IDE Window: Editor Options/es
│
Deutsch (de) │
English (en) │
español (es) │
suomi (fi) │
Opciones del editor de código
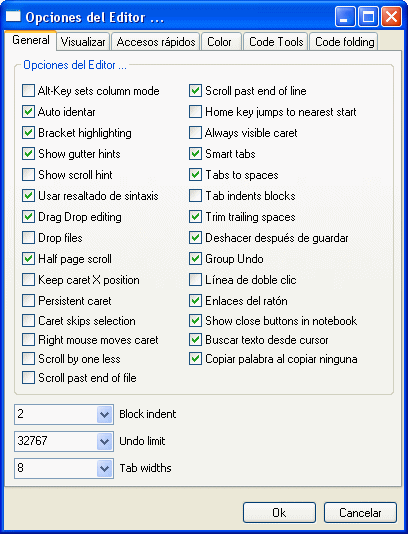
Las mútiples opciones de configuración del editor de código del IDE del Lazarus se agrupan en seis categorías, que tienen su correspondiente pestaña en la ventana de configuración. Vamos a verlas. (nota: desde la versión 9.26 la gestión de las opciones del editor y otras, ahora agrupadas en Entorno -> Options, han variado de forma sustancial)
General
Elegir el modo de selección
Existen dos formas de selección: Todos los caracteres entre Inicio y Fin; y, un área rectangular entre Inicio y Fin, es decir una serie de filas y columnas del código. Se puede alternar entre ambos modos pulsando 'Alt' y seleccionando con el ratón. En X esto no funciona, debido a que 'Alt + Botones del ratón' está habitualmente asignado a una tarea por el gestor de ventanas. Marcando la opción Alt-Key sets column mode se activa la posibilidad de seleccionar un área rectangular.
Auto indentar
Marcando esta opción el cursor, tras un retorno de carro, se situará automáticamente alineado con el principio de la línea precedente, poniendo los espacios blancos que sean necesarios para ello.
Resaltar llave (Bracket highlighting)
Activa la posibilidad de que, cuándo el cursor se encuentra justo delante o sobre una llave, se resalte la llave con la que se empareja.
Show gutter hints (Mostrar consejos en la barra)
Mostrar consejos cuando el ratón está sobre la barra en la parte izquierda del editor de código fuente.
Show scroll hint
Started, but not yet implemented: Shows a hint of the visible line numbers when scrolling vertically.
Use syntax highlight
Use syntax highlighting.
Drag Drop editing
Allows you to select a block of text and drag it within the document to another location.
Drop files
Not implemented yet: Allows the editor accept file drops.
Half page scroll
When scrolling with page-up and page-down commands, only scroll a half page at a time.
Keep caret X position
When moving through lines w/o Cursor Past EOL, keeps the X position of the cursor.
Persistent caret
Keep caret blinking, even if loosing focus. The is needed on some systems, where the focus messages do not work properly.
Caret skips selection
When there is a selection and you press the left arrow, the cursor will go to the start of the selection.
Right mouse moves caret
When clicking with the right mouse for a popup menu, move the cursor to that location.
Scroll by one less
Forces scrolling to be one less line.
Scroll past end of file
Allows the cursor to go past the end of file marker.
Scroll past end of line
Allows the cursor to go past the last character into the white space at the end of a line.
Home key jumps to nearest start
home key jumps to line start if nearer, similar to visual studio.
Always visible caret
Move caret to be always visible when scrolling.
Smart tabs
When tabbing, the cursor will go to the next non-white space character of the previous line.
Tabs to spaces
Converts a tab character to a specified number of space characters.
Tab indents blocks
When active <Tab> and <Shift><Tab> act as block indent, unindent when text is selected.
Trim trailing spaces
Spaces at the end of lines will be trimmed and not saved.
Undo after save
Keep the Undo list on save.
Group Undo
When undoing/redoing actions, handle all continous changes of the same kind in one call instead undoing/redoing each command separately.
Double click line
Select line on double click.
Mouse links
Pressing Ctrl will highlight the word under the mouse cursor.
Show close buttons in notebook
Show a close button on each source editor tab. Not all widgetsets support this. At the moment only the gtk interface.
Find text at cursor
When invoking the 'Find' dialog, fetch the word at the cursor and put it into the Find field.
Copy word on copy none
If nothing is selected and user presses Copy (Ctrl-C), the editor selects the word and copy that. Same for cutting.
Block indent
Amount of spaces a block is indented. For example with Ctrl+I.
Undo limit
Maximum number of Undo steps.
Tab widths
Maximum spaces for Tab characters.
Display
Margin and gutter
- Visible right margin - show the right margin line
- Visible gutter - show the left bar
- Show line numbers - show line numbers in the gutter
- Right margin color and position in characters
- Gutter color
Default editor font
- Font name - Can be as simple as 'courier' or as complicated as '-adobe-courier-medium-r-normal-*-*-140-*-*-*-*-iso10646-1' under gtk/X.
- Editor font height.
- Extra line spacing - extra space between lines in pixels.
- Disable anti-aliasing.
Key Mappings
Filter
At the top there is an edit field to set a text filter. You can type some letters and the tree will be updated to show only those keys which description contains the word. Set empty to show all.
Tree of IDE shortcuts
Here you can see all commands and shortcuts of the IDE. Click on one of the keys to popup a dialog to edit the shortcut.
Find key combination
Click on the button to show a dialog. Grab a key and press ok. The tree will then only show those keys that start with the shortcut. Select VK_UNKNOWN to show all.
Choose scheme
Load one of the predefined key mappings. This will replace all your shortcuts.
Check consistency
Search for double defined keys.
Color
This page allows to edit the syntax highlighters of the IDE. The main syntax highlighter is the Object Pascal highlighter. All other highlighters use those colors as default.
Language
Set here the highlighter you want to edit.
Scheme
The IDE has some predefined color schemes - sets of colors. Choose here one you like, then edit the single elements.
File Extensions
You can edit the file extensions for which the IDE uses this highlighter.
Element
This listbox contains all elements of the current highlighter. Choose which to edit. Or click on the preview below to select the element.
Set element to default
Load the default colors for this element from the current highlighter and scheme.
Set all elements to default
Load the default colors for the current highligher and scheme.
Text attributes
Check the 'Use default color' checkboxes to get the color button. Then click on the button to select a custom color.
Code Tools
Identifer Completion
Start automatically the Identifier completion, when user types a point '.' and waits.
Tooltip symbol Tools
Show hints when moving the mouse over an identifier. While editing, this will do a Find Ddeclaration. During debugging this will do an Evaluate variable.
Tooltip expression evaluation
During debugging the tooltip hint will try to evaluate the expression at the cursor.
Delay
Set here the waiting period before the hint pops up.
Code folding
Mark blocks of code and let the user fold them.