Difference between revisions of "BGRABitmap tutorial 11/es"
(New page: {{BGRABitmap_tutorial_11}} {{BGRABitmap_tutorial_index/es}} This tutorial shows how to combine transformations. === Crear un nuevo proyecto === Crea un nuevo proyecto y añade referenc...) |
m (Fixed syntax highlighting; deleted category already in page template) |
||
| (7 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{BGRABitmap_tutorial_11}} | + | {{BGRABitmap_tutorial_11}}[[category:Castellano|C]][[category:Español|C]] |
{{BGRABitmap_tutorial_index/es}} | {{BGRABitmap_tutorial_index/es}} | ||
| − | + | Esta tutoría muestra como combinar transformaciones. | |
=== Crear un nuevo proyecto === | === Crear un nuevo proyecto === | ||
| Line 12: | Line 12: | ||
Aquí se aplica una transformación afín en un gradiente como lo hicimos con las texturas: | Aquí se aplica una transformación afín en un gradiente como lo hicimos con las texturas: | ||
| − | < | + | <syntaxhighlight lang="pascal">uses BGRAGradientScanner, BGRATransform; |
procedure TForm1.FormPaint(Sender: TObject); | procedure TForm1.FormPaint(Sender: TObject); | ||
| Line 35: | Line 35: | ||
image.Draw(Canvas,0,0,True); | image.Draw(Canvas,0,0,True); | ||
image.free; | image.free; | ||
| − | end; </ | + | end; </syntaxhighlight> |
El gradiente de base es radial, con centro en el origen (0,0), de radio 1. | El gradiente de base es radial, con centro en el origen (0,0), de radio 1. | ||
| Line 55: | Line 55: | ||
Podemos agregar otra transformación de esta manera: | Podemos agregar otra transformación de esta manera: | ||
| − | < | + | <syntaxhighlight lang="pascal">var image: TBGRABitmap; |
grad: TBGRAGradientScanner; | grad: TBGRAGradientScanner; | ||
affine: TBGRAAffineScannerTransform; | affine: TBGRAAffineScannerTransform; | ||
| Line 78: | Line 78: | ||
image.Draw(Canvas,0,0,True); | image.Draw(Canvas,0,0,True); | ||
image.free; | image.free; | ||
| − | end; </ | + | end; </syntaxhighlight> |
En este sentido, basta con crear una transformación de giro aplicado a la anterior, y rellenar con ella. | En este sentido, basta con crear una transformación de giro aplicado a la anterior, y rellenar con ella. | ||
| Line 92: | Line 92: | ||
Es posible que desee crear un generador de gradientes. Aquí está por ejemplo, un gradiente multiplicador: | Es posible que desee crear un generador de gradientes. Aquí está por ejemplo, un gradiente multiplicador: | ||
| − | < | + | <syntaxhighlight lang="pascal">type |
{ TBGRAMultiplyScanner } | { TBGRAMultiplyScanner } | ||
| Line 113: | Line 113: | ||
mul := cycle512(round(x*y)); | mul := cycle512(round(x*y)); | ||
result := BGRA(mul,mul,mul,255); | result := BGRA(mul,mul,mul,255); | ||
| − | end; </ | + | end; </syntaxhighlight> |
Se deriva de TBGRACustomScanner para ser utilizados para el rellenado y la función ScanAt se anula. Calcula el producto de las dos coordenadas y hace un ciclo de 512 con él (de 0 a 255 y luego a partir de 255 a 0). | Se deriva de TBGRACustomScanner para ser utilizados para el rellenado y la función ScanAt se anula. Calcula el producto de las dos coordenadas y hace un ciclo de 512 con él (de 0 a 255 y luego a partir de 255 a 0). | ||
Vamos a dibujar en la pantalla con una sencilla transformación afín: | Vamos a dibujar en la pantalla con una sencilla transformación afín: | ||
| − | < | + | <syntaxhighlight lang="pascal">var image: TBGRABitmap; |
grad: TBGRAMultiplyScanner; | grad: TBGRAMultiplyScanner; | ||
affine: TBGRAAffineScannerTransform; | affine: TBGRAAffineScannerTransform; | ||
| Line 127: | Line 127: | ||
affine := TBGRAAffineScannerTransform.Create(grad); | affine := TBGRAAffineScannerTransform.Create(grad); | ||
affine.Scale(6,4); | affine.Scale(6,4); | ||
| − | |||
affine.Translate(ClientWidth/2, ClientHeight/2); | affine.Translate(ClientWidth/2, ClientHeight/2); | ||
image.Fill(affine); | image.Fill(affine); | ||
| Line 135: | Line 134: | ||
image.Draw(Canvas,0,0,True); | image.Draw(Canvas,0,0,True); | ||
image.free; | image.free; | ||
| − | end; </ | + | end; </syntaxhighlight> |
=== Ejecuta el programa === | === Ejecuta el programa === | ||
| Line 146: | Line 145: | ||
Añade algunos colores modificando el procedimiento ScanAt del gradiente multiplicador : | Añade algunos colores modificando el procedimiento ScanAt del gradiente multiplicador : | ||
| − | < | + | <syntaxhighlight lang="pascal">var |
mul: integer; | mul: integer; | ||
begin | begin | ||
mul := round(x*y); | mul := round(x*y); | ||
result := BGRA(cycle512(round(x*10)),cycle512(mul),cycle512(round(y*10)),255); | result := BGRA(cycle512(round(x*10)),cycle512(mul),cycle512(round(y*10)),255); | ||
| − | end; </ | + | end; </syntaxhighlight> |
Las intensidades de rojo y azul están llenos de un ciclo de las posiciones x e y. | Las intensidades de rojo y azul están llenos de un ciclo de las posiciones x e y. | ||
Y añade un poco de rotación: | Y añade un poco de rotación: | ||
| − | < | + | <syntaxhighlight lang="pascal"> affine := TBGRAAffineScannerTransform.Create(grad); |
affine.Scale(6,4); | affine.Scale(6,4); | ||
affine.RotateDeg(-30); | affine.RotateDeg(-30); | ||
| − | affine.Translate(ClientWidth/2, ClientHeight/2); </ | + | affine.Translate(ClientWidth/2, ClientHeight/2); </syntaxhighlight> |
[[Image:BGRATutorial11d.png]] | [[Image:BGRATutorial11d.png]] | ||
| − | [[BGRABitmap tutorial 10/es| | + | [[BGRABitmap tutorial 10/es|Tutoría anterior (mapeo de texturas)]] | [[BGRABitmap tutorial 12/es|Siguiente tutoría (funciones de texto)]] |
| − | |||
| − | [[ | ||
Latest revision as of 10:26, 9 February 2020
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Edit
Esta tutoría muestra como combinar transformaciones.
Crear un nuevo proyecto
Crea un nuevo proyecto y añade referencia a BGRABitmap, de la misma forma que en el primer tutorial.
Transformación afín de un degradado radial
Aquí se aplica una transformación afín en un gradiente como lo hicimos con las texturas:
uses BGRAGradientScanner, BGRATransform;
procedure TForm1.FormPaint(Sender: TObject);
var image: TBGRABitmap;
grad: TBGRAGradientScanner;
affine: TBGRAAffineScannerTransform;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
grad := TBGRAGradientScanner.Create(BGRA(0,0,255),BGRAWhite,gtRadial,PointF(0,0),PointF(1,0),True,True);
affine := TBGRAAffineScannerTransform.Create(grad);
affine.Scale(150,80);
affine.RotateDeg(-30);
affine.Translate(ClientWidth/2, ClientHeight/2);
image.Fill(affine);
affine.free;
grad.free;
image.Draw(Canvas,0,0,True);
image.free;
end;
El gradiente de base es radial, con centro en el origen (0,0), de radio 1.
Las transformaciones afines hacen lo siguiente:
- Tramo de la pendiente a un tamaño de 150x80
- Rotar 30 grados en dirección a la izquierda
- Centrar en la forma
La instrucción Fill dibuja el resultado en la imagen.
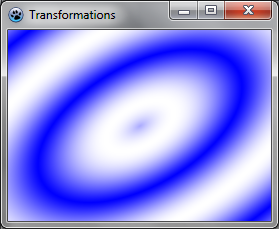
Ejecuta el programa
Usted debe obtener un gradiente de elipse azul y blanco.
Combinar con un giro
Podemos agregar otra transformación de esta manera:
var image: TBGRABitmap;
grad: TBGRAGradientScanner;
affine: TBGRAAffineScannerTransform;
twirl: TBGRATwirlScanner;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
grad := TBGRAGradientScanner.Create(BGRA(0,0,255),BGRAWhite,gtRadial,PointF(0,0),PointF(1,0),True,True);
affine := TBGRAAffineScannerTransform.Create(grad);
affine.Scale(150,80);
affine.RotateDeg(-30);
affine.Translate(ClientWidth/2, ClientHeight/2);
twirl := TBGRATwirlScanner.Create(affine,Point(ClientWidth div 2, ClientHeight div 2),100);
image.Fill(twirl);
twirl.Free;
affine.free;
grad.free;
image.Draw(Canvas,0,0,True);
image.free;
end;
En este sentido, basta con crear una transformación de giro aplicado a la anterior, y rellenar con ella.
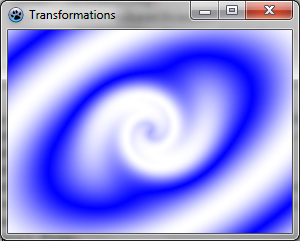
Ejecuta el programa
Ahora el centro del gradiente está girado.
Usar un escáner personalizado
Es posible que desee crear un generador de gradientes. Aquí está por ejemplo, un gradiente multiplicador:
type
{ TBGRAMultiplyScanner }
TBGRAMultiplyScanner = class(TBGRACustomScanner)
function ScanAt(X, Y: Single): TBGRAPixel; override;
end;
{ TBGRAMultiplyScanner }
function TBGRAMultiplyScanner.ScanAt(X, Y: Single): TBGRAPixel;
function cycle512(value: integer): integer; inline;
begin
result := value and 511;
if result >= 256 then result := 511-result;
end;
var
mul: integer;
begin
mul := cycle512(round(x*y));
result := BGRA(mul,mul,mul,255);
end;
Se deriva de TBGRACustomScanner para ser utilizados para el rellenado y la función ScanAt se anula. Calcula el producto de las dos coordenadas y hace un ciclo de 512 con él (de 0 a 255 y luego a partir de 255 a 0).
Vamos a dibujar en la pantalla con una sencilla transformación afín:
var image: TBGRABitmap;
grad: TBGRAMultiplyScanner;
affine: TBGRAAffineScannerTransform;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
grad := TBGRAMultiplyScanner.Create;
affine := TBGRAAffineScannerTransform.Create(grad);
affine.Scale(6,4);
affine.Translate(ClientWidth/2, ClientHeight/2);
image.Fill(affine);
affine.free;
grad.free;
image.Draw(Canvas,0,0,True);
image.free;
end;
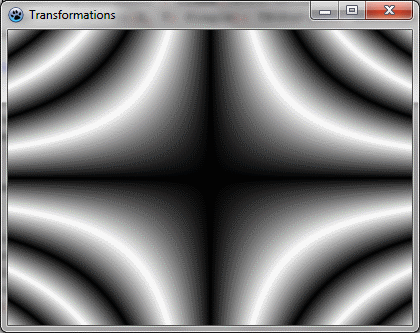
Ejecuta el programa
Debería verse como esto :
Que se vea hermoso
Añade algunos colores modificando el procedimiento ScanAt del gradiente multiplicador :
var
mul: integer;
begin
mul := round(x*y);
result := BGRA(cycle512(round(x*10)),cycle512(mul),cycle512(round(y*10)),255);
end;
Las intensidades de rojo y azul están llenos de un ciclo de las posiciones x e y.
Y añade un poco de rotación:
affine := TBGRAAffineScannerTransform.Create(grad);
affine.Scale(6,4);
affine.RotateDeg(-30);
affine.Translate(ClientWidth/2, ClientHeight/2);
Tutoría anterior (mapeo de texturas) | Siguiente tutoría (funciones de texto)