Difference between revisions of "TRadioButton/ja"
(→簡単な例) |
|||
| Line 13: | Line 13: | ||
===簡単な例=== | ===簡単な例=== | ||
| − | * | + | * 新しいアプリケーションを作り、3つのラジオボタンを配置する。 |
| − | * | + | * オブジェクトインスペクタタブのプロパティで名前を''RadioButton1...3''から、''rbRed''、''rbGreen''、''rbBlue''に変更する。 |
| − | * | + | * 同様にそれらのラジオボタンのキャプションを「赤」、「緑」、「青」に変更する。 |
| − | * | + | * フォームに[[TButton]]を加え、そのキャプションを「新しい画を描く」、その名前を''btnPaint''に変更する。 |
| − | * | + | * ''OnClick''をオブジェクトインスペクタで選択し、[...]をクリックし、TButtonに対し''OnClick''イベントハンドラを作る。 |
| − | * | + | * 以下のコードを加える: |
<syntaxhighlight lang=pascal> | <syntaxhighlight lang=pascal> | ||
| Line 28: | Line 28: | ||
end; | end; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
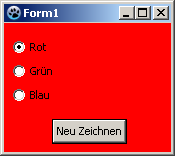
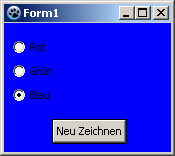
| − | * | + | * アプリケーションでは、以下のように見えるはずである: |
[[image:RadioButtonExample1.png]] -> [[image:RadioButtonExample2.png]] | [[image:RadioButtonExample1.png]] -> [[image:RadioButtonExample2.png]] | ||
Revision as of 08:16, 20 March 2024
│
Deutsch (de) │
English (en) │
suomi (fi) │
français (fr) │
日本語 (ja) │
TRadioButton ![]() は相互排他的 - もし1つのボタンが選択されると、同じグループの他のものが選択できない - に他のラジオボタンともに機能するボタン選択を現すコンポーネントである。TRadioButtonはコンポーネントパレットのStandardタブで選択できる。
は相互排他的 - もし1つのボタンが選択されると、同じグループの他のものが選択できない - に他のラジオボタンともに機能するボタン選択を現すコンポーネントである。TRadioButtonはコンポーネントパレットのStandardタブで選択できる。
FormでTRadioButtonを使うには、単にコンポーネントパレットStandardから、選んでフォーム上でクリックし、配置する。
ラジオボタンは何でも選択可能なので、通常は単一のラジオボタンを用いることは意味をなさない。そのため、個々のラジオボタンの代わりにTRadioGroupを用いることもできる。
ソースコードのどこからでも、クエリ、Status := <RadioButton>.Checked;により、有効か、無効かラジオボタンの状態を取得できる。通常のブール値としてCheckedを使うことができる。このため、割り当て、<RadioButton>.Checked := True;が可能である。
簡単な例
- 新しいアプリケーションを作り、3つのラジオボタンを配置する。
- オブジェクトインスペクタタブのプロパティで名前をRadioButton1...3から、rbRed、rbGreen、rbBlueに変更する。
- 同様にそれらのラジオボタンのキャプションを「赤」、「緑」、「青」に変更する。
- フォームにTButtonを加え、そのキャプションを「新しい画を描く」、その名前をbtnPaintに変更する。
- OnClickをオブジェクトインスペクタで選択し、[...]をクリックし、TButtonに対しOnClickイベントハンドラを作る。
- 以下のコードを加える:
procedure TForm1.btnPaintClick(Sender: TObject);
begin
if rbRed.Checked then Color:=clRed;
if rbGreen.Checked then Color:=clLime;
if rbBlue.Checked then Color:=clBlue;
end;
- アプリケーションでは、以下のように見えるはずである:
イベントの使い方
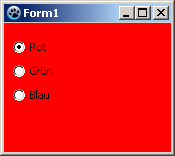
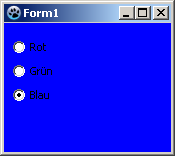
The difference to the previous example is, we repaint the form not by a button click, but already by clicking one of the radio buttons themselves.
You can modify the previous example, by deleting the button and its OnClick event handler in the source code. You can create a new example but also easy:
- Create a new application and drop three TRadioButtons on the form.
- In the Object Inspector tab properties change the name the RadioButton1...3 to rbRed, rbGreen and rbBlue.
- Similarly, you change the captions of the radiobuttons to Red, Green and Blue there.
- Now you can create the OnChange event handlers for the radiobuttons. For every radiobutton, you can use the Object Inspector tab events, select the Onchange event and click the button [...], but you can also doubleclick on it.
- Let the event handler OnChange of the radio buttons change the colors of the form, according to clicked radio button:
procedure TForm1.rbRedChange(Sender: TObject);
begin
Self.Color:=clRed; //with "Self", you select the object in which the method exists (method: rbRedChange / object: Form1)
end;
procedure TForm1.rbGreenChange(Sender: TObject);
begin
Form1.Color:=clLime; //You can directly select the object ''Form1'', but poor,
//because then no other object of class 'TForm1' can be created
end;
procedure TForm1.rbBlueChange(Sender: TObject);
begin
Color:=clBlue; //or you leave out "Self" and the compiler will automatically detect its own object
end;
- Open your application, it should look something like:
グルーピング
If you add a radiobutton to your form is its parent (control, which includes the radio button) your form. By each setting (no matter whether via code or user button click) of a <RadioButton>.Checked:=True; is checked whether a different radiobutton, with this parent, is selected and if yes, the property Checked of this would be changed to False.
If you want to use multiple radiobuttons on your form, that are designed to provide different, independent choices, you must group the radio buttons. There are a finished component TRadioGroup or you group on a control (e.g. TPanel, TGroupBox, TNotebook, TPageControl etc.).
The following example shows how you can group radio buttons:
You can change the example A simple example or create a new application:
- As first you would need to place a TGroupBox of the standard component palette onto your form.
- You change its name to gbColor and its caption to Color.
- Now you subclass this GroupBox that radio buttons rbRed, rbGreen and rbBlue:
- In the modified project, you can sequentially move the radiobuttons in the Object Inspector by drag and drop to gbColor.
- In a new project, you can insert the three radiobuttons one after the other, by clicking to insert in the GroupBox, then change the names to rbRed, rbGreen and rbBlue and the captions to Red, Green and Blue.
- Now place a second TGroupBox on your form named gbBrightness with the caption Brightness.
- Add this GroupBox also three radio buttons and give it the name rbBrightDark, rbBrightMedDark and rbBrightBright and the captions Dark, MediumDark and Bright.
- If you have created a new application, you must add a button with name btnPaint and caption Draw new to the form.
- In the OnClick event handler of btnPaint change the code to:
procedure TForm1.btnPaintClick(Sender: TObject);
begin
if rbRed.Checked then Color:=Brightness or clRed;
if rbGreen.Checked then Color:=Brightness or clLime;
if rbBlue.Checked then Color:=Brightness or clBlue;
end;
- Now create even the function Brightness, by enter the private section of TForm1, write
function Brightness: TColor;and press the keys [CTRL] + [Shift] + [c] (code completion). The function is created. Enter there following code:
function TForm1.Brightness: TColor;
begin
Result:=0;
if rbBrightMedDark.Checked then Result:=$888888;
if rbBrightBright.Checked then Result:=$DDDDDD;
end;
- Start your application, you can use the grouped radio buttons separate, so it could look like:
以下も参照のこと
- TRadioButton doc
- TRadioGroup - Usage of RadioGroups
- TToggleBox - Usage of Toggleboxes
- TCheckBox - Usage of CheckBoxes