TToggleBox/de
│
Deutsch (de) │
English (en) │
suomi (fi) │
français (fr) │
日本語 (ja) │
русский (ru) │
Diese Seite erklärt, wie man die TToggleBox Komponente verwendet. Auf etwas klicken bedeutet immer ein Linksklick, ein Rechtsklick wird explizit erwähnt.
Beschreibung
Ein Schriftfeld, das aktiviert oder deaktiviert ist. Es ähnelt einem TButton, allerdings wird es mit einem Klick aktiviert oder deaktiviert.
Verwendung
Um eine TToggleBox auf einem Formular zu nutzen, kann man es einfach auf der Komponentenpalette Standard auswählen und, mit einem Klick auf das Formular, platzieren.
Sie können überall in Ihrem Quellcode den Status der ToggleBox, ob aktiv oder inaktiv, mit Status := <ToggleBox>.Checked; abfragen. Dabei können Sie Checked wie ein normalen Boolean benutzen. Somit ist auch die Zuweisung <ToggleBox>.Checked := True; möglich.
Ein einfaches Beispiel
- Erstellen Sie eine neue Anwendung und legen Sie auf dem Formular drei TToggleBoxen ab.
- Ändern Sie die Captions von ToggleBox1..3 zu Rot, Grün und Blau und deren Namen zu tbRed, tbGreen und tbBlue.
- Fügen Sie Ihrem Formular noch ein TButton hinzu und ändern seine Beschriftung (Caption) zu Neu Zeichnen und seinen Namen zu btnPaint.
- Erstellen Sie den OnClick Eventhandler für den TButton, indem Sie im Objektinspektor auf den Reiter Ereignisse klicken, das Ereignis OnClick auswählen und den Button [...] klicken oder den Button im Formular doppelklicken.
- Fügen Sie folgenden Code hinzu:
procedure TForm1.btnPaintClick(Sender: TObject);
var
aColor: TColor;
begin
aColor := 0; //Hintergrundfarbe von Form1 wird entsprechend der Toggleboxen festgelegt
if tbRed.Checked then aColor := aColor + $0000FF;
if tbGreen.Checked then aColor := aColor + $00FF00;
if tbBlue.Checked then aColor := aColor + $FF0000;
Color := aColor; //die Änderung der Eigenschaft <Formular>.Color bewirkt ein Neuzeichnen des Formulars
end;
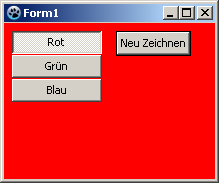
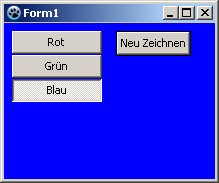
- Starten Sie Ihr Programm, es sollte ungefähr so aussehen:
Verwendung eines Ereignisses
Der Unterschied zu dem vorherigen Beispiel besteht darin, dass wir das Formular nicht über einen Buttonklick neu zeichnen lassen, sondern schon durch das Anklicken eines der ToggleBoxen selber.
Sie können das vorhergehende Beispiel modifizieren, indem Sie den Button und dessen OnClick-Eventhandler im Quelltext löschen. Sie können aber auch einfach ein neues Beispiel erstellen:
- Erstellen Sie eine neue Anwendung und legen Sie auf dem Formular drei TToggleBoxen ab.
- Ändern Sie die Captions von ToggleBox1..3 zu Rot, Grün und Blau und deren Namen zu tbRed, tbGreen und tbBlue.
- Erstellen Sie einen OnChange-Eventhandler für eine der ToggleBoxen z.B.
TForm1.tbRedChange(Sender: TObject);und verbinden Sie die anderen ToggleBoxen ebenfalls mit dieser:- Doppelklicken Sie tbRed auf dem Formular oder wählen Sie tbRed auf Ihrem Formular an und gehen Sie in den Objektinspektor auf den Reiter Ereignisse, wählen Sie das Ereignis OnChange und klicken Sie auf den Button [...].
- Es wird die Procedure tbRedChange erstellt.
- Jetzt wählen Sie tbGreen auf Ihrem Formular an.
- Gehen Sie in den Objektinspektor auf den Reiter Ereignisse, wählen Sie das Ereignis OnChange und wählen daneben in der Combobox tbRedChange aus.
- Jetzt wählen Sie tbBlue auf Ihrem Formular an und verfahren, wie eben mit tbGreen.
- Lassen Sie im Eventhandler OnChange der ToggleBoxen die Farben des Formulars, gemäß <ToggleBox>.Checked, ändern:
procedure TForm1.tbRedChange(Sender: TObject);
var
aColor: TColor;
begin
aColor := 0; //Hintergrundfarbe von Form1 wird entsprechend der Toggleboxen festgelegt
if ToggleBox1.Checked then aColor := aColor + $0000FF;
if ToggleBox2.Checked then aColor := aColor + $00FF00;
if ToggleBox3.Checked then aColor := aColor + $FF0000;
Color := aColor; //die Änderung der Eigenschaft <Formular>.Color bewirkt ein Neuzeichnen des Formulars
end;
Siehe auch
TButton - Verwendung von Buttons
TCheckBox - Verwendung von CheckBoxen
TRadioButton - Verwendung von RadioButtons
| Gehe zurück zu: LCL Components | — Komponente zuvor: TMemo/de | Nächste Komponente: TCheckBox/de |