Difference between revisions of "Standard tab/es"
| Line 29: | Line 29: | ||
== [[Image:tedit.png]] [[doc:lcl/stdctrls/tedit.html|TEdit]] == | == [[Image:tedit.png]] [[doc:lcl/stdctrls/tedit.html|TEdit]] == | ||
| − | | + | Crea en el formulario una caja que permite mostrar una línea de texto, que puede ser editada por el usuario durante la ejecución del programa y así permitir la entrada de textro por este. |
== [[Image:tmemo.png]] [[doc:lcl/stdctrls/tmemo.html|TMemo]] == | == [[Image:tmemo.png]] [[doc:lcl/stdctrls/tmemo.html|TMemo]] == | ||
| − | + | Crea un componente ''Memo'', que es un espacio que puede contener múltiples líneas de texto. ESto permite al usuario escribir mensajes, notas, etc. | |
| − | == [[doc:lcl/stdctrls/ttogglebox.html|TToggleBox]] == | + | == [[Image:ttogglebox.png]] [[doc:lcl/stdctrls/ttogglebox.html|TToggleBox]] == |
| − | + | Coloca un '''togglebox'', una caja etiquetada, que funciona como un pulsador. Con la propiedad ''checked'' a ''true'' se muestra presionado. | |
| − | + | El programador es responsable de asegurar de que en el manejador del evento ''onClick'' se verifique el estado (propiedad ''State'') del objeto, realizar las acción adecuada y poner el estado en el valor adecuado. | |
| − | + | == [[Image:tcheckbox.png]] [[doc:lcl/stdctrls/tcheckbox.html|TCheckBox]] == | |
| − | + | Crea una casilla de verificación (''CheckBox''); la casilla muestra una marca para indicar que se ha seleccionado con una pulsación del ratón. Tiena asociado un rotulo (propiedad ''Caption'') para describir su función. | |
| − | [[Image: | + | == [[Image:tradiobutton.png]] [[doc:lcl/stdctrls/tradiobutton.html|TRadioButton]] == |
| − | + | Crea un botón circular, que trabaja con otros de su clase de forma mútuamente excluyente: si uno es seleccionado (marcado) todos los demás serán deseleccionados (desmarcados). | |
| − | == [[doc:lcl/stdctrls/ | + | == [[Image:tlistbox.png]] [[doc:lcl/stdctrls/tlistbox.html|TListBox]] == |
| − | + | Crea una caja que contiene una lista de elementos de texto, los cuales podemos seleccionar. Los elementos mostrados en la listas se integran dentro de la propiedad ''Items''. Para editar los elementos, durante el diseño, debemos hacer clic en la elipsis (...) cerca de la entrada ''Items'' en el Inspector de Objetos, y abriremos el editor de listas de Texto; aquí podemos añadir, borrar o modificar los items, e incluso ordenarlos alfabéticamente, de forma normal o inversa. | |
| − | + | == [[Image:tcombobox.png]] [[doc:lcl/stdctrls/tcombobox.html|TComboBox]] == | |
| − | + | Crea un objeto que es una combinación de un objeto texto editable (''TEdit'') y un objeto lista desplegable (''TlistBox'') con opciones para seleccionar. | |
| − | + | Durante la ejecución, la entrada seleccionada de la lista reemplazará la información previamente existente en la la caja de texto (propiedad ''Text''). Si no se selecciona un elemento de la lista el valor mostrado no cambiará y ''Text'' devolverá su contenido. | |
| − | + | == [[Image:tscrollbar.png]] [[doc:lcl/stdctrls/tscrollbar.html|TScrollBar]] == | |
| − | + | La barra de desplazamiento (''ScrollBar'') pude usarse con formularios de texto, gráficos, controles de volumen y similares. El control deslizante se mueve a por la interacción del usuario. El software detecta la nueva posición y realiza alguna función. | |
| − | + | == [[Image:tgroupbox.png]] [[doc:lcl/stdctrls/tgroupbox.html|TGroupBox]] == | |
| − | + | Crea un contenedor visual y lógico que permite agrupar objetos de forma física y conceptual en el el formulario. | |
| − | [[Image: | + | == [[Image:tradiogroup.png]] [[doc:lcl/extctrls/tradiogroup.html|TRadioGroup]] == |
| − | + | Crea un conjunto de botones de radio relacionados y mútuamente excluyentes, que permite al usuario realizar una selección entre varias alternativas. Al seleccionar uno de los botones los demás son automáticamente deseleccionados. | |
| − | + | Los elementos del grupo son los que integran la lista de la propiedad ''Items''. | |
| − | + | == [[Image:tcheckgroup.png]] [[doc:lcl/extctrls/tcheckgroup.html|TCheckGroup]] == | |
| − | + | Crea un conjunto de cajas de selección, física agrupados y lógicamente relacionados, en el formulario. | |
| − | + | Los elementos del grupo son los que integran la lista de la propiedad ''Items''. | |
| − | + | == [[Image:tpanel.png]] [[doc:lcl/extctrls/tpanel.html|TPanel]] == | |
| − | + | Crea un área rectangular en el formulario, que permite contener otros objetos agrupándolos funcional y visualmente. | |
| − | + | Los controles, botones, cajas de texto, etc., que se colocan en el panel se convierten en sus "hijos", y por tanto heredan muchas de sus propiedades. Si el panel se mueve los objetos contenidos se mueven con él. Si una parte del control "hijo" está fuera de los límites del panel esta resultará invisible. | |
| − | + | == [[Image:tframe.png]] [[doc:lcl/forms/tframe.html|TFrame]] == | |
| − | + | Un contenedor para todos los otros componentes en un formulario o para un grupo de componentes dentro de un formulario. | |
| − | [[Image: | + | == [[Image:tactionlist.png]] [[doc:lcl/actnlist/tactionlist.html|TActionList]] == |
| − | + | ActionList contiene una lista de acciones comunes asociadas con eventos en un formulario; se utiliza para centralizar la edición de los comandos del usuario y, después ligarlos con el correspondiente botón, menú o algún otro componente. Esta es una estrategia de programación orientada Objetos (POO) para la reutilización del código, en oposición al enfoque orientado a eventos de la escritura, por ejemplo, de eventos ''OnClick'' para cada componente. | |
| − | + | Para editar el contenido de un ''ActionList'', haga doble clic o clic derecho y Edit, sobre el icono en el formulario. Se abrirá el Editor de Lista de Acción. | |
| − | == | + | == Ver también == |
| − | [[ | + | * [[Additional tab/es]] |
| − | + | * [[Common Controls tab/es]][[Common Controls tab]] | |
| − | + | * [[Dialogs tab/es]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | * [[ | ||
| − | |||
| − | * [[Dialogs tab]] | ||
Revision as of 22:57, 9 January 2010
│
English (en) │
español (es) │
suomi (fi) │
français (fr) │
日本語 (ja) │
polski (pl) │
русский (ru) │
Ver también Tutoría Lazarus - La Paleta de componentes
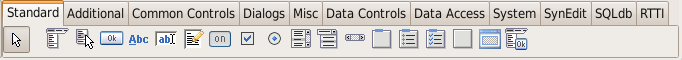
Pestaña Standard de la Paleta de Componentes

 TMainMenu
TMainMenu
Sitúa un menú estándar en el formulario.
El componente TMainMenu no es visible: el icono que lo representa no es visible en el momento de la ejecución, en vez de eso aparecerá un menú estándar, con la estructura que podemos definir en el Editor de Menú.
Para acceder al Editor de Menú, hacer doble clic sobre el icono del TMainMenu del formulario durante el diseño (o botón derecho y Edit del Menú contextual).
 TPopupMenu
TPopupMenu
Pone un Menú contextual en el formulario. Un Menú contextual es aquel que aparece cuándo el usuario hace clic en el botón derecho del ratón sobre un objeto. La estructura que podemos definir en el Editor de Menú, que aparece como se indicó antes.
 TButton
TButton
Sitúa un botón en el formulario. El usuario, al hacer boble clic sobre el botón, en diseño, puede acceder al código de respuesta al evento onClick del botón, que es un método de clase del formulario. El programador debe proveer el contenido de este métodp para definir la respuesta a la pulsación del botón durante la ejecución del programa.
 TLabel
TLabel
Sitúa en el formulario una etiqueta de texto, permitiendo rotular otros componentes para identificarlos.
 TEdit
TEdit
Crea en el formulario una caja que permite mostrar una línea de texto, que puede ser editada por el usuario durante la ejecución del programa y así permitir la entrada de textro por este.
 TMemo
TMemo
Crea un componente Memo, que es un espacio que puede contener múltiples líneas de texto. ESto permite al usuario escribir mensajes, notas, etc.
 TToggleBox
TToggleBox
Coloca un 'togglebox, una caja etiquetada, que funciona como un pulsador. Con la propiedad checked a true se muestra presionado.
El programador es responsable de asegurar de que en el manejador del evento onClick se verifique el estado (propiedad State) del objeto, realizar las acción adecuada y poner el estado en el valor adecuado.
 TCheckBox
TCheckBox
Crea una casilla de verificación (CheckBox); la casilla muestra una marca para indicar que se ha seleccionado con una pulsación del ratón. Tiena asociado un rotulo (propiedad Caption) para describir su función.
 TRadioButton
TRadioButton
Crea un botón circular, que trabaja con otros de su clase de forma mútuamente excluyente: si uno es seleccionado (marcado) todos los demás serán deseleccionados (desmarcados).
 TListBox
TListBox
Crea una caja que contiene una lista de elementos de texto, los cuales podemos seleccionar. Los elementos mostrados en la listas se integran dentro de la propiedad Items. Para editar los elementos, durante el diseño, debemos hacer clic en la elipsis (...) cerca de la entrada Items en el Inspector de Objetos, y abriremos el editor de listas de Texto; aquí podemos añadir, borrar o modificar los items, e incluso ordenarlos alfabéticamente, de forma normal o inversa.
 TComboBox
TComboBox
Crea un objeto que es una combinación de un objeto texto editable (TEdit) y un objeto lista desplegable (TlistBox) con opciones para seleccionar.
Durante la ejecución, la entrada seleccionada de la lista reemplazará la información previamente existente en la la caja de texto (propiedad Text). Si no se selecciona un elemento de la lista el valor mostrado no cambiará y Text devolverá su contenido.
 TScrollBar
TScrollBar
La barra de desplazamiento (ScrollBar) pude usarse con formularios de texto, gráficos, controles de volumen y similares. El control deslizante se mueve a por la interacción del usuario. El software detecta la nueva posición y realiza alguna función.
 TGroupBox
TGroupBox
Crea un contenedor visual y lógico que permite agrupar objetos de forma física y conceptual en el el formulario.
 TRadioGroup
TRadioGroup
Crea un conjunto de botones de radio relacionados y mútuamente excluyentes, que permite al usuario realizar una selección entre varias alternativas. Al seleccionar uno de los botones los demás son automáticamente deseleccionados.
Los elementos del grupo son los que integran la lista de la propiedad Items.
 TCheckGroup
TCheckGroup
Crea un conjunto de cajas de selección, física agrupados y lógicamente relacionados, en el formulario.
Los elementos del grupo son los que integran la lista de la propiedad Items.
 TPanel
TPanel
Crea un área rectangular en el formulario, que permite contener otros objetos agrupándolos funcional y visualmente.
Los controles, botones, cajas de texto, etc., que se colocan en el panel se convierten en sus "hijos", y por tanto heredan muchas de sus propiedades. Si el panel se mueve los objetos contenidos se mueven con él. Si una parte del control "hijo" está fuera de los límites del panel esta resultará invisible.
 TFrame
TFrame
Un contenedor para todos los otros componentes en un formulario o para un grupo de componentes dentro de un formulario.
 TActionList
TActionList
ActionList contiene una lista de acciones comunes asociadas con eventos en un formulario; se utiliza para centralizar la edición de los comandos del usuario y, después ligarlos con el correspondiente botón, menú o algún otro componente. Esta es una estrategia de programación orientada Objetos (POO) para la reutilización del código, en oposición al enfoque orientado a eventos de la escritura, por ejemplo, de eventos OnClick para cada componente.
Para editar el contenido de un ActionList, haga doble clic o clic derecho y Edit, sobre el icono en el formulario. Se abrirá el Editor de Lista de Acción.