Difference between revisions of "TListBox/ja"
| Line 46: | Line 46: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | == | + | ==文字列を追加する== |
* [[TListBox/ja#ボタンクリックでコードにより|ボタンクリックでコードにより]]埋める、を拡張し、TEditと名前が''btnAdd''でキャプションが''add string''のTButtonを追加し、''Edit1''のTextプロパティを"" - 空の文字列に変更する。 | * [[TListBox/ja#ボタンクリックでコードにより|ボタンクリックでコードにより]]埋める、を拡張し、TEditと名前が''btnAdd''でキャプションが''add string''のTButtonを追加し、''Edit1''のTextプロパティを"" - 空の文字列に変更する。 | ||
* ボタンのイベントハンドラ''OnClick''に以下のコードを書く: | * ボタンのイベントハンドラ''OnClick''に以下のコードを書く: | ||
Revision as of 13:35, 21 March 2024
│
Deutsch (de) │
English (en) │
suomi (fi) │
français (fr) │
日本語 (ja) │
TListBox ![]() は、ユーザーが1つ選択する必要がある(スクロール可能な)短い文字列のリストを表示するコンポーネントである。コンポーネントパレットのStandardタブで利用できる。
は、ユーザーが1つ選択する必要がある(スクロール可能な)短い文字列のリストを表示するコンポーネントである。コンポーネントパレットのStandardタブで利用できる。
TListBoxにあるstringsはTStrings型であるItemsプロパティに格納されている。そのため、TStringListまたはその親であるTStringsにあるように、リストボックス内に文字列を割り当て、もしくは取り除くことができる。
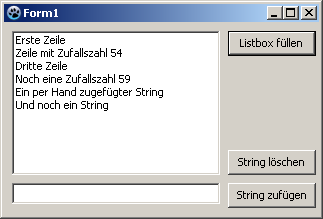
これはForm1のTListBox ListBox1の使い方のいくつかの例である:
リストボックスを埋める
オブジェクトインスペクタにより
- フォーム上のListBoxを1回のクリックで選択する。
- PropertiesタブでObject Inspectorに移動し、Itemsというプロパティを選択する。
- 3つの点があるボタンをクリックします。String Editorが開く。
- テキストを入力し、OKで作業を確認する。
ボタンクリックでコードにより
フォームに、名前がbtnFillでキャプションがfill ListBoxとなるTButtonを追加します。そのボタンのOnClickイベントハンドラには、以下のコードを記述する:
procedure TForm1.btnFillClick(Sender: TObject);
begin
ListBox1.Items.Clear; //Delete all existing strings
ListBox1.Items.Add('First line');
ListBox1.Items.Add('Line with random number '+IntToStr(Random(100)));
ListBox1.Items.Add('Third line');
ListBox1.Items.Add('Even a random number '+IntToStr(Random(100)));
end;
StringListの割り当て
フォームに、名前がbtnFillでキャプションがfill ListBoxとなるTButtonを追加する。そのボタンのOnClickイベントハンドラには、以下のコードを記述する:
procedure TForm1.btnFillClick(Sender: TObject);
var
myStringList: TStringList;
begin
myStringList:=TStringList.Create; //StringListを作る
myStringList.Add('This is the first line.'); //新しい行を追加する
myStringList.Add('This is the second first line.');
myStringList.Add('This is the third line.');
myStringList.Add('etc.');
ListBox1.Items.Assign(myStringList); //ListBox1にStringListの内容を割り当てる
myStringList.Free; //メモリからStringListを解放する
end;
文字列を追加する
- ボタンクリックでコードにより埋める、を拡張し、TEditと名前がbtnAddでキャプションがadd stringのTButtonを追加し、Edit1のTextプロパティを"" - 空の文字列に変更する。
- ボタンのイベントハンドラOnClickに以下のコードを書く:
procedure TForm1.btnAddClick(Sender: TObject);
begin
ListBox1.Items.Add(Edit1.Text);
Edit1.Text:='';
end;
文字列を削除する
デフォルトでは、ListBoxで1行のみを選択できるように設定されている。ListBoxで複数の行を選択する場合は、MultiSelectプロパティをTrueに設定する必要がある。
at ItemIndex
- Extend the example 文字列を追加する を拡張し"btnDel"の名前の TButton、キャプションを"delete string"とする。
- ボタンのOnClickイベントハンドラに以下のコードを書く:
procedure TForm1.btnDelClick(Sender: TObject);
begin
if ListBox1.ItemIndex > -1 then //Delete only when a string in the listbox is selected
ListBox1.Items.Delete(ListBox1.ItemIndex);
end;
all selected strings
- Extend the example Add string to a TButton with the name "btnDel" and caption "delete string".
- In the event handler OnClick of the button, you write the following code:
procedure TForm1.btnDelClick(Sender: TObject);
var
i: Integer;
begin
if ListBox1.SelCount > 0 then //Delete only if at least one string in the list box is selected
for i:=ListBox1.Items.Count - 1 downto 0 do //Iterate through all the items
if ListBox1.Selected[i] then //If selected...
ListBox1.Items.Delete(i); //...delete the item (String)
end;
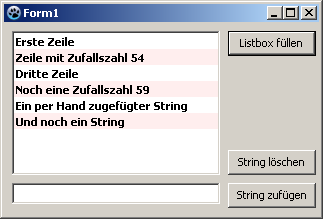
Owner-drawn ListBox
In general, it is advantageous to let the ListBox follow the theme set by the user. In some cases (for example, to program a game with a colorful surface), you can deviate from this standard and draw the control according to your own choice. You can try this now:
- You can modify the previous sample or create a new application with a TListBox ListBox1.
- In the Object Inspector, change ListBox1 property Style to lbOwnerDrawFixed.
- With the Object Inspector, tab events, create the event handler for the event OnDrawItem, by clicking on the button [...].
- You add the following code to the handler:
procedure TForm1.ListBox1DrawItem(Control: TWinControl; Index: Integer;
ARect: TRect; State: TOwnerDrawState);
var
aColor: TColor; //Background color
begin
if (Index mod 2 = 0) //Index tells which item it is
then aColor:=$FFFFFF //every second item gets white as the background color
else aColor:=$EEEEFF; //every second item gets pink background color
if odSelected in State then aColor:=$0000FF; //If item is selected, then red as background color
ListBox1.Canvas.Brush.Color:=aColor; //Set background color
ListBox1.Canvas.FillRect(ARect); //Draw a filled rectangle
ListBox1.Canvas.Font.Bold:=True; //Set the font to "bold"
ListBox1.Canvas.TextRect(ARect, 2, ARect.Top+2, ListBox1.Items[Index]); //Draw Itemtext
end;
![]() Note: Parameters of ListBoxDrawItem:
Note: Parameters of ListBoxDrawItem:
If multiple controls (E.g. multiple ListBoxes) access this event handle, you know which threw this event. You could in our example, instead of
ListBox1.Canvas.FillRect(ARect)
TListBox(Control).Canvas.FillRect(ARect)
if Control is TListBox then
TListBox(Control).Canvas.FillRect(ARect);
Index:
Specifies the item location, so you have access to the string<ListBox>.Items[Index]
ARect:
Describes the rectangle, which is necessary for drawing the background.
State:
Status of the items, whether normal, focused, selected etc.
- Your example could look like:
See also