Anchor Sides/ja
│
Deutsch (de) │
English (en) │
français (fr) │
日本語 (ja) │
русский (ru) │
コントロールのレイアウトを自動的に行うために、いくつかの新しいプロパティ、メソッドが存在します。コントロールの座標を、他のコントロールから一定の距離を保つように設定したり、他のコントロールを基準にして中央揃えにしたりすることができます。下記の例を参照してください。
Each of the four sides of a control (Left, Top, Right, Bottom) can now be anchored/bound to a side of another control. For example you can now anchor the left side of TEdit to the right side of a TLabel. Everytime the Label is moved or resized the Edit's left side will follow, which normally results in moving the Edit parallel to the Label.
例 1
+--------+ +-------+
| Label1 | | Edit1 |
+--------+ | |
+-------+
コーディング内容
Edit1.AnchorSide[akLeft].Side := asrRight;
Edit1.AnchorSide[akLeft].Control := Label1;
Edit1.Anchors := Edit1.Anchors + [akLeft];
BorderSpacing プロパティで距離を指定できます。
Edit1.BorderSpacing.Left := 10;
メソッドを使うことでもできます。
Edit1.AnchorToNeighbour(akLeft, 10, Label1);
Notes
The Edit1.Left will follow Label1.Left+Label1.Width, not the other way around. That means, moving Label1 will move Edit1. But moving Edit1 will be undone by the LCL. If you also anchor the right side of Label1 to the left side of Edit1, you created a circle, and this can result together with some other autosize properties in a loop. This is ignored by the LCL or automagically repaired when the Parent.AutoSize is true.
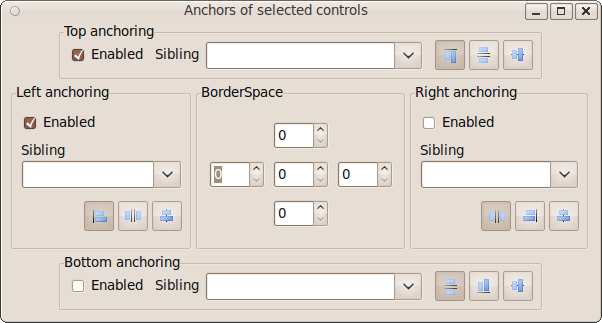
Via the Anchor Editor
The anchor editor is a floating window that is available via the menu View / Anchor Editor or via the button on the Anchors property in the object inspector.
例 2
You can anchor the Edit's top side to follow the Label's top side:
+--------+ +-------+
| Label1 | | Edit1 |
+--------+ | |
+-------+
Edit1.AnchorSide[akTop].Side := asrTop;
Edit1.AnchorSide[akTop].Control := Label1;
Edit1.Anchors := Edit1.Anchors + [akTop];
メソッドを使うことでもできます。
Edit1.AnchorParallel(akTop,0,Label1);
例 3
Centering a Label vertically to an Edit:
+-------+
+--------+ | |
| Label1 | | Edit1 |
+--------+ | |
+-------+
Edit1.AnchorSide[akTop].Side := asrCenter;
Edit1.AnchorSide[akTop].Control := Label1;
Edit1.Anchors := Edit1.Anchors + [akTop] - [akBottom];
メソッドを使うことでもできます。
Edit1.AnchorVerticalCenterTo(Label1);
Obviously anchoring the bottom side of Edit1 does not make sense when centering.
新しいプロパティ
property AnchorSide[Kind: TAnchorKind]: TAnchorSide read GetAnchorSide;
This is not published in the object inspector. You can edit it in the designer via the anchor editor (Menu: View -> View anchor editor, or click on button of 'Anchors' property).
New methods to easily configure common layouts
procedure AnchorToNeighbour(Side: TAnchorKind; Space: integer;
Sibling: TControl);
procedure AnchorParallel(Side: TAnchorKind; Space: integer;
Sibling: TControl);
procedure AnchorHorizontalCenterTo(Sibling: TControl);
procedure AnchorVerticalCenterTo(Sibling: TControl);
procedure AnchorAsAlign(TheAlign: TAlign; Space: Integer);
AnchorVerticalCenterTo works with Parent too. Then it will center on the client area, that means the center of the control is at ClientHeight div 2.
Center anchoring is not yet fully supported when computing the size of the parent. For example when you put a label center anchored into a Groupbox1 and set Groupbox1.AutoSize to true then Groupbox1 height will shrink leaving no space for the label. The solution is to center to a control that is not centered. For example center a Label1 to a ComboBox and use for the ComboBox the default anchors (Anchors=[akLeft,akTop]).
Anchoring to invisible controls
Since 0.9.25 rev 12800 anchoring to invisible controls has changed to work more intuitively. For example: The below controls A, B, C are anchored (C.Left to B.Right and B.Left to A.Right):
+---+ +---+ +---+ | A | | B | | C | +---+ +---+ +---+
If B is hidden (Visible:=false) then C.Left will skip B and use the right of A, resulting in
+---+ +---+ | A | | C | +---+ +---+
Circular references
You can build circular references by anchoring two sides to each other, which creates an impossible anchoring. The LCL notices that, but will not raise an exception, because it can be a temporary circle. For example: A row of buttons. Button1 is left of Button2, Button2 is left of Button3. Now the order is changed to: Button3, Button1, Button2. If the reanchoring is started with Button3, a circle is created temporarily and is fixed when the reordering is completed. The LCL detects circles and will not move the Button. Circles are not the only anomaly.
There is one exception to this rule. If the Parent.AutoSize is true, then the LCL will automatically break circles on autosize and writes a warning via debugln (windows: --debug-log.txt, linux, et al: stdout). Which anchor is broken depends on the order of controls and the sides. So, temporary circles are still allowed with AutoSize=true if you enclose the change in
Parent.DisableAutosizing;
try
// change anchors, aligns, bounds...
finally
Parent.EnableAutosizing;
end;
The AutoSize algorithm does not only break circles, but fixes Align/AnchorSide inconsistencies too.
Eventually it would be good to add some hints in the designer or a tool to list the circles and inconsistencies.