormat (в модуле vpmisc). Результат может быть tf12Hour или tf24Hour и должен быть назначен свойствам TimeFormat VpDayView, VpWeekView и VpMonthView.
- Установите свойства WeekStartsOn для VpMonthView и VpWeekView в код дня начала недели (1 = воскресенье, ..., 7 = суббота).
Наконец, TVpControlLink реализует процедуры локализации адресов в диалоге редактора контактов. Для этого к пакету VisualPlanIt прилагается файл vplocalize.xml. Он содержит правила для построения адресов в правильном формате, варьирующемся от страны к стране. Если это имя файла назначено свойству LocalizationFile элемента ControlLink, то эти правила вступают в силу при создании диалога редактора контактов. Обратите внимание, что этот файл не переводится с помощью файлов po.
TVpNavBar, показанный справа на этом скриншоте демо navbar, представляет собой инструмент навигации, похожий на тот, который известен в Outlook. Он состоит из нескольких папок, представленных кнопочными элементами управления, и нескольких элементов - это помеченные значки в большом пространстве между двумя кнопками. Кнопка папки, которую можно нарисовать в нескольких стилях, похожих на кнопки или вкладки, всегда отображается над соответствующей областью элемента. Щелчок по папке делит стопку папок на верхнюю и нижнюю части и отображает элементы, назначенные этой папке, между соответствующей папкой вверху и следующей папкой внизу. Индекс развернутой в данный момент папки задается свойством ActiveFolder, а индекс выбранных элементов в этой папке задается свойством ActiveItem. Событие OnItemClick запускается при щелчке элемента, в качестве параметра он имеет индекс выбранного элемента.
Значок может быть назначен каждому элементу. Эти изображения собраны в списке изображений, назначенном свойству Images панели навигации. Изображения обычно должны быть 32x32 пикселей. Свойство IconSize каждой папки определяет, будут ли эти изображения отображаться непосредственно как «большие изображения» или уменьшены в 2 раза (16x16 пикселей) как «маленькие изображения». Уменьшение масштаба выполняется компонентом.
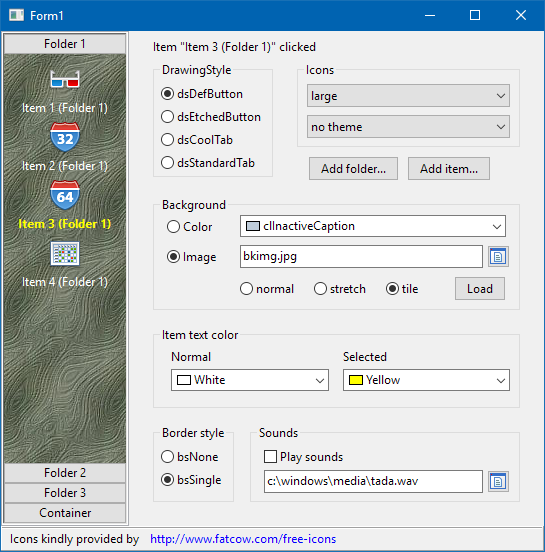
Заполнить TVpNavBar во время разработки легко, если версия VisualPlanIt по крайней мере 1.0.10, в которой работает редактор компонентов NavBar. Просто дважды щелкните по компоненту или выберите «Layout Tool ...» в контекстном меню компонента. Откроется редактор компонентов, отображаемый здесь в виде скриншота. Он содержит три списка:
- The left listbox shows the folders found in the navigation bar. Click on the "+" button to add a new folder, "-" to delete the selected folder, or the "up"/"down" arrows to rearrange the folders. The properties of the selected folder are displayed in the object inspector:
- Specify the Caption of the folder - this is the text to appear on the button/tab of the folder.
- Leave IconSize at isLarge if you want to use large icons for this folder's items. In this case, icons and their captions will be centered, the caption will be below the icon and word-wrapped if the text is longer than the width of the NavBar. If you select isSmall, on the other hand, icons and captions are left aligned, and the (non-wrapped) captions are drawn at the right of the icons. IconSize can change from folder to folder.
- Do not set the FolderType to ftContainer - this feature for adding arbitrary controls to the folder is not working in Lazarus at the time of this writing.
- The center listbox shows the items assigned to the folder highlighted in the left list. Caption and icon of this item are displayed in each line. Again click on the "+", "-", or "up"/"down" buttons to add, delete or rearrange the items. And again, the properties of the selected item can be changed in the object inspector. Besides the Caption already mentioned for the folders, there is also a property ImageIndex which specifies the icon displayed for the item. The image index refers to the ImageList assigned to the property Images of the NavBar.
- The right listbox contains all the images found in the ImageList. It is intended to simplify the assignment of icons to items: Select the item for which an icon is to be selected. pick the icon in the right image list and click on the arrow between the item and images listboxes.
If the VisualPlanIt version is older than version 1.0.10, then getting folders and items into the NavBar is a bit more complicated because the component editor had not yet been ported/adapted to Lazarus. In this case, it is best to learn this task by means of the object inspector:
- Add a TVpNavBar component to the form.
- Add an imagelist with, ideally 32x32 images, and assign it to the Images property of the NavBar.
- Click on the "..." button next to FolderCollection to open the collection editor for the folders.
- Click "Add" to add a new folder.
- Select the new folder in the collection editor, its properties appear in the object inspector and can be changed there.
- In order to add items to the folder click on ItemCollection. This opens the collection editor for the items belonging to the current folder.
- Again click "Add" to create a new item, and select it in the collection editor to enter its properties in the object inspector.
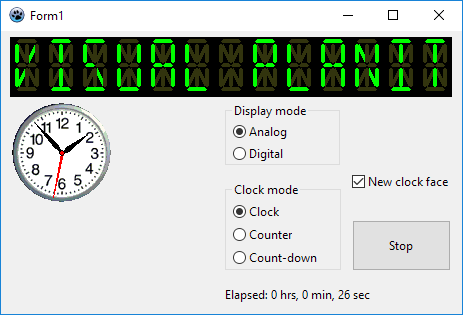
Gadgets
In addition to the planner components the Visual PlanIt package contains also two stand-alone gadgets:
TVpLEDLabel
This is a 14-segment LED display which can display any ASCII string. The string is defined by means of the property Caption, but the count of LED characters must be defined explicitly using the property Columns
TVpClock
This is a digital or analog clock - depending on the property DisplayMode. A variety of settings can be adjusted for each mode separately by using the properties in AnalogOptions and DigitalOptions. The properties are pretty much self-explanatory, except maybe the DigitalOptions.MilitaryTime which activates the 24-hour display if true, or the 12-hour am/pm mode if false. The AnalogOptions.ClockFace replaces the default-drawn clock face by a bitmap - see screenshot above.
With the property ClockMode the operation of the clock can be changed from standard clock (count-up or count-down timer, cmClock, cmTimer, cmCountdownTimer, respectively).