TComboBox/de
│
Deutsch (de) │
English (en) │
español (es) │
suomi (fi) │
français (fr) │
日本語 (ja) │
Diese Seite erklärt, wie man die TComboBox Komponente verwendet. Auf etwas klicken bedeutet immer ein Linksklick, ein Rechtsklick wird explizit erwähnt.
Beschreibung
Eine Kombination aus ein Bearbeitungsfeld und einer Dropdown-Liste, die mehrere Auswahlmöglichkeiten bietet.
Verwendung
Um eine TComboBox auf einem Formular zu nutzen, kann man sie einfach auf der Komponentenpalette Standard auswählen und, mit einem Klick auf das Formular, platzieren.
Die, in der ComboBox hinterlegten, Strings sind in der Eigenschaft Items hinterlegt, die vom Typ TStrings ist. Somit können Sie Strings der ComboBox zuweisen oder entfernen, wie bei einer TStringList oder ihres Vorfahrens TStrings.
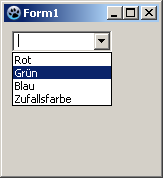
Nachfolgend ein paar Beispiele zur Verwendung einer ComboBox ComboBox1 auf einem Formular Form1:
ComboBox füllen
per Objektinspektor
- Wählen Sie die ComboBox auf Ihrem Formular mit einem Klick an.
- Gehen Sie im Objektinspektor im Reiter Eigenschaften auf die Eigenschaft Items.
- Klicken Sie auf den Button mit den drei Punkten. Der Zeichenketteneditor öffnet sich.
- Geben Sie Ihre Texte ein und bestätigen Ihre Arbeit mit OK.
per Code beim Erstellen des Formulars
- Estellen Sie den Eventhandler für OnCreate, indem Sie das Formular Form1 anklicken, im Objektinspektor den Reiter Ereignisse wählen, das Ereignis OnCreate wählen und den Button [...] klicken.
- Im Quelltexteditor fügen Sie nun die gewünschen Auswahltexte ein, für unseres Beispiel schreiben Sie wie folgt:
procedure TForm1.FormCreate(Sender: TObject);
begin
ComboBox1.Items.Clear; //Alle vorhandenen Auswahlmöglichkeiten löschen
ComboBox1.Items.Add('Rot'); //Ein Auswahltext hinzufügen
ComboBox1.Items.Add('Grün');
ComboBox1.Items.Add('Blau');
ComboBox1.Items.Add('Zufallsfarbe');
end;
Machen, dass nach der Auswahl etwas geschieht
Wie alle Komponenten, stellt auch die TComboBox verschiedene Ereignisse zur Verfügung, die aufgerufen werden, wenn der Nutzer diese verwendet. Um auf eine Änderung der Auswahl in der ComboBox zu reagieren, können Sie das Ereignis OnChange nutzen:
- Doppelklicken Sie die ComboBox auf dem Formular oder wählen Sie im Objektinspektor das Ereignis OnChange und klicken Sie den Button [...] an.
- Der Eventhandler wird erstellt, nun können Sie Ihren gewünschten Quellcode einfügen, in unserem Beispiel wollen wir die Hintergrundfarbe des Formulars verändern:
procedure TForm1.ComboBox1Change(Sender: TObject);
begin
case ComboBox1.ItemIndex of //welcher Auswahltext (welches Item) wurde aktuell gewählt
0: Color:=clRed;
1: Color:=clGreen;
2: Color:=clBlue;
3: Color:=Random($1000000);
end;
end;
- Starten Sie Ihre Anwendung, bei der Auswahl wird die Hintergundfarbe des Formulars geändert.
ComboBox selber zeichnen
Allgemein ist es günstig, die ComboBox in dem vom Nutzer eingestellen Thema darstellen zu lassen. Will man jedoch auch von diesem Standard abweichen und die Combobox nach eigenem Wunsch zeichnen (z.B. kleine Images vor die Auswahltexte stellen), kann man dies im Ereignis OnDrawItem bewerkstelligen. Wie das geht, können Sie jetzt ausprobieren:
![]() Hinweis: Parameter von ComboBoxDrawItem:
Hinweis: Parameter von ComboBoxDrawItem:
Control:
Falls mehrere Controls (z.B. mehrere ComboBoxen) auf diesen Eventhandler zugreifen, weiß man, welches diesen Event geworfen hat. Man könnte in unserem Beispiel statt ComboBox1.Canvas.FillRect(ARect) auch TComboBox(Control).Canvas.FillRect(ARect) schreiben, wobei man zuvor möglichst noch abfragen sollte, ob es ich um eine TComboBox handelt:
if Control is TComboBox then
TComboBox(Control).Canvas.FillRect(ARect);
Index:
Gibt die Item-Stelle an, somit hat man Zugriff auf den Auswahltext (String) <ComboBox>.Items[Index].
ARect:
Beschreibt das Rechteck, was zur Zeichnung des Hintergrundes notwendig ist.
State:
Status des Items, ob normal, fokusiert, selektiert etc.
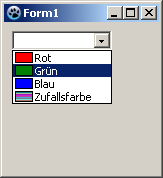
Zeichnen von einem gefüllten Rechteck
- Modifizieren Sie am besten das Beispiel ComboBox füllen per Code beim Erstellen des Formulars.
- Ändern Sie von ComboBox1 im Objektinspektor die Eigenschaft Style auf csOwnerDrawFixed.
- Erstellen Sie im Objektinspektor den Eventhandler für das Ereignis OnDrawItem, indem Sie auf den Button [...] klicken.
- Folgenden Code fügen Sie dem Eventhandler zu:
procedure TForm1.ComboBox1DrawItem(Control: TWinControl; Index: Integer;
ARect: TRect; State: TOwnerDrawState);
var
ltRect: TRect;
procedure FillColorfulRect(aCanvas: TCanvas; myRect: TRect); //Zufallsfarben zeichnen
var
y: Integer;
begin
for y:=myRect.Top to myRect.Bottom - 1 do begin
aCanvas.Pen.Color:=Random($1000000);
aCanvas.Line(myRect.Left, y, myRect.Right, y);
end;
end;
begin
ComboBox1.Canvas.FillRect(ARect); //Zuerst Standard - Hintergrund zeichnen
ComboBox1.Canvas.TextRect(ARect, 22, ARect.Top, ComboBox1.Items[Index]); //Itemtext zeichnen
ltRect.Left := ARect.Left + 2; //Kästchen für Farbe zeichnen
ltRect.Right := ARect.Left + 20;
ltRect.Top := ARect.Top + 1;
ltRect.Bottom := ARect.Bottom - 1;
ComboBox1.Canvas.Pen.Color:=clBlack;
ComboBox1.Canvas.Rectangle(ltRect); //Ein Rahmen um die Farbkästchen zeichnen
if InflateRect(ltRect, -1, -1) then //Farbkästchen um ein Pixel verkleinern
if Index = 3 then
FillColorfulRect(ComboBox1.Canvas, ltRect) //Zufallsfarben zeichnen
else begin
case Index of
0: ComboBox1.Canvas.Brush.Color := clRed;
1: ComboBox1.Canvas.Brush.Color := clGreen;
2: ComboBox1.Canvas.Brush.Color := clBlue;
end;
ComboBox1.Canvas.FillRect(ltRect); //Farben entsprechend Auswahl zeichnen
end;
end;
- So könnte Ihr Beispiel dann aussehen:
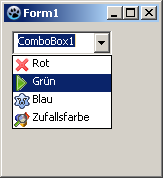
Vorangestellte Images
In diesem Beispiel werden wir ein paar Images in eine TImageList laden und diese vor die Items der Combobox zeichnen. Es ist ein einfaches Beispiel, welches nur generell zeigen soll, wie Sie verfahren können. Details, wie das Prüfen, ob das entsprechende Image vorhanden ist usw. führe ich in diesem Beispiel explizit nicht aus. Dies müsste von Ihnen je nach Notwendigkeit vorgenommen werden.
- Erstellen Sie eine Anwendung analog dem Beispiel ComboBox füllen per Code beim Erstellen des Formulars.
- Ändern Sie von ComboBox1 im Objektinspektor die Eigenschaft Style auf csOwnerDrawFixed.
- Fügen Sie eine TImageList von der Komponentenpalette Common Controls auf Ihr Formular hinzu.
- Voreingestellt ist in ImageList1 die Höhe Height und Breite Width von je 16 Pixel. Dies lassen wir so. Damit die Images ordentlich in unsere Combobox passen, stellen wir im Objektinspektor die Eigenschaft ItemHeight von ComboBox1 auf 18.
- Fügen Sie nun vier Images der ImageList zu:
- Doppelklicken Sie ImageList1 oder Linksklicken Sie ImageList1 und wählen Sie ImageList-Editor....
- Klicken Sie auf Hinzufügen und wählen Sie ein Image aus (unter <Lazarusverzeichnis>/images/... sind diverse Images bzw. Icons in der Größe 16x16px zu finden).
- haben Sie vier Images zugefügt, bestätigen Sie Ihre Arbeit mit [OK].
- Erstellen Sie im Objektinspektor den Eventhandler für das Ereignis OnDrawItem, indem Sie auf den Button [...] klicken.
- Folgenden Code fügen Sie dem Eventhandler zu:
procedure TForm1.ComboBox1DrawItem(Control: TWinControl; Index: Integer;
ARect: TRect; State: TOwnerDrawState);
begin
ComboBox1.Canvas.FillRect(ARect); //Zuerst Standard - Hintergrund zeichnen
ComboBox1.Canvas.TextRect(ARect, 20, ARect.Top, ComboBox1.Items[Index]); //Itemtext zeichnen
ImageList1.Draw(ComboBox1.Canvas, ARect.Left + 1, ARect.Top + 1, Index); //Image entsprechend Index auf Canvas zeichnen
end;
- So könnte Ihr Beispiel dann aussehen:
| Gehe zurück zu: LCL Components | — Komponente zuvor: TListBox/de | Nächste Komponente: TScrollBar/de |