BGRABitmap tutorial 7/es
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Edit
Esta tutoría muestra como usar splines.
Crear un nuevo proyecto
Crea un nuevo proyecto y añade referencia a BGRABitmap, de la misma forma que en la primer tutoría.
Dibuja una spline abierta
Con el inspector de objetos, añade un manejador OnPaint y escribe :
procedure TForm1.FormPaint(Sender: TObject);
var
image: TBGRABitmap;
pts: array of TPointF;
storedSpline: array of TPointF;
c: TBGRAPixel;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight,ColorToBGRA(ColorToRGB(clBtnFace)));
c := ColorToBGRA(ColorToRGB(clWindowText));
//rectangular polyline
setlength(pts,4);
pts[0] := PointF(50,50);
pts[1] := PointF(150,50);
pts[2] := PointF(150,150);
pts[3] := PointF(50,150);
image.DrawPolylineAntialias(pts,BGRA(255,0,0,150),1);
//compute spline points and draw as a polyline
storedSpline := image.ComputeOpenedSpline(pts);
image.DrawPolylineAntialias(storedSpline,c,1);
image.Draw(Canvas,0,0,True);
image.free;
end;
Hay dos líneas que dibuja spline. La primer línea computa los puntos spline, y la segunda los dibuja. Ten en cuenta que es una función específica para splines abiertas.
Dibuja una spline cerrada
Antes de image.Draw, agrega estas líneas :
for i := 0 to 3 do
pts[i].x += 200;
image.DrawPolylineAntialias(pts,BGRA(255,0,0,150),1);
storedSpline := image.ComputeClosedSpline(pts);
image.DrawPolygonAntialias(storedSpline,c,1);
Ve con el cursor en el identificador 'i' y presiona Ctrl-Shift-C para agregar la declaración de la variable. El loop desplaza los puntos hacia la derecha.
Dos nuevas lineas dibujan una spline cerrada. Ten en cuenta la función específica que computa splines cerradas y la llamada a DrawPolygonAntialias.
Puedes evitar usar una variable para guardar los puntos de la spline como esta :
image.DrawPolygonAntialias(image.ComputeClosedSpline(pts),c,1);
De todas formas, si haces eso, no puedes usar los puntos computados mas de una vez, estos deben ser calculados cada vez que los usas.
Ejecuta el programa
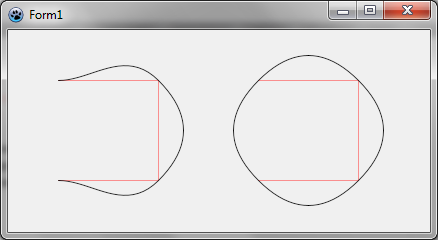
Esto debería dibujar dos splines, uno abierto a la izquierda y uno cerrado a la derecha.
Ten en cuenta que la spline va a través de cada punto. Si quieres que la curva permanezca dentro o definir tangentes, necesitas usar puntos de control, que están displonibles en curvas Bézier.
Usando curvas Bézier
Antes de image.Draw, agrega estas líneas :
storedSpline := image.ComputeBezierSpline([BezierCurve(PointF(50,50),PointF(150,50),PointF(150,100)),
BezierCurve(PointF(150,100),PointF(150,150),PointF(50,150))]);
image.DrawPolylineAntialias(storedSpline,c,2);
La función BezierCurve define una curva con un orígen y un destino, y uno o dos puntos de control. Aquí solo hay un punto de control. Aquí los puntos de control están definidos, entonces la curva es tangente al rectángulo definido antes.
Una spline Bézier es simplemente una serie de curvas Bézier. Por lo tanto, la función ComputeBezierSpline concatena un array de curvas Bézier. Aquí construimos una bonita U-girada con dos curvas.
Ejecuta el programa
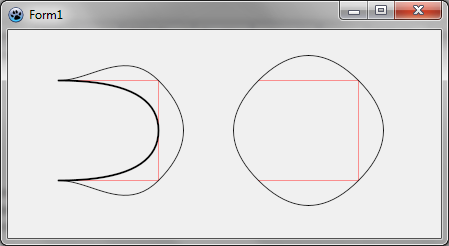
Deberías ver una curva Bézier en negrita dentro del rectángulo izquierdo.
Tutoría anterior (estilos de línea) | Siguiente tutoría (texturas)