MSEide+MSEgui/fr
│
English (en) │
español (es) │
français (fr) │
Information : Le projet MSEide+MSEgui est continué par les amis de Martin Schreiber. Rejoignez-nous !
La version la plus récente de MSEide+MSEgui peut-être téléchargée sur la page suivante : https://github.com/mse-org/mseide-msegui
Biographie de † Martin Schreiber (en anglais) : https://sites.google.com/view/martin-schreiber-biography/
Introduction
MSEide+MSEgui est un outil multiplateforme de développement entièrement écrit en Pascal. La bibliothèque MSEgui n'est pas compatible avec la VCL. La bibliothèque graphique est une interface à win32 et X11. Quoiqu'étant l'œuvre d'une seule personne (Martin Schreiber) l'EDI et la bibliothèque offrent de nombreuses fonctionnalités :
- Encodage interne des caractère en UCS2.
- Outil d'internationalisation inclus.
- Docking forms.
- Embedded forms (similar to TFrame).
- Visual form inheritance.
- Liaison à xlib et à gdi32, sans dépendance à une autre bibliothèque.
- Composants pour la gestion de bases de données et composants visuels pour l'édition des données.
- Débogage intégré.
- Integrated report designer.
- Flexible and handy build system with switchable macros.
- Et d'autres choses encore...
Mais que faites-vous de Lazarus ?
Lazarus est un EDI qui offre un haut degré de compatibilité avec la VCL (la bibliothèque de composants visuels de Delphi) et des applications avec un aspect différent sur de nombreuses plateformes. Cet aspect natif est important pour beaucoup de développeurs. Cependant, le parti pris de la compatibilité avec la VCL nécessite un travail compliqué d'interface avec les différents ensembles de composants visuels (GTK, Win32, Carbon, Qt). L'évolution de ces ensembles (par exemple le passage de GTK1 à GTK2) oblige à des réadaptations continuelles.
MSEide+MSEgui n'a ni l'avantage de la compatibilité avec la VCL, ni un style différent pour chaque plateforme. La bibliothèque visuelle fait interface avec Win32 et X11. L'avantage de s'appuyer sur X11 est de pouvoir atteindre durablement un grand nombre de plateformes.
Lazarus et MSEide+MSEgui poursuivent donc des objectifs différents. À vous de voir lequel correspond le mieux à vos attentes !
Pourquoi ce wiki
La conception de MSEgui est une nouvelle approche. MSEgui apporte des solutions innovantes aux problèmes de toujours. La bibliothèque MSEgui est donc radicalement différente de la VCL/LCL/CLX. Passer de la VCL à MSEgui sera plus difficile que de passer de la VCL à la LCL. Ces pages de wiki ont pour but de vous guider dans vos premiers pas.
Installation
- Dernière version publiée par Martin Schreiber : 4.6.2
- Page d'accueil : Site de MSEide+MSEgui
- Téléchargement : Sourceforge
- Version courante du projet continué par les amis de Martin Schreiber : 5.1.0
- Page d'accueil : Nouveau site de MSEide+MSEgui
- Téléchargement : Github
Les instructions pour l'installation se trouvent sur la page d'accueil.
Premières notions
Ouverture d'un projet
Lancez l'EDI et utilisez le menu Project->Open pour ouvrir le projet de démonstration msegui/apps/demo/demo.prj. Le nom du projet s'affiche dans le titre de la fenêtre principale. Appuyez sur F9 et (pourvu que vous ayez suivi les consignes d'installation), admirez la rapidité du tandem formé par Free Pascal et MSEide.
Premiers pas dans le développement rapide d'applications
Arrêtez l'application en cliquant sur le bouton Exit. Utilisez le menu Project->Source pour ouvrir le fichier demo.pas. Appuyez sur la touche Ctrl et simultanément cliquez sur le paramètre mainfo dans la ligne de code suivante :
application.createform(tmainfo,mainfo);
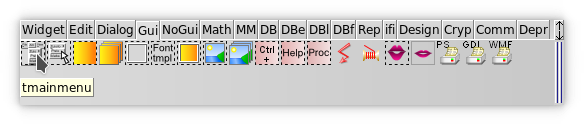
Le fichier main.pas s'ouvre automatiquement dans l'éditeur et le curseur se positionne à l'endroit où la variable mainfo est déclarée. Cliquez sur F12 pour passer de l'unité à la fiche et inversement. Tout ne sera pas aussi facile : c'est la raison d'être de la page que vous êtes en train de lire. Cliquez sur le bouton : l'éditeur de propriétés s'ouvre (inhabituel mais commode). Nous allons ajouter un deuxième bouton. Si nécessaire, affichons la palette de composants en utilisant l'item de menu View->Toolbar->Component Palette. Sélectionnons le composant tbutton sur l'onglet Widget (c'est le premier). Cliquons sur la forme pour placer le bouton. Renseignons la propriété caption de la manière habituelle. La création d'une procédure liée à un événement ne se fait pas de la manière accoutumée, par un double clic sur la propriét onexecute. Au lieu de cela, vous devez sélectionner la propriété onexecute dans l'éditeur de propriétés, taper le nom que vous vous avez choisi pour la procédure et appuyer sur Entrée. Le code de la procédure est automatiquement créé et le curseur se place à l'endroit de la définition. Utilisez la combinaison de touches Ctrl-Shift-flèche du bas (ou du haut) pour aller de la définition à l'implémentation. Ajoutez dans le corps de la procédure quelque chose comme writeln('Hello world'); puis appuyez sur F9. Le résultat de l'instruction writeln s'affiche dans la console cible de MSEide, que vous pouvez rendre visible par le menu View->Target Console.
Sélectionnez le composant tmainmenu, dans l'onglet Gui de la palette de composants, et déposez le composant sur la forme principale.
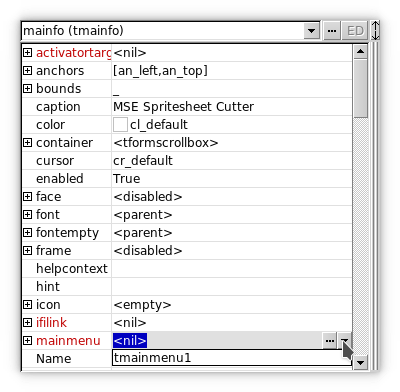
Cliquez sur la forme principale (mainfo) pour que l'inspecteur d'objet affiche les propriétés de la forme principale. Utilisez la flèche à droite de la propriété mainmenu, pour sélectionner tmainmenu1 comme menu principal de la forme principale.
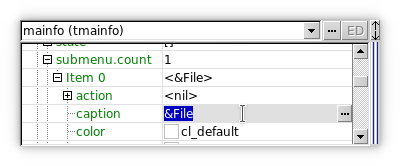
Dans l'inspecteur d'objet, développez la branche mainmenu. Dans cette branche, développez la propriété menu. Changez la valeur de submenu.count : remplacez 0 par 1 (ou une valeur supérieure).
Développez la propriété submenu.count, qui affichera "Item 0". Dépliez "Item 0" et changez la valeur de la propriété caption : mettez par exemple "&File".
Répétez ensuite la même procédure, en changeant la valeur de submenu.count pour "Item 0" : mettez par exemple 1.
Développez la propriété submenu.count et changez la valeur de la propriété caption pour le nouvel "Item 0". Mettez par exemple "E&xit". Appuyez sur F9 : votre programme devrait avoir un menu File avec une entrée Exit.
Autre méthode
Une autre méthode consiste à cliquer avec le bouton droit de la souris, dans l'inspecteur d'objet, sur la propriété submenu.count, ou sur une propriété "Item n". Vous verrez apparaître un menu contextuel. Utilisez ce menu pour insérer, ajouter ou supprimer des items de menu.
Dès que vous avez plus d'un sous-menu, vous pouvez déplacer les items en les faisant glisser avec la souris. Commencez le mouvement de la souris sur la ligne "Item n".
Créer un projet à partir d'un modèle
Pour créer un projet à partir d'un modèle (template), utilisez le menu Project->New->From Template. Pour une application graphique, choisissez "default.prj" ; pour une application console, choisissez "console.prj".
Vue d'ensemble
MSEgui est une bibliothèque qui fournit les matériaux permettant de construire des applications avec interface graphique1.
MSEide est un environnement de développement conçu pour la production de logiciels avec Free Pascal et MSEgui. MSEide peut aussi être utilisé pour produire des applications pour micro-contrôleurs, avec le compilateur GCC.
La version courante de MSEide+MSEgui fonctionne sous i386-linux, x86-64-linux, arm-linux, x86-64-freebsd, i386-win32 and x86-64-win64. Les microprocesseurs supportés sont CPU32, ARM and AVR32. MSEgui n'est lié à aucune plateforme en particulier. Des plateformes supplémentaires peuvent être ajoutées, à condition d'implémenter les éléments dependants du système. Les modules de MSEgui propres à un système en particulier se trouvent dans les sous-répertoires du dossier lib/common/kernel.
Principaux objectifs recherchés au cours du développement
- Une productivité accrue.
- Une apparence et des fonctionnalités identiques sur toutes les plateformes, sans précautions particulières de la part de l'utilisateur.
- Aussi peu de dépendances que possibles.
- Orthogonalité : il doit y avoir aussi peu d'interférences que possible entre les différents éléments du programme et aussi peu d'exceptions et de cas spéciaux que possible.
- Des composants hautement paramétrables.
- Travailler avec MSEide+MSEgui devrait être amusant.
Architecture
MSEgui ne dépend d'aucune bibliothèque externe de composants. MSEgui communique directement avec l'interface graphique du système d'exploitation, X11 via Xlib sous Linux et GDI sous Windows.
Les éléments individuels de la bibliothèque n'emploient aucune ressource du système d'exploitation. Seule la fenêtre principale est connue du système d'exploitation. Le traitement des événements externes (clavier, souris, contrôle du focus) se fait à l'intérieur de MSEgui, en Pascal.
La classe de base pour les éléments de la bibliothèque est la classe twidget. Il n'y a aucune distinction entre les éléments graphiques simples et ceux qui peuvent recevoir le focus (comme c'est le cas avec Delphi). Tous les widgets MSEgui disposent de toutes les fonctionnalités de la classe twidget.
La classe twidget a deux propriétés remarquables qui sont d'une part twidget.frame et d'autre part twidget.face. Quand ces deux propriétés ne sont pas utilisées, elles ont la valeur nil, de façon à ne consommer aucune ressource.
La propriété twidget.frame est responsable du cadre qui entoure la surface utile de l'élément. L'apparence du cadre est modifiable. Ce peut être un simple cadre 3D, rapide à dessiner, aussi bien qu'une construction complexe basée sur des images. Le cadre comprend aussi des éléments qui peuvent être utilisés pour faire des barres de défilement, des boutons et des labels.
La propriété twidget.face dessine l'arrière-plan de la surface utile d'un élément. Des dégradés de couleur et des images peuvent être utilisés. Une transparence partielle est possible.
Setting the properties of frame and face can be centralised by using tframecomp and tfacecomp, which can be selected into tframe and tface as templates.
The next level of centralization is tskincontroller, through which program-wide settings can be made. In order to achieve that, tskinkontroller assigns to the GUI elements the appropriate tframcomp and tfacecomp templates.
The control of the widget functions (focusin, focusout, ...) is done by virtual procedures and functions and not through messages. The MSEgui message function has other tasks. Also a Corba-style interface is used - for the safe connection between the various components and the automatic disconnection through destroy, a tobjectlinker is used.
The type msestring is used in MSEgui for storing text. At the moment, msestring equals WideString. However, the reference counted FPC WideString (UnicodeString) is planned to be used under Windows, as soon as it becomes available in one of the future FPC releases.
In text files the utf-8, ASCII or the local encoding is used - MSEide+MSEgui does not use utf-16 files.
The MSEgui database components provide the conversion from the local encoding or the utf-8 (adjustable) to WideString for the data buffering. For file operations, a set of MSEgui's own functions with WideString interface exists. An MSEgui application can therefore work consistently with WideStrings, which is a significant relief for some tasks.
Specialized data edit widgets for the basic data types (integer, real, tdatetime, ...) are available in MSEgui (tintegeredit, trealedit, tdatetimeedit, ...). The main event property of these widgets is onsetvalue, which can be used for reacting upon user input.
The t*edit widgets can be inserted into a twidgetgrid and in that way form a column of the appropriate data format.
For viewing and editing of data fields a tdbwidgetgrid togeather with a set of tdb*editwidgets can be used. Worth mentioning are also different lookup components and a tlookupbuffer, a fast associative data memory.
The basic component of the MSEgui's database environment is tmsebufdataset, from which tmsesqlquery is derived. MSEgui DB is a fork of the FPC SQLDB system, where TBufDataset and large parts of TSQLQuery and the connection components have been completely rewritten.
tmsebufdataset offers local indices, calculated and internalcalc-fields, a mode with an interrupted database connection, an in-memory mode where no database connectivity is necessary and can keep a local journal, in order to later reconect a previously disconnected database connection. tmsebufdataset stores texts as WideStrings of variable length.
Further, there are SQL script components and tsqlresult for quick queries without the TDataset overhead. Persistent TField instances are either kept within tmsesqlquery, where they can be edited in the object inspector via tmsesqlquery.controller.fields, or they can be inserted into forms or modules as as individual components from the 'DBf' component palette.
MSEide supports 'visual form inheritance', Submodule (Delphi TFrame equivalent) and allows the assignment of components of other forms or modules to component properties at design time.
Internationalization is done via resource modules that are loadable at runtime. The MSEi18n, a tool that supports the import and export of texts in spreadsheet programs is available for editing - therefore facilitating a translation by nonprogrammers.
1) This chapter is based on a translation of a German text provided by Martin Schreiber.
Tips: MSEide
Larger fonts
Some may find the standard menu font a bit small. The standard font for the main menu of an MSEgui application is the font defined by the stf_menu stock font. You can change a stock font value with a startup parameter, <fontheight> is given in pixels.
--FONTALIAS=<alias>,<fontname>[,<fontheight>[,<fontwidth>[,<options>]]]
So if you start the mseide like this, you can get a larger menu font:
mseide --FONTALIAS=stf_menu,sans,16
In order to increase the base font size for all stock fonts use
mseide --FONTALIAS=stf_default,,16
Shortcuts
Common
- Ctrl+F4 - Close
- Ctrl+S - Save
- Ctrl+E - Select page
- F11 - Toggle Form/Inspector
- F12 - Toggle Form/Unit
- Shift+Ctrl+[0..9] - Bookmark 0..9
- Ctrl+[0..9] - Go to bookmark 0..9
- Ctrl+LeftClick - Go to var(class, method, unit) declaration
- Shift+Ctrl+Up - Go to method declaration
- Shift+Ctrl+Down - Go to method implementation
- Shift+Ctrl+Space - Show procedure header
Debug
- F7 - Step
- F8 - Next
- F9 - Continue
- Shift+F7 - Finish
- Shift+Ctrl+F8 - Next instruction
- Shift+Ctrl+F7 - Step instruction
- F5 - Toggle breakpoint
- Shift+F5 - Toggle breakpoint enabled/disabled
- Ctrl+B - Breakpoints on/off
- Ctrl+W - Watches on/off
Editor
- Ctrl+Z - Undo
- Ctrl+X - Cut
- Ctrl+C - Copy
- Ctrl+V - Paste
- Ctrl+F - Find
- F3 - Search again
- Ctrl+L - Go to line.
- Ctrl+I - Indent block
- Ctrl+U - Unindent
Print from IDE
You need Ghostscript.
Recent opened files or projects
The last opened projects are in the dropdown list of 'Project'-'Open'-'Name'. The last opened files are in the dropdown list of 'File'-'Open'-'Name'.
Menu Editing
- Use submenu.count to set the wanted menu items count.
- Right click on submenu.count or on a menu item "Item X" to display a context-sensitive menu that allows to insert,append or delete a submenu entry
- Use drag and drop on a submenu entry to move the the item in the array.
New Panels in the IDE
Example, you want to have the watch, stack and cpu window in a window:
- select the menu item View-Panels-New Panel.
- select the menu item View-Watches.
- drag the Watches window by the grip (not the window title!) in the new panel.
- same with Stack and CPU window.
- to split horizontal drag one of the grip of the inserted widgets to the left border of the panel.
- to split vertical drag one of the grip of the inserted widgets to the bottom border of the panel.
- to use tabs drag one of the grip of the inserted widgets to the centre of the panel.
Design Tab-Order
Main way in MSEide is set the tab order after all widgets are placed in the form with the popup menu function "Set Tab Order". Select a widget in the container where you wish to set the tab oder, click right, click "Set Tab Order", click row 0, click "Start", click the widget in the container which should get tab order 0, click the widget which should get tab order 1..
An alternative is to drag and drop the rows to the desired position. The first row corresponds to the tab order 0 the second to the 1 and so on.
Creating a new event handler
Select the event you want in the Object Inspector, then type name of the new event handler. IDE create a new procedure(declaration and implementation) in the source code. If you double-click the name of the event handler in the Object Inspector, source editor opens with the cursor at begin of your handler implementation.
Trucs et astuces
Contrôle à onglets
- Déposez un contrôle ttabwidget sur la fiche. Vous avez alors un conteneur (ttabwidget1) pour vos pages.
- Déposez autant de contrôles ttabpage que vous le souhaitez sur ttabwidget1.
Séparateur
Supposons que nous ayons deux widgets (widgetLeft, widgetRight) entre lesquels nous souhaitons un séparateur horizontal. (Le séparateur sera positionné à la verticale, mais la séparation sera horizontale, n'est-ce pas ?)
- Ajoutez un TSplitter sur la fiche et donnez-lui la taille que vous souhaitez.
- Donnez à la propriété linkleft de tsplitter1 la valeur widgetLeft, et à la propriété linkright la valeur widgetRight. Nos deux widgets sont désormais collés au séparateur.
- Donnez à la propriété spo_hmove la valeur True. C'est tout.
- Si vous souhaitez conserver une proportion entre la largeur de widgetLeft et celle de widgetRight lorsque la forme est redimensionnée, donnez à la propriété so_hprop la valeur True.
- Pour un séparateur vertical, utilisez les propriétés linktop, linkbottom, spo_vmove, spo_vprop.
Switch-off auto-scrolling of the form(widget)
Change the container - frame - sbhorz - options - sbo_showauto property of the form to False.
Read/write data in the twidgetgrid
- editwidget.value -> value of the actual row
- editwidget[rowindex] or editwidget.gridvalue[rowindex] -> value of the addressed row
- editwidget.gridvalues the whole column as a dynamic array.
First events
OnCreate is called before loaded procedures of the components of the form are called, OnLoaded is called after loaded procedures of the components of the form are called. Many components do initializations in loaded procedures, event properties are inactive before procedure loaded of the component is called.
MDI
MDI - application can be created using TDockFormWidget or TDockPanel (as MDI-area) and TDockForm (as ancestor for you MDI-child window). There are examples:
- How to use TDockForm with custom MDI-buttons http://brefi.narod.ru/mdi_example2.tar.gz or in $MSESOURCES/contributed/ivankob/examples
- Simple MDI-controller (create, switch, ... the child windows) http://mihafpc.narod.ru/MDISample.tar.gz or in $MSESOURCES/contributed/miha
Drawing
Redraw form the additional thread
Use a tthreadcomp (tab Gui) to do the long time procedure. If you need to access widgets and other gui variables from the additional thread, call application.lock before and aplication.unlock after accessing the main event thread elements.
Force repaint
- twidget.invalidate to invalidate an individual widget
- twidget.rootwidget.invalidate to invalidate the window
- application.invalidate to invalidate all windows (=forms) in the application
Draw text
There are two methods to draw texts in MSEgui:
- Simple text positioning by baseline position of start of the first character with tcanvas.drawstring.
- With the drawtext procedures of msedrawstring.pas.
Widgets canvas
No twidget has a canvas. The canvas used for painting is normally one of the canvas of twindow, it can also be an canvas of a tbitmap or a tprinter or... MSEgui uses one canvas to paint a whole window with all widgets. tcanvas.font is initialized by twidget.getfont, canvas.color by twidget.actualcolor before calling twidget.dopaint, see twidget.paint procedure in msegui.pas.
Theming (Frames & Faces)
Every twidget has a property frame and face. If they are deactivated (<disabled> in object inspector) they are only an nil pointer and need no more resources. Activate them by clicking on the ellipse button in the right object inspector column in the row face respective frame.
The face property defines the background of the client area of the widget.
It is a combination of a fade and a bitmap. Both of them can be semitransparent. The bitmap can be stretched and/or tiled. Example: you want to create a button with a fade as face.
- place a tbutton on the form.
- in object inspector activate property face.
- set face.fade.color.count to 2.
- click on the + at color.count.
- in item 0 select cl_gray.
- in item 1 select cl_ltgray, now you have a left to write fade from gray to light gray.
- change face.fade.direction to gd_up or gd_down, you get a convex resp. concave fade.
If you want, you can blend an additional structure over the fade:
- select the wanted pattern image in face.image.
- activate face.image.alignment al_tiled.
- adjust face.image.transparency to your needs, $000000 = opaque, $ffffff = fully transparent. The number defines the transparency of the three color channels ($RRGGBB).
To centralise the face look use an tfacecomp (tab Gui) and select the facecomp in template of the face properties.
The frame property defines the look of an additional frame around the component and shows a possible caption at the widget. Example: you want an lowered frame around and a caption right of the button.
- activate property frame.
- set frame.levelo to -1.
- set frame.leveli to 1.
- enter the caption text in frame.caption.
- set frame.captionpos to cp_right.
To centralise the frame look use an tframecomp (tab Gui) and select the framecomp in template of the frame properties.
Desktop colors in the MSE application
Default values of the mapped colors stored in the array msegraphics.defaultmapped. For change it's values you can use function msegraphics.setcolormapvalue Win32 and KDE example ($MSESOURCES/contributed/miha/GuiStyle.pas)
Application examples and screenshots
A Firebird application
The following screen shots are taken from an MSEgui Firebird database application. The programmer writes he has customized the look and feel of his application in about 30 minutes with a tfacecomp and two tframecomp. He states that the look and feel is identical on Linux and Windows.
The report is designed and rendered with the built-in MSEide+MSEgui report designer and report generator.
Two MDI forms with fade and flat frame.
An embedded system
An embedded system for medical applications, in this case steam sterilizers, was realized with MSE-IDE & MSE-GUI for the control unit, nowadays also commonly called the "human machine interface", HMI.
The control unit uses a touch panel a its display, therefore all active controls
have to be made rather large to enable the personnel to handle them easily.
The main screen consists of a few informational display fields and allows to
select the implemented sterilizing processes by means of a menu consisting of several
button components showing the process names along with a short description in a
separate panel. The visibility of the buttons and their captions are defined during
program loading by means of a configuration file.
The informational fields display the devices' operating values in real time using a
MSE system timer to collect the information from the PLC.
After processing has been started, the display is switched to a different format
showing the operating values in large digits on some numeric display field components
on the left and a graphical representation of the process history on the right, again
both as real time "live displays". If the diagram curves would reach the right panel
border, the diagram would change to a scrolling mode, always showing the current state
at the extreme right.
For diagnostic purposes, also a schematic state display is available. This shows a
simplified schematic of the apparatus, along with real time animated symbols of the
control elements, as there are valves and pumps, each displayed in a derived version
of a timage component, created and placed dynamically on program load. Also shown are
the most important process values as numerical displays, also dynamically placed.
The schematic field really is the output of a separate program, running in parallel
to the process display which provides the upper and lower parts of the screen display.
There is also a mode for setting several control and function parameters and to
recall previous operational and diagnostic data. It is organised as a tabbed screen
containing several run time parametrized menu pages and a couple of display field pages.
Some of the pages allow access only after entering a pass code to prevent missuse of
critical functions.
This is a screen displaying a graphical protocol of a previous process. The protocol
is usually printed out immediately after termination, as required by the regulations.
The printer output is generated as a postscript file, processed by ghostscript both for
print out and for the on screen display shown, which uses the png format for loading
into the display field.
Of course, there is also an attribution display, showing program version, creator information and the tools used for the creation of the system, Free Pascal and MSE-IDE & MSE-GUI. As background, it uses a photography of one such apparatus as it is used in clinics displayed in an image component carrying several label fields used for the text. Above all of that sits a transparent button to close the picture.
Reference: MSEide
- To move and resize components without gridsnap use shift+cursorkeys and ctrl+cursorkeys.
- There are many possibilities with properties twidget.frame and twidget.face, for instance tiled semitransparent bitmaps and color fades (all twidget descendants have these properties!).
For client area of forms use tmseform.container.frame and tmseform.container.face, tmseform has additionally onpaint to do custom drawing.
You can write your own widgets and override procedure dopaint or use teventwidget with onpaint,onresize,onmouseevent,onkeydown,onkeyup...
How to convert filenames to windows format? Unit msefileutils: function tosysfilepath(const path: filenamety): filenamety; procedure tosysfilepath1(var path: filenamety); Converts to filename format of actual OS. function tomsefilepath(const path: filenamety): filenamety; procedure tomsefilepath1(var path: filenamety); Converts from filename format of actual OS.
Where is the MDI ??? In MSEgui we have tdockform and tdockpanel for that purpose. Have a look at property dragdock.
MSEi18n
Reference: MSEgui
On this page you can find a working in progress for documenting MSEGUI.
External links
WARNING: MSE project is part now of mse-org: https://github.com/mse-org
MSEide & MSEgui sources are here: https://github.com/mse-org/mseide-msegui
Website:
http://mseide-msegui.sourceforge.net/
Community website: http://www.msegui.com
Unofficial incomplete help pages started from Z505 at: http://z505.com/cgi-bin/mse/idx.cgi?file=generalindex
Read the beginner's tutorial (in Russian) at: http://freepascal.ru/article/mse/20060108181639/
Also: "MSEide+MSEgui. Draw lesson." (in Russian) http://freepascal.ru/article/mse/20060205191314/
You can also find an English translation here: http://www.geocities.com/yetanothergeek/mseide-tutorial-en/
This page in Russian: http://freepascal.ru/wiki/index.php/MSEide%26MSEgui
MSElang, the future compiler for the MSEide+MSEgui project https://gitlab.com/mseide-msegui/mselang/wikis/home