Difference between revisions of "lazarus pas2js integration/ru"
| Line 27: | Line 27: | ||
== Мастеры проекта == | == Мастеры проекта == | ||
| − | + | Поддержка pas2js находится в пакете pas2jsdsgn.lpk, который вы можете найти в каталоге components/pas2js. | |
| − | + | Он регистрирует 2 мастера в диалоге 'New project': | |
| − | * | + | * Приложение веб-браузера |
| − | * Node.js | + | * Приложение Node.js |
| − | + | Помимо создания исходного источника проекта, оба варианта будут также | |
| − | * | + | * Устанавливать команду компилятора для компиляции с pas2js |
| − | * | + | * Изменять команду 'Run' [так], чтобы работала опция 'Run without debugging («Выполнять без отладки»): она откроет проект в браузере или запустит его с помощью nodejs. |
| − | === | + | === Новое приложение веб-браузера === |
| − | + | Этот мастер запросит некоторые параметры перед созданием нового проекта. | |
| − | + | Диалог показан ниже. | |
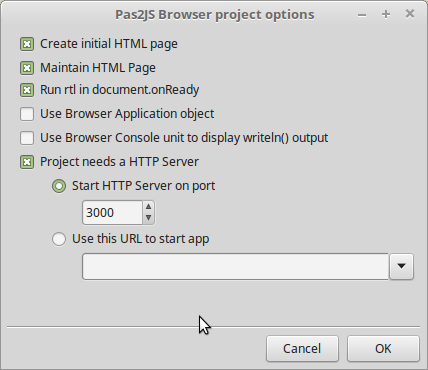
[[File:webbrowserappoptions.png]] | [[File:webbrowserappoptions.png]] | ||
| − | + | Доступны следующие опции:: | |
| − | * Create initial HTML page | + | * '''Create initial HTML page''' (Создать начальную HTML-страницу) <br/> Это не требует пояснений, в среде IDE будет сгенерирована HTML-страница шаблона, которая включает в себя все, что необходимо для запуска кода pas2js. <br/> Страница включена в описание проекта, поэтому ее можно открывать и редактировать из среды IDE. |
| − | * Maintain HTML page | + | * '''Maintain HTML page''' (Поддержка HTML-страницы)<br>Если вы измените имя проекта, IDE обновит ссылки в файле HTML (все ваши изменения будут утеряны) |
| − | * Run rtl in document.onReady. | + | * '''Run rtl in document.onReady''' (Запускать rtl в [событии] document.onReady)<br/> По умолчанию тег сценария, который запускает бросок мяча, будет вызывать <tt>rtl.run()</tt>. <br/> При выборе этой опции изменяется сценарий, поэтому вместо этого <tt>rtl.run</tt> запускается в событии <tt>document.onReady</tt> HTML. <br/> Это необходимо, если ваш код содержит код запуска, который ссылается на элементы в HTML. <br/> Элементы будут доступны только после [наступления] события onReady. |
| − | * Use Browser Application object | + | * '''Use Browser Application object''' (Использовать объект приложения браузера)<br/>Это изменяет код для использования объекта <tt>TBrowserApplication</tt>. <br/> Это - потомок <tt>TCustomApplication</tt>, который предлагает поддержку параметров запроса и т.д., как если бы они были параметрами командной строки. |
| − | * Use Browser Console unit | + | * '''Use Browser Console unit''' (Использовать модуль консоли браузера) <br/> Пометка этого [пункта] просто включит модуль browserconsole в раздел uses. <br/> Это подключает к системным модулям команду writeln: любой вывод будет добавлен в HTML. <br/> Сгенерированный HTML имеет [тэг] div с правильным идентификатором, к которому добавляется вывод. |
| − | * Project needs a HTTP server | + | * '''Project needs a HTTP server''' (Проекту нужен HTTP-сервер)<br> Если проекту требуется HTTP-сервер, то среда IDE может запустить его для вас или вы можете указать URL-адрес, который будет использоваться при использовании команды 'Run without debugging' («Выполнить без отладки»). |
== Project options == | == Project options == | ||
Revision as of 22:07, 21 December 2018
│
English (en) │
русский (ru) │
Интеграция pas2JS в Lazarus
Требуется Lazarus 1.9+ и, либо снапшот pas2js, либо svn-архив (см. здесь).
Установите пакет pas2jsdsgn (components/pas2js/pas2jsdsgn.lpk) и перезапустите IDE.
Затем задайте путь к pas2js (pas2jsfolder\compiler\utils\pas2js\pas2js.exe) в Tools / Options / Environment / Pas2JS / Path of pas2js.
Интеграция pas2js в Lazarus состоит из 3 частей:
Глобальные настройки
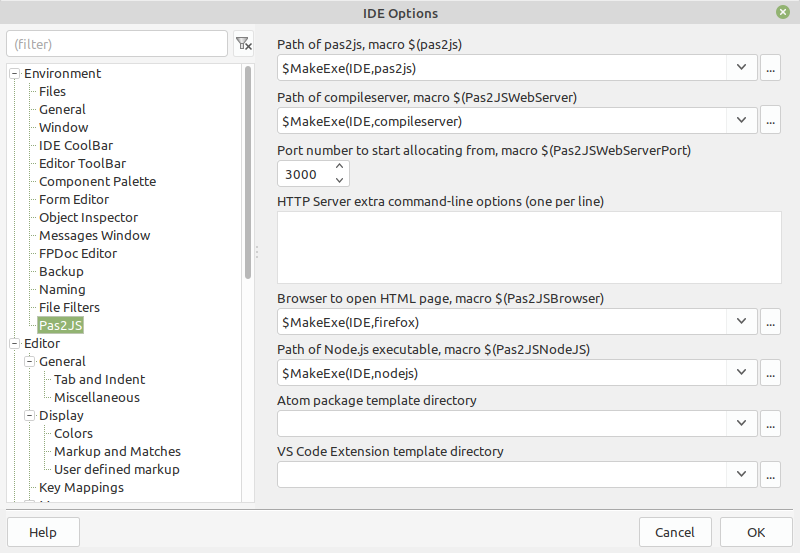
В диалоговом окне Tools/Options... в разделе Pas2JS можно указать некоторые параметры, которые влияют на интеграцию IDE. Это выглядит так:
Доступны следующие настройки:
- Path of pas2js (Путь к pas2js)
Это двоичный файл компилятора, используемый при настройке нового проекта.
Он будет найден в переменной PATH, если не указан абсолютный путь. Соответствует макросу IDE Pas2JSJS. - Path of simpleserver (Путь к простому серверу)
Это веб-сервер, который запускается при запуске проекта, для которого требуется веб-сервер.
По умолчанию это приложение simpleserver из проекта FPC, но оно может быть другим веб-сервером, если оно принимает параметр -p для установки пути, и он обслуживает файлы из каталога, в котором он был запущен. - Port numbers to start allocating from simpleserver (Номера портов, чтобы начать размещение от простого сервера)
Каждый раз, когда вы запускаете новый проект веб-сервера, для него назначается новый номер порта. (вы все еще можете редактировать это в новом диалоге проекта). - Browser to use when opening HTML page (Используемый при открытии HTML-страницы браузер)
Среда IDE будет использовать этот браузер для открытия вашей HTML-страницы.
Будет выполнен поиск в переменной PATH, если не указан абсолютный путь. Соответствует макросу IDE Pas2JSBrowser. - Node.js executable (Исполняемый файл Node.js)
Среда IDE будет использовать этот исполняемый файл Node.js для запуска Node.js проекта.
Будет выполнен поиск в PATH, если не указан абсолютный путь. Соответствует макросу IDE Pas2JSNodeJS.
Мастеры проекта
Поддержка pas2js находится в пакете pas2jsdsgn.lpk, который вы можете найти в каталоге components/pas2js. Он регистрирует 2 мастера в диалоге 'New project':
- Приложение веб-браузера
- Приложение Node.js
Помимо создания исходного источника проекта, оба варианта будут также
- Устанавливать команду компилятора для компиляции с pas2js
- Изменять команду 'Run' [так], чтобы работала опция 'Run without debugging («Выполнять без отладки»): она откроет проект в браузере или запустит его с помощью nodejs.
Новое приложение веб-браузера
Этот мастер запросит некоторые параметры перед созданием нового проекта. Диалог показан ниже.
Доступны следующие опции::
- Create initial HTML page (Создать начальную HTML-страницу)
Это не требует пояснений, в среде IDE будет сгенерирована HTML-страница шаблона, которая включает в себя все, что необходимо для запуска кода pas2js.
Страница включена в описание проекта, поэтому ее можно открывать и редактировать из среды IDE. - Maintain HTML page (Поддержка HTML-страницы)
Если вы измените имя проекта, IDE обновит ссылки в файле HTML (все ваши изменения будут утеряны) - Run rtl in document.onReady (Запускать rtl в [событии] document.onReady)
По умолчанию тег сценария, который запускает бросок мяча, будет вызывать rtl.run().
При выборе этой опции изменяется сценарий, поэтому вместо этого rtl.run запускается в событии document.onReady HTML.
Это необходимо, если ваш код содержит код запуска, который ссылается на элементы в HTML.
Элементы будут доступны только после [наступления] события onReady. - Use Browser Application object (Использовать объект приложения браузера)
Это изменяет код для использования объекта TBrowserApplication.
Это - потомок TCustomApplication, который предлагает поддержку параметров запроса и т.д., как если бы они были параметрами командной строки. - Use Browser Console unit (Использовать модуль консоли браузера)
Пометка этого [пункта] просто включит модуль browserconsole в раздел uses.
Это подключает к системным модулям команду writeln: любой вывод будет добавлен в HTML.
Сгенерированный HTML имеет [тэг] div с правильным идентификатором, к которому добавляется вывод. - Project needs a HTTP server (Проекту нужен HTTP-сервер)
Если проекту требуется HTTP-сервер, то среда IDE может запустить его для вас или вы можете указать URL-адрес, который будет использоваться при использовании команды 'Run without debugging' («Выполнить без отладки»).
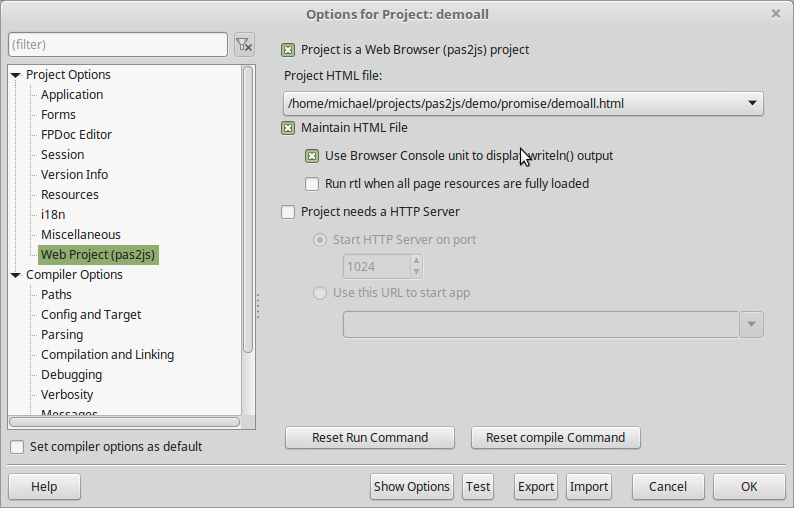
Project options
You can change the settings chosen in the new project wizard in the Project Settings dialog. It also allows you to convert any existing (simple) project to a web application project.
The project options are located at the bottom "Web Project (pas2js)'
The checkbox at the top marks the project as web browser project.
All other options have the same meaning as their counter parts in the 'New project' wizard.
The ```Reset compile command``` and ```Reset run command``` set the respective commands to thei ddefault values.
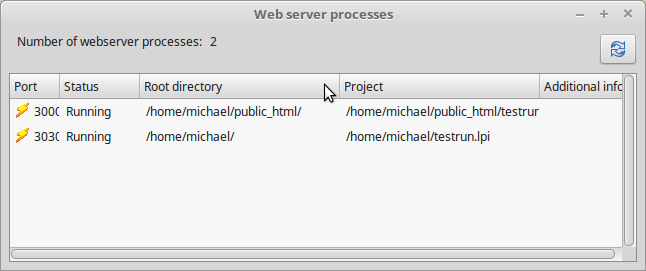
Окно отладки
As you start projects from various directories, the IDE will start webservers as needed. After some time, there can be several webservers running. An overview of running webservers can be shown using the the View/Debug Windows/Pas2JS Webservers menu item.
It shows a list of processes started by the IDE:
Support for stopping/starting processes will still be added, as well as statistics for number of requests etc.
- Back to pas2js
- Back to Pas2JS Version Changes