TListBox/de
│
Deutsch (de) │
English (en) │
suomi (fi) │
français (fr) │
日本語 (ja) │
Diese Seite erklärt, wie man die TListBox Komponente verwendet. Auf etwas klicken bedeutet immer ein Linksklick, ein Rechtsklick wird explizit erwähnt.
Beschreibung
Eine scrollbare Liste von Strings.
Verwendung
Um eine TListBox auf einem Formular zu nutzen, kann man sie einfach auf der Komponentenpalette Standard auswählen und, mit einem Klick auf das Formular, platzieren.
Die, in der ListBox hinterlegten, Strings sind in der Eigenschaft Items hinterlegt, die vom Typ TStrings ist. Somit können Sie Strings der Listbox zuweisen oder entfernen, wie bei einer TStringList oder ihres Vorfahrens TStrings.
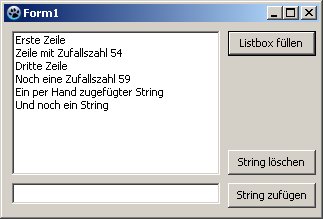
Nachfolgend ein paar Beispiele zur Verwendung einer ListBox ListBox1 auf einem Formular Form1:
ListBox füllen
per Objektinspektor
- Wählen Sie die ListBox auf Ihrem Formular mit einem Klick an.
- Gehen Sie im Objektinspektor im Reiter Eigenschaften auf die Eigenschaft Items.
- Klicken Sie auf den Button mit den drei Punkten. Der Zeichenketteneditor öffnet sich.
- Geben Sie Ihre Texte ein und bestätigen Ihre Arbeit mit OK.
per Code bei Buttonklick
- Fügen Sie Ihrem Formular einen TButton hinzu mit dem Namen btnFill und Caption Listbox füllen. Im Eventhandler OnClick des Buttons schreiben Sie folgenden Code:
procedure TForm1.btnFillClick(Sender: TObject);
begin
ListBox1.Items.Clear; //Alle vorhandenen Strings löschen
ListBox1.Items.Add('Erste Zeile');
ListBox1.Items.Add('Zeile mit Zufallszahl '+IntToStr(Random(100)));
ListBox1.Items.Add('Dritte Zeile');
ListBox1.Items.Add('Noch eine Zufallszahl '+IntToStr(Random(100)));
end;
Zuweisung einer StringList
- Fügen Sie Ihrem Formular einen TButton hinzu mit dem Namen btnFill und Caption Listbox füllen. Im Eventhandler OnClick des Buttons schreiben Sie folgenden Code:
procedure TForm1.btnFillClick(Sender: TObject);
var
myStringList: TStringList;
begin
myStringList:=TStringList.Create; //Meine StringList erstellen
myStringList.Add('Das ist die erste Zeile.'); //dieser eine Zeile zufügen
myStringList.Add('Das ist die zweite Zeile.');
myStringList.Add('Das ist die dritte Zeile.');
myStringList.Add('usw.');
ListBox1.Items.Assign(myStringList); //der ListBox1 den Textinhalt meine StringList zuweisen
myStringList.Free; //Meine StringList im Speicher wieder freigeben
end;
String zufügen
- Erweitern Sie das Beispiel ListBox füllen per Code bei Buttonklick um ein TEdit und einen TButton mit einem Namen btnAdd und Caption String zufügen. Ändern Sie noch von Edit1 die Eigenschaft Text zu "" - leerer String.
- Im Eventhandler OnClick des Buttons schreiben Sie folgenden Code:
procedure TForm1.btnAddClick(Sender: TObject);
begin
ListBox1.Items.Add(Edit1.Text);
Edit1.Text:='';
end;
String löschen
Standardgemäß ist eingestellt, dass Sie nur eine Zeile in Ihrer Listbox selektieren können. Wollen Sie mehere Zeilen in Ihrer ListBox auswählen können, müssten Sie die Eigenschaft MultiSelect auf True stellen.
Lösche String bei ItemIndex
- Erweitern Sie das Beispiel String zufügen um einen TButton mit einem Namen btnDel und Caption String löschen.
- Im Eventhandler OnClick des Buttons schreiben Sie folgenden Code:
procedure TForm1.btnDelClick(Sender: TObject);
begin
if ListBox1.ItemIndex > -1 then //Nur löschen, wenn ein String in der Listbox selektiert ist
ListBox1.Items.Delete(ListBox1.ItemIndex);
end;
Lösche alle selektierten Strings
- Erweitern Sie das Beispiel String zufügen um einen TButton mit einem Namen btnDel und Caption String löschen.
- Im Eventhandler OnClick des Buttons schreiben Sie folgenden Code:
procedure TForm1.btnDelClick(Sender: TObject);
var
i: Integer;
begin
if ListBox1.SelCount > 0 then //Nur löschen, wenn min. ein String in der Listbox selektiert ist
for i:=ListBox1.Items.Count - 1 downto 0 do //Alle Items durchlaufen
if ListBox1.Selected[i] then //Falls ausgewählt...
ListBox1.Items.Delete(i); //...das Item (String) löschen
end;
ListBox selber zeichnen
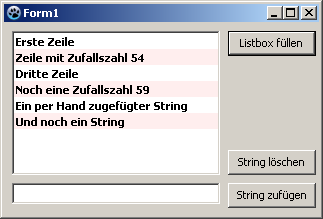
Allgemein ist es günstig, die ListBox in dem vom Nutzer eingestellen Thema darstellen zu lassen. In manchen Fällen (programmiert man z.B. ein Spiel mit einer bunten Oberfläche), kann man jedoch auch von diesem Standard abweichen und die Listbox nach eigenem Wunsch zeichnen. Wie das geht, können Sie jetzt ausprobieren:
- Sie können das vorhergehende Beispiel modifizieren oder Sie erstellen eine neue Anwendung mit einer TListBox ListBox1.
- Ändern Sie von ListBox1 im Objektinspektor die Eigenschaft Style auf lbOwnerDrawFixed.
- Erstellen Sie im Objektinspektor den Eventhandler für das Ereignis OnDrawItem, indem Sie auf den Button [...] klicken.
- Folgenden Code fügen Sie dem Eventhandler zu:
procedure TForm1.ListBox1DrawItem(Control: TWinControl; Index: Integer;
ARect: TRect; State: TOwnerDrawState);
var
aColor: TColor; //Hintergrundfarbe
begin
if (Index mod 2 = 0) //Index sagt, um welches Item es sich handelt
then aColor:=$FFFFFF //jedes zweite Item bekommt weiß als Hintergrundfarbe
else aColor:=$EEEEFF; //jedes zweite Item bekommt rosa als Hintergrundfarbe
if odSelected in State then aColor:=$0000FF; //Falls Item ausgewählt ist, dann rote Hintergrundfarbe
ListBox1.Canvas.Brush.Color:=aColor; //Hintergrundfarbe festlegen
ListBox1.Canvas.FillRect(ARect); //Ein ausgefülltes Rechteck zeichnen
ListBox1.Canvas.Font.Bold:=True; //Font auf "Fett" festlegen
ListBox1.Canvas.TextRect(ARect, 2, ARect.Top+2, ListBox1.Items[Index]); //Itemtext zeichnen
end;
![]() Hinweis: Parameter von ListBoxDrawItem:
Hinweis: Parameter von ListBoxDrawItem:
Control:
Falls mehrere Controls (z.B. mehrere ListBoxen) auf diesen Eventhandler zugreifen, weiß man, welches diesen Event geworfen hat. Man könnte in unserem Beispiel statt ListBox1.Canvas.FillRect(ARect) auch TListBox(Control).Canvas.FillRect(ARect) schreiben, wobei man zuvor möglichst noch abfragen sollte, ob es ich um eine TListBox handelt:
if Control is TListBox then
TListBox(Control).Canvas.FillRect(ARect);
Index:
Gibt die Item-Stelle an, somit hat man Zugriff auf den String <ListBox>.Items[Index].
ARect:
Beschreibt das Rechteck, was zur Zeichnung des Hintergrundes notwendig ist.
State:
Status des Items, ob normal, fokusiert, selektiert etc.
- So könnte Ihr Beispiel dann aussehen:
Siehe auch
TMemo - Ein Steuerelement um mehrzeilige Texte zu editieren
| Gehe zurück zu: LCL Components | — Komponente zuvor: TRadioButton/de | Nächste Komponente: TComboBox/de |