TComboBox/es
│
Deutsch (de) │
English (en) │
español (es) │
suomi (fi) │
français (fr) │
日本語 (ja) │
>> LCL Components >> TComboBox
Visión General
Esta página explica como utilizar el componente TComboBox. Cuando mencione hacer click en algo, a menos que diga explícitamente que haga click-derecho, siempre me referiré a realizar un click izquierdo en el elemento en cuestión.
Descripción
Es una combinación de una caja de edición (edit box) y un listado (soltar-abajo(drop-down) permitiendo una o varias opciones a ser escogidas.
Modo de uso
Para utilizar un TComboBox en un form, simplemente lo seleccionas de la paleta de componentes Standardy a continuación lo ubicas en el formulario mediante un click en el mismo.
En el componente ComboBox, las strings se almacenan en la propiedad Items, que es del tipo TStrings. Por tanto puedes asignar o eliminar cadenas en el ComboBox como en un TStringList o su padre TStrings.
Aquí hay unos cuantos ejemplo de uso para combobox ComboBox1 en un formulario Form1:
Llenar el ComboBox
Mediante el Inspector de Objetos
- Selecciona el ComboBox en tu formulario mediante un click.
- Ve al Inspector de Objetos en la solapa Propiedades de la propiedad Items.
- Haz Click en el pulsador que tiene los tres puntos ... que habrirá el editor de cadenas.
- Escribe las entradas de texto que necesites y confirma el contenido con OK.
Mediante código cuando creas el formulario
- Crea el manejador del evento OnCreate para el formulario haciendo click en el formulario, luego en el Inspector de Objetos vamos a la solapa events, selecciona el evento OnCreate y haz click en [...] o haz doble click en el pulsador dentro del formulario.
- En el editor de código fuente ahora insertamos la sección de texto deseada, para nuestro ejemplo, escribiéndola como sigue:
procedure TForm1.FormCreate(Sender: TObject);
begin
ComboBox1.Text := 'Esto es un ComboBox';
ComboBox1.Items.Clear; // Elimina todo el contenido previo.
ComboBox1.Items.Add('Rojo'); // Añade la entrada del elemento 'Rojo'.
ComboBox1.Items.Add('Verde'); // Añade la entrada del elemento 'Verde'.
ComboBox1.Items.Add('Azul'); // Añade la entrada del elemento 'Azul'.
ComboBox1.Items.Add('Color Aleatorio'); // Añade la entrada del elemento 'Color Aleatorio'.
end;
Hacer que suceda algo después de la selección
Como todos los componentes TComboBox también provee varios eventos que son llamados cuando el usuario lo utiliza. Para responder a un cambio en la selección de los elementos podemos utilizar el evento OnChange:
- Para ello hacemos doble click sobre el componente ComboBox del formulario en el que estemos trabajando o bien escogemos el evento OnChange en el Inspector de Objetos y a continuación click en [...].
- Con esto se crea el manejador del evento permintiéndonos insertar el código deseado. En nuestro ejemplo queremos cambiar el color del recuadro que muestra el elemento seleccionado:
procedure TForm1.ComboBox1Change(Sender: TObject);
begin
case ComboBox1.ItemIndex of // Caso de escoger el elemento de indice ?
0: ComboBox1.Color:=clRed; // 0 asigna clRed a Color (Rojo)
1: ComboBox1.Color:=clGreen; // 1 asigna clGreen a Color (Verde)
2: ComboBox1.Color:=clBlue; // 2 asigna clBlue a Color (Azul)
3: ComboBox1.Color:=Random($1000000); // 3 asigna un color aleatorio a Color
end;
end;
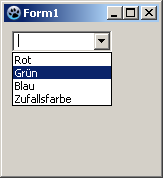
- Arranca tu aplicación, cada una de las selecciones cambia el color de fondo del rectángulo del ComboBox que nos muestra el elemento seleccionado.
Dibujado personalizado del ComboBox
En general, es ventajoso permitir al ComboBox mostrar el tema que ha escogido el usuario en sus configuraciones. En algunos casos (por ejemplo, para programar un juego con una superficie repleta de color), puedes desviarte de este estandar y dibujarlo acorde a tu propia elección. Así es como funciona:
![]() Nota: Parámetros de un ComboBoxDrawItem:
Nota: Parámetros de un ComboBoxDrawItem:
Control:
If multiple controls (e.g. multiple ComboBoxes) access this event handle, sabes que control causó el evento. En nuestro ejemplo, en lugar de ComboBox1.Canvas.FillRect(ARect) puedes además escribir TComboBox(Control).Canvas.FillRect(ARect). However, you should still check in advance, whether it is a TComboBox:
if Control is TComboBox then
TComboBox(Control).Canvas.FillRect(ARect);
Index:
Epecifica la localización del elemento, de forma que se tenga acceso a la cadena <ComboBox>.Items[Index].
ARect:
Describe el rectángulo, el cual es necesario para dibujar el fondo.
State:
Estado de los elementos, nos indica cuando se encuentran en estado normal, enfocado, seleccionado, etc.
Dibujar un rectángulo relleno
- Puedes modificar el ejemplo Fill ComboBox mediante cógigo cuando se crea el formulario.
- Cambio para ComboBox1 en el Inspector de Objetos la propiedad Style al valor csOwnerDrawFixed.
- Crea en el Inspector de Objetos el manejador de evento para el evento OnDrawItem, haciendo click en el pulsador [...].
- Añade el siguiente código al manejador:
procedure TForm1.ComboBox1DrawItem(Control: TWinControl; Index: Integer;
ARect: TRect; State: TOwnerDrawState);
var
ltRect: TRect;
procedure FillColorfulRect(aCanvas: TCanvas; myRect: TRect); // Pinta un color aleatorio
// Rellena el rectángulo con un color aleatorio.
var
y: Integer;
begin
for y:=myRect.Top to myRect.Bottom - 1 do begin
aCanvas.Pen.Color:=Random($1000000);
aCanvas.Line(myRect.Left, y, myRect.Right, y);
end;
end;
begin
ComboBox1.Canvas.FillRect(ARect);
// Primero pinta el fondo normal.
ComboBox1.Canvas.TextRect(ARect, 22, ARect.Top, ComboBox1.Items[Index]);
// A continuación pinta el texto del elemento.
ltRect.Left := ARect.Left + 2; // Define el rectángulo para el color de relleno.
ltRect.Right := ARect.Left + 20;
ltRect.Top := ARect.Top + 1;
ltRect.Bottom := ARect.Bottom - 1;
ComboBox1.Canvas.Pen.Color:=clBlack;
ComboBox1.Canvas.Rectangle(ltRect); // Dibuja un borde.
if InflateRect(ltRect, -1, -1) then // Redimensiona el rectángulo en un pixel.
if Index = 3 then
FillColorfulRect(ComboBox1.Canvas, ltRect) //Pinta un color aleatorio.
else begin
case Index of
0: ComboBox1.Canvas.Brush.Color := clRed; // Color Rojo.
1: ComboBox1.Canvas.Brush.Color := clGreen; // Color Verde.
2: ComboBox1.Canvas.Brush.Color := clBlue; // Color Azul.
end;
ComboBox1.Canvas.FillRect(ltRect);
// Pinta colores rellenando el rectángulo de acuerdo a la selección escogida.
end;
end;
- Tu ejemplo podría parecerse a esto:
Preceder una imagen al elemento
En este ejemplo cargamos unas cuantas imágenes en un TImageList y las dibujamos en frente de los elementos del ComboBox. Es un ejemplo que generalmente solo muestra que puedes hacer en el: no entro explícitamente en detalles, tales como chequeo, si la imagen correspondiente existe, etc. en este ejemplo. Esto debería hacerse por tu parte dependiendo de las necesidades.
- Crea una aplicación análoga a la del ejemplo Rellena el ComboBox mediante código cuando se crea el formulario.
- Cambia de ComboBox1 en la propiedad Style del Inspector de Objetos a csOwnerDrawFixed.
- Añade unTImageList desde la paleta de componentes Common controls a tu formulario.
- La Height y Width de 16 pixels viene predefinida para ImageList1. Lo permitimos. Para contener completamente las imágenes en nuestro ComboBox establecemos la propiedad ItemHeight de ComboBox1 a 18 mediante el Inspector de Objetos.
- Añade 4 imágenes en ImageList:
- Doble click ImageList1 0 click izquierdo ImageList1 y selecciona ImageList Editor....
- Haz click en Add y selecciona una imagen (ver <Lazarus directory>/images/... hay varias imágenes e iconos en tamaño 16px).
- Has añadido 4 imágenes, confirma tu selección con [ok].
- Crea mediante el Inspector de Objetos el manejador de eventos para el evento OnDrawItem, haciendo click en el pulsador [...].
- Añade el siguiente código al manejador:
procedure TForm1.ComboBox1DrawItem(Control: TWinControl; Index: Integer;
ARect: TRect; State: TOwnerDrawState);
begin
ComboBox1.Canvas.FillRect(ARect); // Primeramente pinta un fondo normal.
ComboBox1.Canvas.TextRect(ARect, 20, ARect.Top, ComboBox1.Items[Index]); // Pinta el texto del elemento.
ImageList1.Draw(ComboBox1.Canvas, ARect.Left + 1, ARect.Top + 1, Index); // Dibuja la imagen de acuerdo al índice (index) en el canvas.
end;
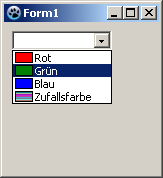
- Tu ejemplo debería parecerse a esto:
->
Como puedes observar asigna las imágenes que tienen su propio índice en ImageList1 correlativo al índice que tienen los elementos en el ComboBox1.
| Return To: LCL Components | — Previous: TListBox | Next: TScrollBar |