TTreeView/es
│
English (en) │
español (es) │
suomi (fi) │
français (fr) │
magyar (hu) │
русский (ru) │
Añadir un nuevo elemento mediante código
Se puede añadir un nuevo elemento mediante TTreeView.Items.AddChild o bien AddChildObject.
Crear un TreeView que carga elementos solamente cuando se expande
Para añadir el símbolo de expansión a un nodo que no contiene subelementos escribimos la siguiente sentencia:
MiNodo.HasChildren := True;
Y establecemos un manejador de eventos para el evento OnExpanding. En este evento se debería retornar si se puede o no realizar la expansión y caso de que sea afirmativo se añadirían subelementos al nodo. Si la expansión no puede realizarse entonces desaparece automáticamente el símbolo de expansión incluso si previamente se ha establecido el valor de HasChildren a true.
Un pequeño ejemplo de uso de TTreeview
Aquí tenéis un ejemplo rápido e informal - testeado en Lazarus 0.9.26 bajo Windows:
Crear una nueva aplicación. En Form1 añadir un treeview vacío, un button1 con caption "Añadir hijo" y un button2 con caption "Borrar"
Para los buttons' con su evento OnClick, asignar el siguiente código, compilar y ejecutar.
Código:
procedure TForm1.Button1Click(Sender: TObject);
var
i: integer;
s: string;
begin
// si no hay nodos, crear un nodo raíz con un padre establecido al valor Nil
if TreeView1.Items.Count = 0 then
begin
Treeview1.Items.Add (nil,'Nodo Raíz');
exit;
end;
// Establer un texto simple para cada nuevo nodo: Nodo1 , Nodo2, etc
i := treeview1.Items.Count; // Nos retorna la cuenta total de elementos.
s := 'Nodo ' + inttostr(i); // Crea la cadena de texto 'Node ' más el número resultante de conversión de entero su
// equivalente en texto.
// Añade un nuevo nodo al nodo actualmente seleccionado.
if TreeView1.Selected <> nil then // Si tenemos seleccionado un nodo entonces hacer lo siguiente.
Treeview1.Items.AddChild(Treeview1.Selected ,s); // Añadir un elemento como hijo al actualmente seleccionado.
end;
procedure TForm1.Button2Click(Sender: TObject);
// Un procedimiento para borrar nodos recursivamente.
Procedure DeleteNode(Nodo:TTreeNode);
begin
while Nodo.HasChildren do DeleteNode(Nodo.GetLastChild); { mientras el nodo tenga hijos realizar borrado último nodo hijo }
TreeView1.Items.Delete(Nodo) ; { borra nodo que ya no contiene nodos hijo }
end;
begin
if TreeView1.Selected = nil then exit; // salir del borrado caso de que no tengamos seleccionado un nodo }
// Si el nodo seleccionado tiene nodos hijo, primero preguntar por confirmación
If treeview1.Selected.HasChildren then
if messagedlg('¿Borrar nodo seleccionado y todos sus nodos hijo?',mtConfirmation,
[mbYes,mbNo],0) <> mrYes then exit; // Muestra mensaje de confirmación de borrado (pulsadores Si/No), caso de que
// la contestación sea diferente de Si, entonces sale del if sin borrar nodo.
DeleteNode(TreeView1.Selected); // Borra el nodo actualmente seleccionado.
end;
Cuando se ejecuta, el treeview está vacío,. Si se hace click en "Añadir hijo", se crea un nodo raíz. Después de esto se crea un nodo hijo en el nodo que tengamos seleccionado haciendo click en el pulsador "Añadir hijo".
El pulsador Borrar lo que hace es borrar el nodo actualmente seleccionado. Si no tiene nodos hijo lo borrara inmediatamente, pero si los tiene preguntará primero para confirmar su borrado.
Liberando los datos del TreeNode
Utilizar el evento OnDeletion de Treeview para liberar el objeto creado:
procedure TForm1.TreeView1Deletion(Sender: TObject; Node: TTreeNode);
begin
TMyObject(Node.Data).Free; // Libera los recursos asignados al objeto (así dejamos memoria libre para otros objetos).
end;
Utilizando Drag y Drop (arrastrar y soltar) en un TreeView
Si se quiere permitir la función de arrastrar y soltar en un treeview se necesita lo siguiente:
- Establecer la propiedad "Drag Mode" de treeview al valor DmAutomatic.
- Crear un evento del tipo "OndragOver" (solapa de eventos en el inspector de objetos):
procedure TForm1.TreeView1DragOver(Sender, Source: TObject; X, Y: Integer; State: TDragState; var Accept: Boolean);
begin
Accept := true;
end;
Espero que esta información sea de ayuda. Adicionalmente podéis cargar el proyecto de ejemplo que acompaña a Lazarus (tv_add_remove.lpi) o bien ver el tutorial que se encuentra en http://users.iafrica.com/d/da/dart/Delphi/TTreeView/TreeView.html
Personalizando un TreeView
Añado esta sección debido a una consulta en el foro sobre como cambiar el color del texto en un TreeView [1].
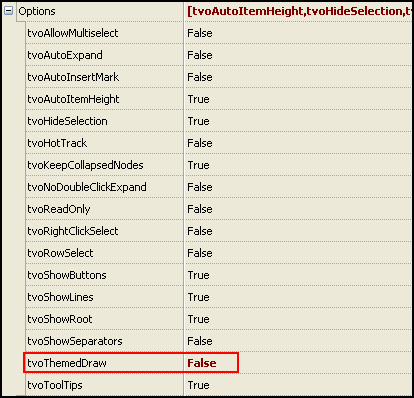
La respuesta del usuario GetMem es que se debe establecer el valor tvoThemedDraw a False, ya que por defecto vale True.
En el Inspector de Objetos para TreeView dentro de las opciones disponibles lo encontramos en:
Aquí el resto de valores para las opciones que aparecen son los establecidos por defecto para un TreeView.
De esta forma nos permite personalizar más el color de la fuente que de otra manera estando tvoThemedDraw establecido al valor true utiliza por defecto el color (y la fuente) que tenga el tema visual de escritorio en uso (la otra posibilidad es deshabilitar el tema).
Esto se aplica a todos los nodos del TreeView, pero en caso de necesitar aplicar diferentes colores a los nodos el ejemplo que nos pone el usuario molly es:
// En tiempo de creación del formulario establecemos tvoThemedDraw a false
// y llenamos el TreeView con 10 elementos: item 1,item 2,....,item 10 (el índice comienza por 0 para item 1).
procedure TForm1.FormCreate(Sender: TObject);
var i:integer;
begin
TreeView1.Options := TreeView1.Options - [tvoThemedDraw];
For i := 1 to 10 do TreeView1.Items.Add(nil, 'item ' + IntToStr(i));
end;
Y asignamos al evento OnDrawItemEvent:
// En nuestro TreeView personalizado, chequeamos si su índice de nodo es par o impar.
// y cambia el color de texto a rojo si es impar (odd) o a verde en caso contrario.
procedure TForm1.TreeView1CustomDrawItem(Sender: TCustomTreeView;
Node: TTreeNode; State: TCustomDrawState; var DefaultDraw: Boolean);
begin
with Sender as TCustomTreeView do
if odd(Node.Index)
then Canvas.Font.Color:= clRed
else Canvas.Font.Color:= clGreen;
end;
Siendo el resultado: